标签:des style blog http color os
iOS开发项目篇—53"我"界面的搭建
一、简单说明
由于“我”这个界面和发现控制器的界面在本质上是一样的,所以,在这里可以拷贝以快速的完成“我”这个控制器界面的搭建。
全部拷贝,粘贴之后,简单的调整就可以了。
实现的代码如下:
YYProfileViewController.m文件
1 // 2 // YYProfileViewController.m 3 // 4 5 #import "YYProfileViewController.h" 6 #import "YYDiscoverViewController.h" 7 #import "YYSearchBar.h" 8 #import "YYCommonGroup.h" 9 #import "YYCommonItem.h" 10 #import "YYCommonCell.h" 11 #import "YYCommonArrowItem.h" 12 #import "YYCommonSwitchItem.h" 13 #import "YYCommonLabelItem.h" 14 #import "YYOneViewController.h" 15 #import "YYTwoViewController.h" 16 17 /** 18 用一个模型来描述每组的信息:组头、组尾、这组的所有行模型 19 用一个模型来描述每行的信息:图标、标题、子标题、右边的样式(箭头、文字、数字、开关、打钩) 20 */ 21 22 @interface YYProfileViewController () 23 @property(nonatomic,strong)NSMutableArray *groups; 24 @end 25 26 @implementation YYProfileViewController 27 28 #pragma mark-懒加载 29 -(NSMutableArray *)groups 30 { 31 if (_groups==nil) { 32 _groups=[NSMutableArray array]; 33 } 34 return _groups; 35 } 36 37 /**屏蔽tableView的样式设置*/ 38 -(id)init 39 { 40 //分组模式 41 return [self initWithStyle:UITableViewStyleGrouped]; 42 } 43 - (void)viewDidLoad 44 { 45 [super viewDidLoad]; 46 47 //设置tableview的属性 48 //设置全局背景色 49 self.tableView.backgroundColor=YYGlobalBg; 50 self.tableView.sectionFooterHeight=0; 51 self.tableView.sectionHeaderHeight=YYStatusCellMargin; 52 self.tableView.separatorStyle=UITableViewCellSeparatorStyleNone; 53 //不显示水平滚动条 54 self.tableView.showsVerticalScrollIndicator=NO; 55 56 57 // 初始化模型数据 58 [self setupGroups]; 59 60 YYLog(@"viewDidLoad---%@",NSStringFromUIEdgeInsets(self.tableView.contentInset)); 61 self.tableView.contentInset=UIEdgeInsetsMake(YYStatusCellMargin-35, 0, 0, 0); 62 } 63 64 -(void)setupGroups 65 { 66 //第0组 67 [self setupGroup0]; 68 //第1组 69 [self setupGroup1]; 70 } 71 72 -(void)setupGroup0 73 { 74 //1.创建组 75 YYCommonGroup *group=[YYCommonGroup group]; 76 [self.groups addObject:group]; 77 78 //2.设置组的基本数据 79 group.groupheader=@"第0组"; 80 group.grougfooter=@"第0组的尾部"; 81 82 //3.设置组中所有行的数据 83 YYCommonArrowItem *newfriend=[YYCommonArrowItem itemWithTitle:@"新的好友" icon:@"new_friend"]; 84 newfriend.badgeValue=@"5"; 85 86 group.items=@[newfriend]; 87 } 88 89 -(void)setupGroup1 90 { 91 //1.创建组 92 YYCommonGroup *group=[YYCommonGroup group]; 93 [self.groups addObject:group]; 94 95 //2.设置组的基本数据 96 97 //3.设置组中所有行的数据 98 YYCommonArrowItem *album=[YYCommonArrowItem itemWithTitle:@"我的相册" icon:@"album"]; 99 album.subtitle=@"(100)"; 100 YYCommonArrowItem *collect=[YYCommonArrowItem itemWithTitle:@"我的收藏" icon:@"collect"]; 101 collect.subtitle=@"(10)"; 102 collect.badgeValue=@"1"; 103 YYCommonArrowItem *like=[YYCommonArrowItem itemWithTitle:@"赞" icon:@"like"]; 104 like.subtitle=@"(36)"; 105 like.badgeValue=@"101"; 106 107 group.items=@[album,collect,like]; 108 109 } 110 111 112 #pragma mark-tableView的代理 113 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView 114 { 115 return self.groups.count; 116 } 117 118 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 119 { 120 YYCommonGroup *group=self.groups[section]; 121 return group.items.count; 122 } 123 124 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 125 { 126 //1.