标签:
本次思想主要是通过 Ngui的Scroll View 主要是UIPanel的Clipping属性的Alipha Clip 调节窗口大小,遮蔽地图试地图实现在屏幕的部分显示。此方法的好处是不用担心shader 等东西。 简单易上手。 步骤走起:
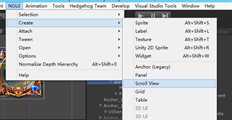
第一步:创建Scroll View

第二步:调节大小
调节前

调节后

上代码 哈哈哈: 主要原理为 地图移动的的为像素 人物移动的为米 人物移动的距离比上地形的X、Y 等于 地图移动的像素比上 地图图片的X、Y
当然由于地图与人方向相反所以加 ”-“
Map.localSize.x//可获得图片X、Y Map 代表UISprite
1 using UnityEngine; 2 using System.Collections; 3 4 public class MiniMap : MonoBehaviour 5 { 6 public GameObject point; 7 UISprite Map; 8 private GameObject hero; //主角 9 private float miniMapScleRatio;//地图与实际地形的比例 10 private bool get = true; 11 // Use this for initialization 12 void Start() 13 { 14 Map = Global.FindChild<UISprite>(transform, "MiniMap");//找到地图 得到精灵 15 } 16 // Update is called once per frame 17 void Update () { 18 19 if (GameObject.FindGameObjectWithTag("Player")!=null && get) 20 { 21 //获取地形 22 if (GameObject.FindObjectOfType<Terrain>()) 23 Map.transform.localScale = new Vector3(1, 1, 1); 24 hero = GameObject.FindGameObjectWithTag("Player"); 25 GameObject terrain = GameObject.Find("Terrain"); 26 Terrain script = terrain.GetComponent<Terrain>(); 27 //获取地图与实际地形的比例 28 miniMapScleRatio = (float)Map.transform.localScale.x / script.terrainData.size.x; 29 get = !get; 30 } 31 32 if (hero && point && Map) 33 { 34 //代表人物的箭头的角度始终为 绕Z轴旋转 差多少自己调 35 point.transform.rotation = Quaternion.Euler(0, 0, -hero.transform.rotation.eulerAngles.y - 90); 36 //地图移动的像素 具体算法 37 Map.transform.localPosition = new Vector3() 38 { 39 x = -hero.transform.position.x * miniMapScleRatio * Map.localSize.x//图片大小 40 , 41 y = -hero.transform.position.z * miniMapScleRatio * Map.localSize.y 42 ,z = 0 43 }; 44 } 45 } 46 }
标签:
原文地址:http://www.cnblogs.com/redUnity/p/5146940.html