标签:
好记性不如烂笔头。。。算是做个笔记,第一个从Anchor scroll开始吧, 喝杯咖啡的时间就能看完,长的不看 :)
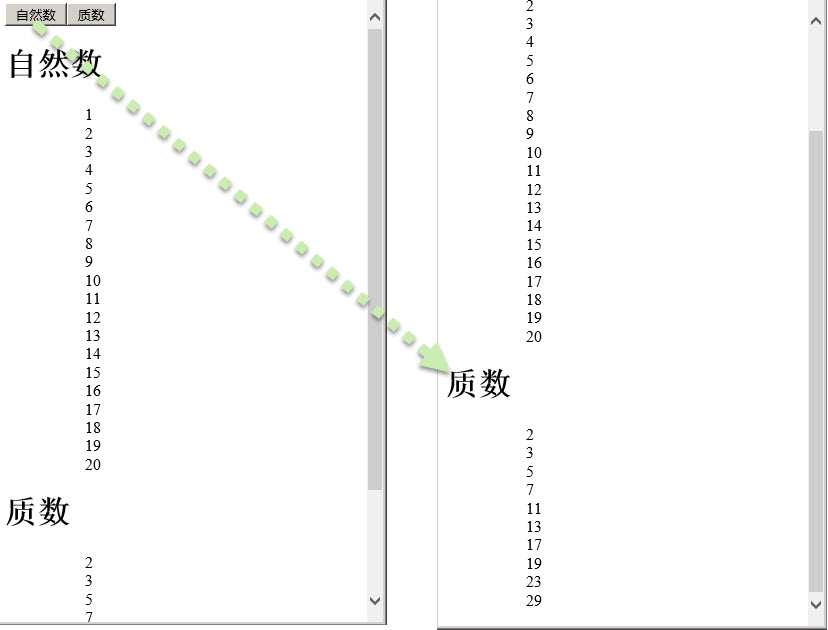
下面简单的例子,这里是输出结果:

源码 index.html--11行,标示了的跳转ID:
1 <!DOCTYPE html> 2 <html ng-app="app"> 3 <head> 4 <script src="angular.min.js"></script> 5 <script src="app.js"></script> 6 <meta charset="utf-8"> 7 </head> 8 9 <body ng-controller="MockController"> 10 <button ng-repeat="(key, value) in numbers" ng-click="jumper(key)"> {{key}} </button> 11 <div ng-repeat="(key, value) in numbers" id="{{key}}"> 12 <h1>{{key}}</h1> 13 <ol> 14 <ul ng-repeat="item in value"> {{item}} </ul> 15 </ol> 16 </div> 17 </body> 18 </html>
app.js
1 var demoApp = angular.module("app",[]) 2 .controller("MockController", 3 function ($scope, $location, $anchorScroll) { 4 $scope.numbers = { 5 "自然数":["1","2","3","4","5","6","7","8","9","10","11","12","13","14","15","16","17","18","19","20"], 6 "质数":["2","3","5","7","11","13", "17", "19", "23", "29"] 7 }; 8 9 $scope.jumper = function(key){ 10 $location.hash(key); 11 $anchorScroll(); 12 } 13 });
标签:
原文地址:http://www.cnblogs.com/LinSong/p/5141704.html