获取cell 127 YYCommonCell *cell=[YYCommonCell cellWithTablView:tableView]; 128 //2.设置cell的显示数据 129 YYCommonGroup *group=self.groups[indexPath.section]; 130 YYCommonItem *item=group.items[indexPath.row]; 131 cell.item=item; 132 [cell setindexPath:indexPath rowsInSection:group.items.count]; 133 //3.返回cell 134 return cell; 135 } 136 137 #pragma mark-点击cell的代理方法 138 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath 139 { 140 //1.取出这行对应的item模型 141 YYCommonGroup *group=self.groups[indexPath.section]; 142 YYCommonItem *item=group.items[indexPath.row]; 143 144 //2.判断有无需要跳转的控制器 145 if (item.destVcClass) { 146 UIViewController *desrVc=[[item.destVcClass alloc]init]; 147 desrVc.title=item.title; 148 [self.navigationController pushViewController:desrVc animated:YES]; 149 } 150 151 //3.判断有无需要执行的代码段 152 if (item.operation) { 153 item.operation(); 154 } 155 } 156 @end
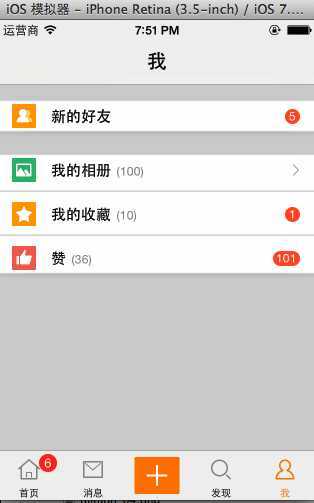
显示的效果:

二、代码的抽取
“我”这个控制器和“发现”控制器中又大量相同的代码,可以考虑把相同的部分抽取出来成为一个父类,让发现和我这两个控制器继承这个类。

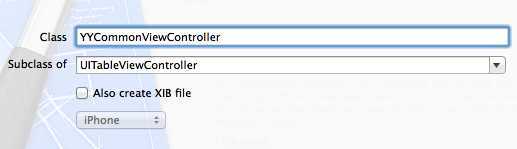
代码设计:
YYCommonViewController.h文件
1 // 2 // YYCommonViewController.h 3 // 4 5 #import <UIKit/UIKit.h> 6 7 @interface YYCommonViewController : UITableViewController 8 //对外提供一个接口 9 -(NSMutableArray *)groups; 10 @end
YYCommonViewController.m文件
1 // 2 // YYCommonViewController.m 3 // 4 5 #import "YYCommonViewController.h" 6 #import "YYDiscoverViewController.h" 7 #import "YYSearchBar.h" 8 #import "YYCommonGroup.h" 9 #import "YYCommonItem.h" 10 #import "YYCommonCell.h" 11 #import "YYCommonArrowItem.h" 12 #import "YYCommonSwitchItem.h" 13 #import "YYCommonLabelItem.h" 14 #import "YYOneViewController.h" 15 #import "YYTwoViewController.h" 16 17 /** 18 用一个模型来描述每组的信息:组头、组尾、这组的所有行模型 19 用一个模型来描述每行的信息:图标、标题、子标题、右边的样式(箭头、文字、数字、开关、打钩) 20 */ 21 22 @interface YYCommonViewController () 23 @property(nonatomic,strong)NSMutableArray *groups; 24 @end 25 26 @implementation YYCommonViewController 27 28 #pragma mark-懒加载 29 -(NSMutableArray *)groups 30 { 31 if (_groups==nil) { 32 _groups=[NSMutableArray array]; 33 } 34 return _groups; 35 } 36 37 /**屏蔽tableView的样式设置*/ 38 -(id)init 39 { 40 //分组模式 41 return [self initWithStyle:UITableViewStyleGrouped]; 42 } 43 - (void)viewDidLoad 44 { 45 [super viewDidLoad]; 46 47 //设置tableview的属性 48 //设置全局背景色 49 self.tableView.backgroundColor=YYGlobalBg; 50 self.tableView.sectionFooterHeight=0; 51 self.tableView.sectionHeaderHeight=YYStatusCellMargin; 52 self.tableView.separatorStyle=UITableViewCellSeparatorStyleNone; 53 //不显示水平滚动条 54 self.tableView.showsVerticalScrollIndicator=NO; 55 self.tableView.contentInset=UIEdgeInsetsMake(YYStatusCellMargin-35, 0, 0, 0); 56 57 // 初始化模型数据 58 // [self setupGroups]; 59 60 } 61 62 #pragma mark-tableView的代理 63 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView 64 { 65 return self.groups.count; 66 } 67 68 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 69 { 70 YYCommonGroup *group=self.groups[section]; 71 return group.items.count; 72 } 73 74 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 75 { 76 //1.