标签:
@interface ViewController ()
{
NSLayoutConstraint *yellowViewTopConstraint;
NSLayoutConstraint *blueViewLeadConstraint;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UILayoutGuide *view_Guide = self.view.layoutMarginsGuide;
/**
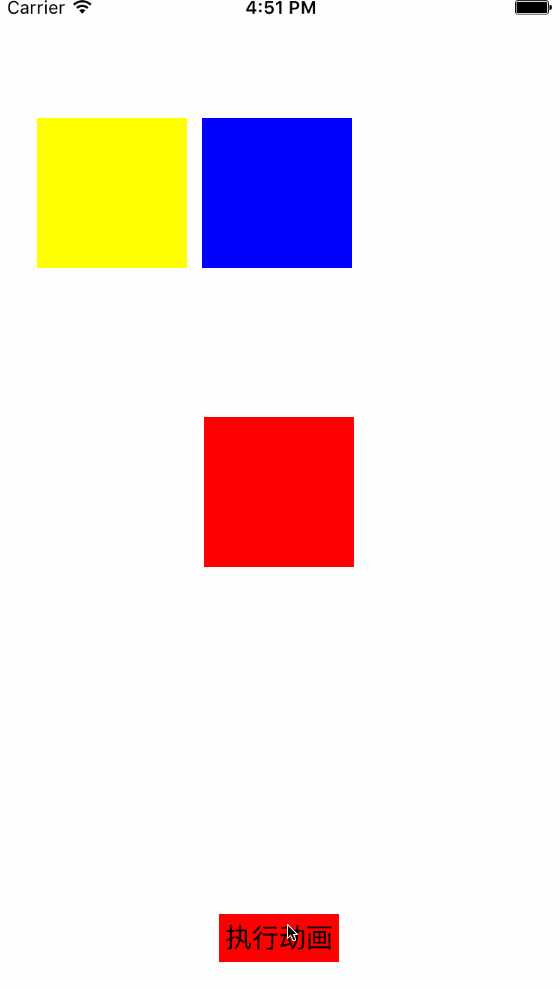
左边黄色view
*/
UIView *yellow_View = [[UIView alloc]init];
yellow_View.backgroundColor = [UIColor yellowColor];
yellow_View.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:yellow_View];
//左边距约束
NSLayoutConstraint *yellowView_Leading = [yellow_View.leadingAnchor constraintEqualToAnchor:view_Guide.leadingAnchor constant:10];
//顶部约束
NSLayoutConstraint *yellowView_Top = [yellow_View.topAnchor constraintEqualToAnchor:view_Guide.topAnchor constant:84];
//宽度约束
NSLayoutConstraint *yellowView_Width = [yellow_View.widthAnchor constraintEqualToConstant:100];
//高度约束
NSLayoutConstraint *yellow_Height = [yellow_View.heightAnchor constraintEqualToConstant:100];
[NSLayoutConstraint activateConstraints:@[yellowView_Leading,yellowView_Top,yellow_Height,yellowView_Width]];
yellowViewTopConstraint = yellowView_Top;
/**
居中的红色view
*/
UIView *middleView = [[UIView alloc]init];
middleView.backgroundColor = [UIColor redColor];
middleView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:middleView];
//水平居中
NSLayoutConstraint *middleView_CenterX = [middleView.centerXAnchor constraintEqualToAnchor:view_Guide.centerXAnchor];
//垂直居中
NSLayoutConstraint *middleView_CenterY = [middleView.centerYAnchor constraintEqualToAnchor:view_Guide.centerYAnchor];
//宽度约束
NSLayoutConstraint *middleView_Width = [middleView.widthAnchor constraintEqualToConstant:100];
//高度约束
NSLayoutConstraint *middleView_Height = [middleView.heightAnchor constraintEqualToConstant:100];
[NSLayoutConstraint activateConstraints:@[middleView_CenterX,middleView_CenterY,middleView_Height,middleView_Width]];
/**
* 创建一个与黄色view相聚10的蓝色view
*/
UIView *blueView = [[UIView alloc]init];
blueView.backgroundColor = [UIColor blueColor];
blueView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:blueView];
//左边约束
NSLayoutConstraint *blueView_Leading = [blueView.leadingAnchor constraintEqualToAnchor:yellow_View.trailingAnchor constant:10];
//顶部约束于黄色view顶部对齐
NSLayoutConstraint *blueView_Top = [blueView.topAnchor constraintEqualToAnchor:yellow_View.topAnchor];
//宽度约束
NSLayoutConstraint *blueView_Width = [blueView.widthAnchor constraintEqualToConstant:100];
//高度约束
NSLayoutConstraint *blueView_Height = [blueView.heightAnchor constraintEqualToConstant:100];
[NSLayoutConstraint activateConstraints:@[blueView_Leading,blueView_Top,blueView_Width,blueView_Height]];
blueViewLeadConstraint = blueView_Leading;
//创建一个执行动画按钮
UIButton *btnAnimate = [UIButton buttonWithType:UIButtonTypeCustom];
[btnAnimate setBackgroundColor:[UIColor redColor]];
[btnAnimate setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[btnAnimate setTitle:@"执行动画" forState:UIControlStateNormal];
[btnAnimate addTarget:self action:@selector(btnAnimateClick:) forControlEvents:UIControlEventTouchUpInside];
btnAnimate.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:btnAnimate];
//水平居中
NSLayoutConstraint *btnAnimate_CenterX = [btnAnimate.centerXAnchor constraintEqualToAnchor:view_Guide.centerXAnchor];
//底部约束
NSLayoutConstraint *btnAnimate_Bottom = [btnAnimate.bottomAnchor constraintEqualToAnchor:view_Guide.bottomAnchor constant:-20];
//宽度约束
NSLayoutConstraint *btnAnimate_Width = [btnAnimate.widthAnchor constraintEqualToConstant:80];
//高度约束
NSLayoutConstraint *btnAnimate_Height = [btnAnimate.heightAnchor constraintEqualToConstant:32];
[NSLayoutConstraint activateConstraints:@[btnAnimate_Height,btnAnimate_Width,btnAnimate_CenterX,btnAnimate_Bottom]];
}
- (void)btnAnimateClick:(UIButton *)sender
{
[UIView animateKeyframesWithDuration:1 delay:0 options:UIViewKeyframeAnimationOptionRepeat animations:^{
yellowViewTopConstraint.constant += 10;
blueViewLeadConstraint.constant += 10;
[self.view layoutIfNeeded];
} completion:^(BOOL finished) {
}];
}

ios9-NSLayoutAnchor和UILayoutGuide实现自动布局
标签:
原文地址:http://www.cnblogs.com/thbbsky/p/5145784.html