标签:
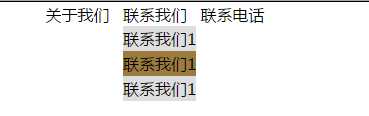
纯css实现下拉菜单

==========================
<ul class="menu">
<li><a href="#">关于我们</a>
<ul>
<li><a href="#">关于我们1</a></li>
<li><a href="#">关于我们1</a></li>
<li><a href="#">关于我们1</a></li>
</ul>
</li>
</ul>
========================
.menu {
text-align: center;
}
.menu li {
display: inline-block;
height: 25px;
line-height: 25px;
margin-right: 10px;
}
.menu li a {
color: #000000;
font-size: 16px;
}
.menu li ul {
display: none;
position: absolute;
top: 25px;
}
.menu li ul li {
display: block;
background: #dedede;
}
.menu li ul li:hover {
background: #9C7B3F;
}
.menu li:hover ul {
display: block;
}
====================
利用鼠标悬浮出现菜单。开始默认display:none;鼠标悬浮的时候,隐藏的菜单dilplay:block.
但是这个方法只能让,子菜单距离父菜单的距离,是父菜单本身高度大小。超出这个 父菜单高度,就不能实现。
可以通过jq去切换显示隐藏
=============
预览地址:http://files.cnblogs.com/files/leshao/%E7%BA%AFcss%E5%AE%9E%E7%8E%B0%E4%B8%8B%E6%8B%89%E8%8F%9C%E5%8D%95.rar
标签:
原文地址:http://www.cnblogs.com/leshao/p/5147627.html