获取cell 77 YYCommonCell *cell=[YYCommonCell cellWithTablView:tableView]; 78 //2.设置cell的显示数据 79 YYCommonGroup *group=self.groups[indexPath.section]; 80 YYCommonItem *item=group.items[indexPath.row]; 81 cell.item=item; 82 [cell setindexPath:indexPath rowsInSection:group.items.count]; 83 //3.返回cell 84 return cell; 85 } 86 87 #pragma mark-点击cell的代理方法 88 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath 89 { 90 //1.取出这行对应的item模型 91 YYCommonGroup *group=self.groups[indexPath.section]; 92 YYCommonItem *item=group.items[indexPath.row]; 93 94 //2.判断有无需要跳转的控制器 95 if (item.destVcClass) { 96 UIViewController *desrVc=[[item.destVcClass alloc]init]; 97 desrVc.title=item.title; 98 [self.navigationController pushViewController:desrVc animated:YES]; 99 } 100 101 //3.判断有无需要执行的代码段 102 if (item.operation) { 103 item.operation(); 104 } 105 } 106 @end
发现控制器和“我”控制器类的改造
YYDiscoverViewController.m文件
1 // 2 // YYDiscoverViewController.m 3 // 4 5 #import "YYDiscoverViewController.h" 6 #import "YYSearchBar.h" 7 #import "YYCommonGroup.h" 8 #import "YYCommonItem.h" 9 #import "YYCommonCell.h" 10 #import "YYCommonArrowItem.h" 11 #import "YYCommonSwitchItem.h" 12 #import "YYCommonLabelItem.h" 13 #import "YYOneViewController.h" 14 #import "YYTwoViewController.h" 15 16 17 @interface YYDiscoverViewController () 18 @end 19 20 @implementation YYDiscoverViewController 21 22 - (void)viewDidLoad 23 { 24 [super viewDidLoad]; 25 26 //创建并添加一个搜索框 27 //添加一个搜索框 28 YYSearchBar *searchBar=[YYSearchBar SearchBar]; 29 searchBar.frame=CGRectMake(0, 100, 300, 35); 30 self.navigationItem.titleView=searchBar; 31 32 // 初始化模型数据 33 [self setupGroups]; 34 } 35 36 -(void)setupGroups 37 { 38 //第0组 39 [self setupGroup0]; 40 //第1组 41 [self setupGroup1]; 42 //第2组 43 [self setupGroup2]; 44 } 45 46 -(void)setupGroup0 47 { 48 //1.创建组 49 YYCommonGroup *group=[YYCommonGroup group]; 50 [self.groups addObject:group]; 51 52 //2.设置组的基本数据 53 group.groupheader=@"第0组"; 54 group.grougfooter=@"第0组的尾部"; 55 56 //3.设置组中所有行的数据 57 YYCommonArrowItem *hotStatus=[YYCommonArrowItem itemWithTitle:@"热门微博" icon:@"hot_status"]; 58 hotStatus.subtitle=@"笑话、娱乐、神最右都在这儿!"; 59 hotStatus.badgeValue=@"10"; 60 61 YYCommonArrowItem *findPeople=[YYCommonArrowItem itemWithTitle:@"找人" icon:@"find_people"]; 62 findPeople.subtitle=@"名人,有意思的人尽在这里!"; 63 findPeople.operation=^{ 64 YYLog(@"找人"); 65 }; 66 group.items=@[hotStatus,findPeople]; 67 } 68 69 -(void)setupGroup1 70 { 71 //1.