标签:
一 IE中的XML
//1.创建XMLDOM对象
1 //创建XMLDOM对象 2 var xmlDom = new ActiveXObject("MSXML2.DOMDocument.6.0"); //IE9之前使用 3 function createXMLDOM () { 4 var version = [ 5 ‘MSXML2.DOMDocument.6.0‘, 6 ‘MSXML2.DOMDocument.3.0‘, 7 ‘MSXML2.DOMDocument‘ 8 9 ]; 10 11 for(var i = 0; i<version.length;i++){ 12 try{ 13 var xmlDom = new ActiveXObject(version[i]); //IE中的 14 return xmlDom; 15 }catch(e){ 16 //跳过 17 } 18 } 19 throw new Error("您的系统或浏览器不支持MSXML!"); 20 }

//2.载入XML
//若已经取得了XMLDOM对象,可以使用loadXML()和load()这两个方法可以分别载入XML字符串或XML文件。
1 var xmlDom = createXMLDOM(); 2 xmlDom.loadXML("<root>\n<user>cc</user>\n</root>"); //loadXML()加载内部文件 3 alert(xmlDom.xml); //.xml属性可以序列化XML,获取整个XML字符串。 4 var user = xmlDom.getElementsByTagName("user")[0]; 5 alert(user.tagName); 6 alert(user.innerHTML); //innerHTML不是标准DOM 7 alert(user.firstChild.nodeValue); 8 9 var xmlDom02 = createXMLDOM(); 10 xmlDom02.load("xml01.xml"); //load()加载外部文件 11 var bbb = xmlDom02.createElement("bbb"); 12 var root = xmlDom02.documentElement; 13 var bbbText = xmlDom02.createTextNode("kkk"); 14 bbb.appendChild(bbbText); 15 root.appendChild(bbb); 16 alert(xmlDom02.xml);
//3.服务器端加载xml文件
//使用同步加载文件
1 xmlDom.async = false; 2 xmlDom.load("xml01.xml"); 3 //同步加载, 同步设置false,异步设置true,默认是异步 4 alert(xmlDom.xml);
//使用异步加载文件
1 xmlDom.async = true; //异步加载 2 xmlDom.load("xml01.xml"); 3 alert(xmlDom.xml);
同步加载与异步加载的区别:
同步加载:在加载XML完成之前,代码不会继续执行,直到完全加载了XML再返回,好处就是简单方便,坏处就是如果加载的数据停止响应或延迟太久,浏览器会一直堵塞从而造成假死状态。
异步加载:在加载XML时,JavaScript会把任务丢给浏览器内部后台去处理,不会造成堵塞,需要配合readystatechange事件使用。
通常使用异步方式 xmlDom.async = true.
1 xmlDom.onreadystatechange = function(){ 2 if (xmlDom.readyState == 4) { //完全加载了,再去获取XML 3 // alert(xmlDom.xml); //这里的xmlDom不能是this,xmlDom是Object,此时的this是Windown。也不能够用IE的事件处理函数,因为ActiveX控件为了预防安全性问题。 4 5 //错误解析 6 if (xmlDom.parseError == 0) { 7 alert(xmlDom.xml); 8 }else{ 9 throw new Error( 10 "错误行号:" + xmlDom.parseError.line + 11 "\n 错误代号:" + xmlDom.parseError.errorCode + 12 "\n 错误解析:" + xmlDom.parseError.reason); 13 } 14 15 16 }; 17 } 18 xmlDom.load("xml01.xml");
ps:虽然可以通过XML DOM文档加载XML文件,但公认的还是XMLHttpRequest对象比较好。
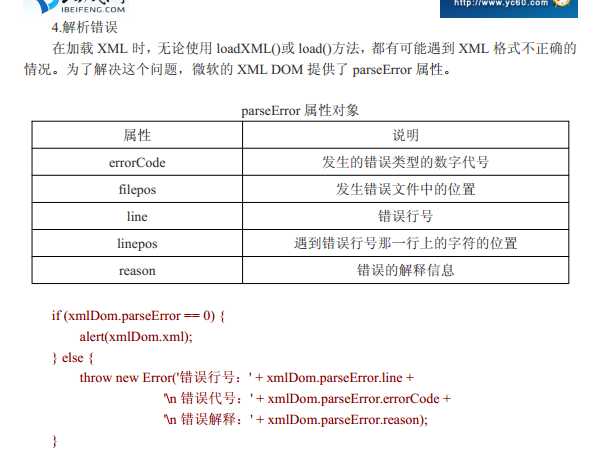
解析错误

二 DOM2中的XML
DOM2的XML DOM对象是不支持loadXML()方法,无法简易的通过字符串创建XML文档。但在document.implementaion中引入了createDocument()方法。
createDocument()方法需要传递三个参数,命名空间,根标签,文档声明。命名空间,文档声明留空表示创建XMLDOM对象不需要命名空间和文档声明。
1 var xmlDom2 = document.implementation.createDocument("","root",null); //创建xmlDom 2 var user = xmlDom2.createElement("user2"); 3 xmlDom2.getElementsByTagName("root")[0].appendChild(user); 4 var user2Text = xmlDom2.createTextNode("cc"); 5 xmlDom2.getElementsByTagName("user2")[0].appendChild(user2Text); 6 alert(user2Text.innerHTML); //undefind
alert(user2Text.textContent);//cc
二 2.DOM2中XML载入
