标签:
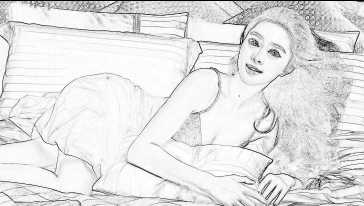
使用GPUImageSketchFilter对象实现图像素描效果
NSString *const kGPUImageSketchFragmentShaderString = SHADER_STRING ( precision mediump float; varying vec2 textureCoordinate; varying vec2 leftTextureCoordinate; varying vec2 rightTextureCoordinate; varying vec2 topTextureCoordinate; varying vec2 topLeftTextureCoordinate; varying vec2 topRightTextureCoordinate; varying vec2 bottomTextureCoordinate; varying vec2 bottomLeftTextureCoordinate; varying vec2 bottomRightTextureCoordinate; uniform float edgeStrength; uniform sampler2D inputImageTexture; void main() { float bottomLeftIntensity = texture2D(inputImageTexture, bottomLeftTextureCoordinate).r; float topRightIntensity = texture2D(inputImageTexture, topRightTextureCoordinate).r; float topLeftIntensity = texture2D(inputImageTexture, topLeftTextureCoordinate).r; float bottomRightIntensity = texture2D(inputImageTexture, bottomRightTextureCoordinate).r; float leftIntensity = texture2D(inputImageTexture, leftTextureCoordinate).r; float rightIntensity = texture2D(inputImageTexture, rightTextureCoordinate).r; float bottomIntensity = texture2D(inputImageTexture, bottomTextureCoordinate).r; float topIntensity = texture2D(inputImageTexture, topTextureCoordinate).r; float h = -topLeftIntensity - 2.0 * topIntensity - topRightIntensity + bottomLeftIntensity + 2.0 * bottomIntensity + bottomRightIntensity; float v = -bottomLeftIntensity - 2.0 * leftIntensity - topLeftIntensity + bottomRightIntensity + 2.0 * rightIntensity + topRightIntensity; float mag = 1.0 - (length(vec2(h, v)) * edgeStrength); gl_FragColor = vec4(vec3(mag), 1.0); } );
+ (UIImage *)applySketchFilter:(UIImage *)image { GPUImageSketchFilter *filter = [[GPUImageSketchFilter alloc] init]; [filter forceProcessingAtSize:image.size]; GPUImagePicture *pic = [[GPUImagePicture alloc] initWithImage:image]; [pic addTarget:filter]; [pic processImage]; [filter useNextFrameForImageCapture]; return [filter imageFromCurrentFramebuffer]; }


标签:
原文地址:http://www.cnblogs.com/salam/p/5150106.html