创建组 72 YYCommonGroup *group=[YYCommonGroup group]; 73 [self.groups addObject:group]; 74 75 //2.设置组的基本数据 76 77 //3.设置组中所有行的数据 78 YYCommonSwitchItem *gamecenter=[YYCommonSwitchItem itemWithTitle:@"游戏中心" icon:@"game_center"]; 79 YYCommonSwitchItem *near=[YYCommonSwitchItem itemWithTitle:@"周边" icon:@"near"]; 80 81 group.items=@[gamecenter,near]; 82 83 } 84 85 -(void)setupGroup2 86 { 87 //1.创建组 88 YYCommonGroup *group=[YYCommonGroup group]; 89 [self.groups addObject:group]; 90 91 //2.设置组的基本数据 92 93 //3.设置组中所有行的数据 94 YYCommonLabelItem *video=[YYCommonLabelItem itemWithTitle:@"视频" icon:@"video"]; 95 video.text=@"视频的右边显示文字"; 96 YYCommonItem *music=[YYCommonItem itemWithTitle:@"音乐" icon:@"music"]; 97 music.badgeValue=@"1231"; 98 YYCommonItem *movie=[YYCommonItem itemWithTitle:@"电影" icon:@"movie"]; 99 movie.destVcClass=[YYOneViewController class]; 100 YYCommonItem *cast=[YYCommonItem itemWithTitle:@"播客" icon:@"cast"]; 101 cast.destVcClass=[YYTwoViewController class]; 102 YYCommonItem *more=[YYCommonItem itemWithTitle:@"更多" icon:@"more"]; 103 104 group.items=@[video,music,movie,cast,more]; 105 } 106 107 @end
YYProfileViewController.m文件
1 // 2 // YYProfileViewController.m 3 // 4 5 #import "YYProfileViewController.h" 6 #import "YYCommonGroup.h" 7 #import "YYCommonItem.h" 8 #import "YYCommonCell.h" 9 #import "YYCommonArrowItem.h" 10 #import "YYCommonSwitchItem.h" 11 #import "YYCommonLabelItem.h" 12 13 @interface YYProfileViewController () 14 15 @end 16 17 @implementation YYProfileViewController 18 19 - (void)viewDidLoad 20 { 21 [super viewDidLoad]; 22 23 // 初始化模型数据 24 [self setupGroups]; 25 } 26 27 -(void)setupGroups 28 { 29 //第0组 30 [self setupGroup0]; 31 //第1组 32 [self setupGroup1]; 33 } 34 35 -(void)setupGroup0 36 { 37 //1.创建组 38 YYCommonGroup *group=[YYCommonGroup group]; 39 [self.groups addObject:group]; 40 41 //2.设置组的基本数据 42 group.groupheader=@"第0组"; 43 group.grougfooter=@"第0组的尾部"; 44 45 //3.设置组中所有行的数据 46 YYCommonArrowItem *newfriend=[YYCommonArrowItem itemWithTitle:@"新的好友" icon:@"new_friend"]; 47 newfriend.badgeValue=@"5"; 48 49 group.items=@[newfriend]; 50 } 51 52 -(void)setupGroup1 53 { 54 //1.创建组 55 YYCommonGroup *group=[YYCommonGroup group]; 56 [self.groups addObject:group]; 57 58 //2.设置组的基本数据 59 60 //3.设置组中所有行的数据 61 YYCommonArrowItem *album=[YYCommonArrowItem itemWithTitle:@"我的相册" icon:@"album"]; 62 album.subtitle=@"(100)"; 63 YYCommonArrowItem *collect=[YYCommonArrowItem itemWithTitle:@"我的收藏" icon:@"collect"]; 64 collect.subtitle=@"(10)"; 65 collect.badgeValue=@"1"; 66 YYCommonArrowItem *like=[YYCommonArrowItem itemWithTitle:@"赞" icon:@"like"]; 67 like.subtitle=@"(36)"; 68 like.badgeValue=@"101"; 69 70 group.items=@[album,collect,like]; 71 72 } 73 74 @end
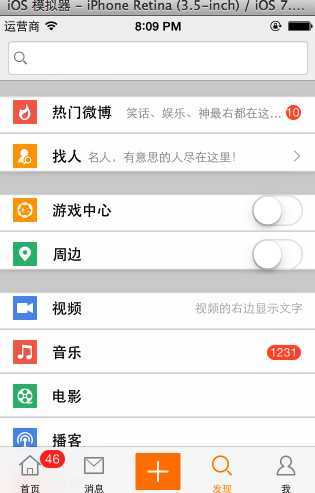
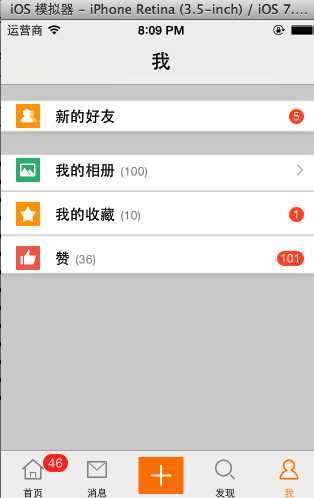
实现效果不受影响:


iOS开发项目篇—53"我"界面的搭建,布布扣,bubuko.com
标签:des style blog http color os
原文地址:http://www.cnblogs.com/wendingding/p/3863855.html