标签:
在以前,我对于margin的理解是这样的,此处用margin-top举例:指的是离相邻元素之间的距离。

但是实际是:相对于自身原来的位置偏移。
举个例子:
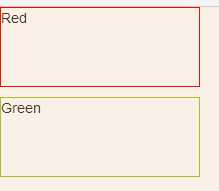
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <!-- 规定字符集的编码为utf-8 --> <meta charset="utf-8"> <style type="text/css"> body { position: relative; padding: 0px; height: 500px; } #Red { width: 200px; height: 80px; border: 1px solid red; position: relative; } #Green { width: 200px; height: 80px; border: 1px solid yellowgreen; margin-top: 10px; } </style> </head> <body> <div id="Red">Red</div> <div id="Green">Green</div> </body> </html>
其表现为:

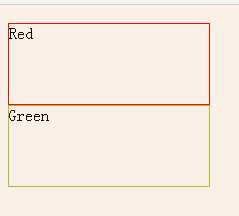
但是如果我把Red这个div设置下margin-top:10px
此时Red会往下移动10px,如果按照最开始的理解:离相邻元素之间的距离。那么Green这个div也应该往下移动,但是实际上却不是如此,见下图

Green是没有移动的!
经此可以得出:margin是相对于自身原来的位置偏移。
标签:
原文地址:http://www.cnblogs.com/LiuChunfu/p/5140124.html