标签:
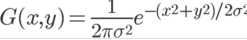
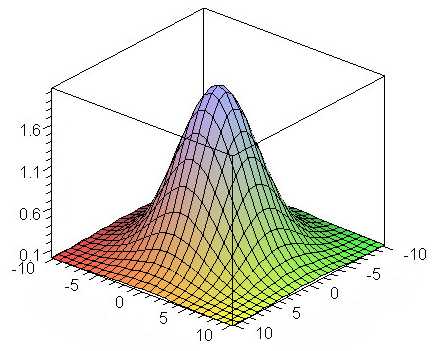
在大多图像处理中,我们会应用到高斯模糊处理图像,通常用它来减少图像噪声以及降低细节层次。在此文中介绍了高斯模糊的实现和可选区域的模糊【美图秀秀-背景虚化】


1.0 / sqrt(2.0 * M_PI * pow(sigma, 2.0))) * exp(-pow(currentGaussianWeightIndex, 2.0) / (2.0 * pow(sigma, 2.0))
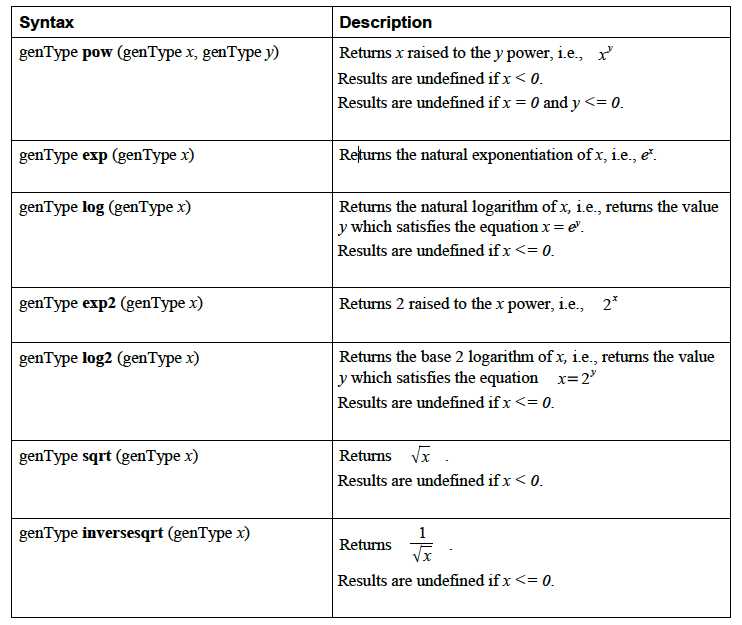
附:GLSL内置指数函数说明图

在GPUImage中我们可以使用GPUImageGaussianBlurFilter来实现高斯模糊。(GPUImageGaussianBlurFilter仅可以全图模糊,而不能部分模糊)
texelSpacingMultiplier是模糊的强度,数值越大,模糊效果越明显
blurRadiusInPixels是像素范围,用于计算平均值。
高斯模糊应用
1 + (UIImage *)applyGaussianBlur:(UIImage *)image 2 { 3 GPUImageGaussianBlurFilter *filter = [[GPUImageGaussianBlurFilter alloc] init]; 4 // filter.texelSpacingMultiplier = 5.0; 5 filter.blurRadiusInPixels = 1.0; 6 [filter forceProcessingAtSize:image.size]; 7 GPUImagePicture *pic = [[GPUImagePicture alloc] initWithImage:image]; 8 [pic addTarget:filter]; 9 [pic processImage]; 10 [filter useNextFrameForImageCapture]; 11 return [filter imageFromCurrentFramebuffer]; 12 }


GPUImageGaussianSelectiveBlurFilter可以部分模糊,也就是选区外模糊
excludeCircleRadius用来调整模糊区域
+ (UIImage *)applyGaussianSelectiveBlur:(UIImage *)image
{
GPUImageGaussianSelectiveBlurFilter *filter = [[GPUImageGaussianSelectiveBlurFilter alloc] init];
// filter.texelSpacingMultiplier = 5.0;
filter.excludeCircleRadius = 120 / 320.0;
[filter forceProcessingAtSize:image.size];
GPUImagePicture *pic = [[GPUImagePicture alloc] initWithImage:image];
[pic addTarget:filter];
[pic processImage];
[filter useNextFrameForImageCapture];
return [filter imageFromCurrentFramebuffer];
}

标签:
原文地址:http://www.cnblogs.com/salam/p/5145699.html