标签:
一、代码示例
关于Ajax的基本概念(包括XMLHttpRequest对象及其相关方法属性)移步这里(w3school中文版)学习了解。
<!doctype html> <html lang = "en"> <head> <meta charset = "utf-8"> <title>使用Ajax异步加载数据</title> <script type = "text/javascript"> function loaded() { var xmlhttp = null; //定义一个变量存储XMLHttpRequest对象 //使用try-catch获取XMLHttpRequest对象,XMLHttpRequest对象是实现Ajax的核心基础 try { xmlhttp = new XMLHttpRequest(); //针对Firefox,chrome,Safari等浏览器 } catch(e) { try { xmlhttp = new ActiveXObject("Msxml2.XMLHTTP"); //IE浏览器 } catch(e) { xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); //老式IE浏览器 } } xmlhttp.onreadystatechange = function () { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { //当请求已完成,且服务器响应状态就绪时 //alert(xmlhttp.responseText); document.getElementById("new").innerHTML = xmlhttp.responseText; //document.getElementById("new").innerText = xmlhttp.responseText; //使用innerText属性,一直无法得到Ajax的响应字符数据,搞不懂什么原因,目前只能通过innerHTML属性获取输出"example.txt"字符数据 } }
xmlhttp.open("GET","example.txt",true); //说明请求方式类型,以获取html文档同路径下的一个txt文档数据为例,直接跳过后台脚本交互过程,简单的示例哈~~ xmlhttp.send(); //发送请求 } window.onload = function(){ loaded(); } </script> </head> <body> <div id = "new">ok,that‘s shit!!!</div> <!-- <input type = "button" value = "shit" /> --> </body> </html>
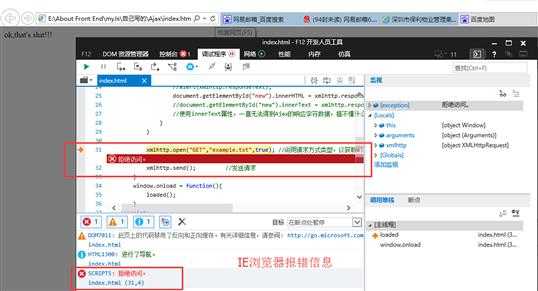
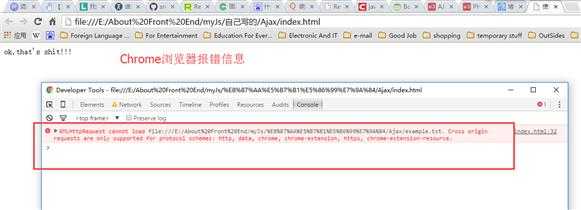
二、效果截图

三、结论
虽然理论能看的明白,但还是要多实践、敲代码才是真理!这次虽然是一个简单示例,却没料想因为使用innerText属性无法输出Ajax获取的数据,找了老半天都没发现问题,也不知道原因,只能使用innerHTML属性,后续学习深入了再回头看看。主要结论如下:
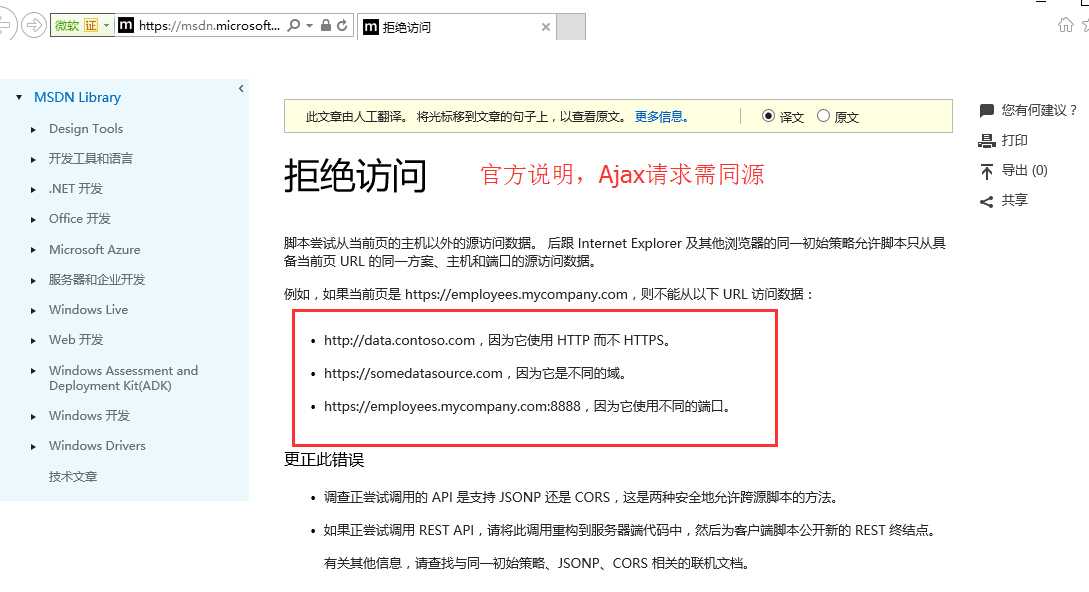
1、直接在本地硬盘建立一个.txt文档作为Ajax请求的数据源时,chrome、IE浏览器会限制Ajax请求使用的协议。比如请求路径是file://协议从自己硬盘里加载example.txt文件,就会看到"Cross origin requests are onlu supported for HTTP"(跨域请求支持HTTP协议)的错误信息(如图)。Firefox浏览器没有限制。



2、基于Firefox浏览器,使用innerText属性无法输出Ajax获取的txt文档字符数据,而使用innerHTML属性可正常获取输出(写入当前HTML文档中),原因暂不明。
四、参考资料
标签:
原文地址:http://www.cnblogs.com/sinstone/p/5143750.html