标签:
绝对定位的top等的依据元素需满足3个条件:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <!-- 规定字符集的编码为utf-8 --> <meta charset="utf-8"> <style type="text/css"> body { position: relative; padding: 0px; height: 500px; } #Outer{ position: fixed; border: 1px solid black; width: 300px; height: 300px; top: 50px; } #Red { width: 200px; height: 80px; border: 1px solid red; position: relative; /*margin-top: 10px;*/ top: 20px; } #Green { position: absolute; width: 200px; height: 80px; border: 1px solid yellowgreen; top: 30px; } #Outer2{ width: 100px; height: 100px; background: yellowgreen; } </style> </head> <body> <div id="Outer"> <div id="Red">Red</div> <div id="Green">Green</div> </div> <div id="Outer2"> </div> </body> </html>
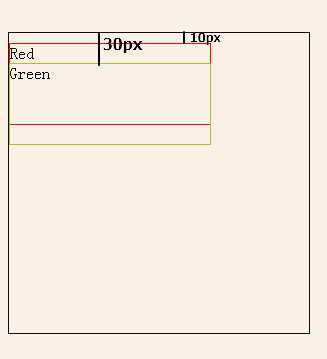
结果如图:

可以看出
标签:
原文地址:http://www.cnblogs.com/LiuChunfu/p/5142016.html