DOM2只支持load()方法,载入一个同一台服务器的外部XML文件。也有async属性,表示同步或异步,默认异步 。
DOM2级是没有.xml属性来序列化字符的。
同步加载
1 var xmlDom = document.implementation.createDocument(" ","root",null); 2 xmlDom.async = false; 3 xmlDom.load("xml01.xml"); 4 alert(xmlDom.getElementsByTagName("user")[0].tagName);
异步加载
1 var xmlDom = document.implementation.createDocument("", "root",null); 2 xmlDom.async = true; 3 addEvent(xmlDom,"load",function(){ //事件函数 4 alert(xmlDom.getElementsByTagName("user")[0].tagName); 5 }); 6 xmlDom.load("xml01.xml");
ps:load()方法只支持Firefox浏览器,和新版的Opera浏览器,其他的都不支持
DOM2中xml的缺点:
1.不能简易的使用字符串来创建XML,比如类似与IE的loadXML()方法
2.不能够像IE中那样,通过.xml序列化XML字符串输出
解决办法:
DOM2级是没有loadXML()方法直接解析XML字符串,所以提供了DOMParser类型来创建XMLDOM对象。IE9,Safari,Chrome和Opera都支持这个类型。
模拟loadXML()方法,可以简易的创建xml字符串
1 var xmlParser = new DOMParser(); //创建DOMParser对象 2 var xmlStr = "<root><user1>cici</user1></root>"; //XML字符串 3 var xmlDom = xmlParser.parseFromString(xmlStr,"text/xml");//创建xml DOM对象 4 alert(xmlDom.getElementsByTagName("user1")[0].tagName);//获取user元素标签名
parseFromString( ," ")两个参数:一个是xml字符串,另一个是内容类型text/xml。
XMLSerializer 类型 实现序列化XML字符串。IE9,Safari,Chrome和Opera都支持这个类型
模拟.xml属性序列化字符串
1 var serializer = new XMLSerializer(); 2 var xml = serializer.serializeToString(xmlDom);//序列化XML 3 alert(xml); //<root><user1>cici</user1></root>
解析错误
1 var errors = xmlDom.getElementsByTagName("parsererror"); 2 if (errors.length>0) { 3 throw new Error("XML格式有误:" + errors[0].textContent); 4 };
跨浏览器兼容XML
跨浏览器获取XML DOM
1 function getXMLDOM(xmlStr){ 2 var xmlDom = null; 3 4 if (typeof window.DOMParser != "undefind") { 5 xmlDom = (new DOMParser()).parseFromString(xmlStr,"text/xml"); 6 var errors = xmlDom.getElementsByTagName("parsererror"); 7 if (errors.length > 0) { 8 throw new Error("XML解析错误:" + errors[0].firstChild.nodeValue); 9 }; 10 }else if (typeof window.ActiveXObject != "undefind") { 11 var version = [ 12 ‘MSXML2.DOMDocument.6.0‘, 13 ‘MSXML2.DOMDocument.3.0‘, 14 ‘MSXML2.DOMDocument‘ 15 ] 16 for(var i = 0; i<version.length;i++){ 17 try{ 18 xmlDom = new ActiveXObject(version[i]); 19 }catch(e){ 20 21 } 22 23 } 24 xmlDom.loadXML(xmlStr); 25 if(xmlDom.parseError != 0 ){ 26 throw new Error("XML解析错误:" + xmlDom.parseError.reason); 27 } 28 return xmlDomDom; 29 30 }else{ 31 throw new Error("您所使用的系统或浏览器不支持XML DOM!"); 32 } 33 return xmlDom; 34 }
跨浏览器序列化XML
function serializerXML(){ var xml = ""; if (typeof XMLSerializer != "undefind" ) { var xml = (new XMLSerializer()).serializeToString(xmlDom); }else if (typeof xmlDom.xml != "undefind") { xml = xmlDom.xml; }else{ throw new Error("无法解析XML"); }; return xml; } var xmlStr = "<root><user2>Lee</user2></root>"; var xmlDom = getXMLDOM(xmlStr); alert(serializerXML(xmlDom));
标签:
原文地址:http://www.cnblogs.com/wine/p/5148729.html