标签:
最近接触了Egret白鹭引擎,感觉非常好用,提供了各种各样的开发工具让开发者和设计者更加便捷,并且基于typescript语言开发省去了很多学习成本,对于我们这种掉微软坑许久的童鞋来说,确实很有吸引力,在开发中最浪费时间就是设计和调试的阶段,js的语言过于自由,自由到有时候写错了都不知道,但typescript可以使用开发IDE帮助排错和调试,不得不说确实很有效率,在这之前,我在egret论坛里发了几个小游戏做练手,最近的一个《疯狂猜歌名》在素材齐备的情况下,仅用了不到1天的时间完成了开发,以小游戏的标准来说,已经算完成了,但距离商业化尚需一些修改,可以翘楚到如果经验够多,几天一个小游戏是很轻松简单的事情,下面我用另外一个小游戏做教程,学习egret的eui带来的便捷开发。
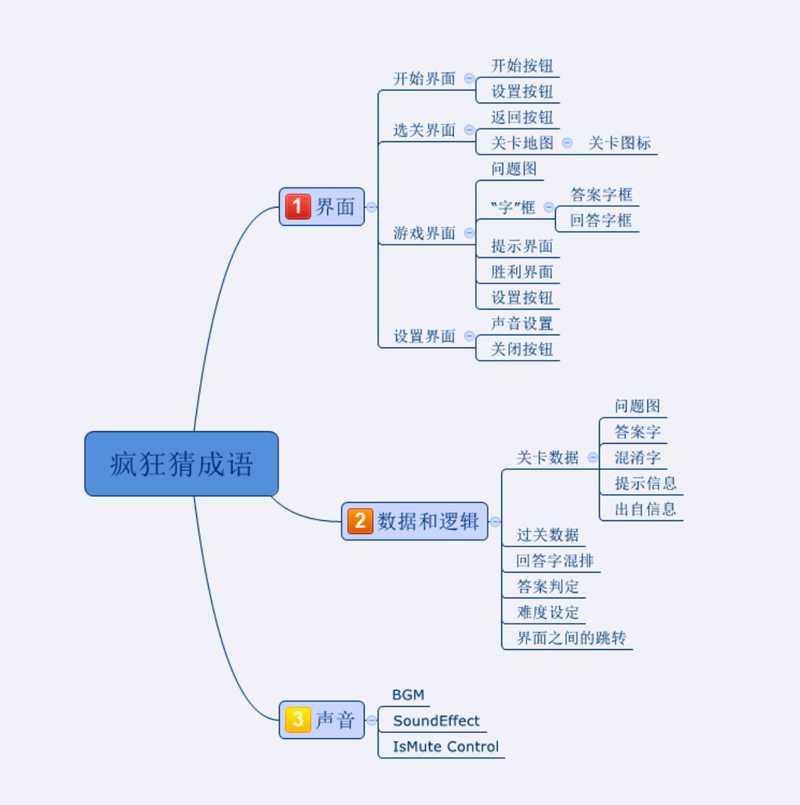
本篇只是开篇,列个大纲来做好准备,这个游戏本身就是界面游戏,采用简单的界面切换就可以达到游戏的效果,它一共只需要不到4个界面就可以完成,剩下的就是游戏逻辑。

以上,我们可以通过这个结构来看总结游戏需要开发的步骤,但在那之前,最好先是准备好素材,这个游戏教程中的素材来自互联网,只是用来帮助大家学习egret开发游戏的辅助素材,任何人不得用此教程中的素材做商业用途。
以下为大纲:
Html5 Egret游戏开发 成语大挑战(一)开篇
Html5 Egret游戏开发 成语大挑战(二)干净的eui项目和资源准备
Html5 Egret游戏开发 成语大挑战(三)开始界面和选关界面
Html5 Egret游戏开发 成语大挑战(四)界面切换和数据处理
Html5 Egret游戏开发 成语大挑战(五)游戏界面构建和设计
Html5 Egret游戏开发 成语大挑战(六)游戏逻辑和数据处理
Html5 Egret游戏开发 成语大挑战(七)设置界面和声音管理
Html5 Egret游戏开发 成语大挑战(八)打包发布
标签:
原文地址:http://www.cnblogs.com/nowpaper/p/5149768.html