标签:
翻看了以前留下的笔记,发现自己竟然做过这么多的页面交互效果,没有使用原生js,全是通过jquery实现的,于是把他们整理下来,附上表现效果图及源代码
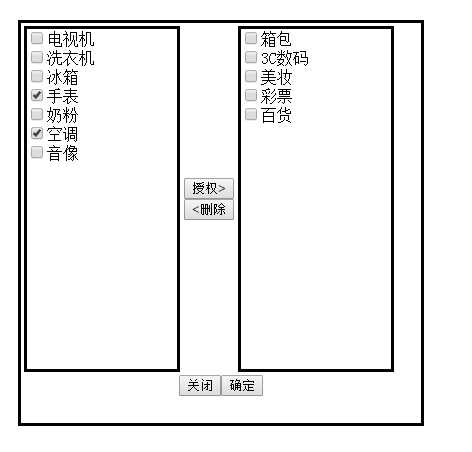
1 业务应用:授权商品组和删除商品组
本质:复选框及文字的左右移动
表现效果:点击确定时谈框提示哪些商品组已新授权或新删除,只是记录的并非商品组文字,而是商品组编码,各商品组之间以~号分隔

1 <html > 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=gbk" /> 4 <script src="jquery-1.8.3.js"> 5 </script> 6 7 </head> 8 9 <body> 10 <div style="margin-left:30%;margin-top:10%;width:400;height:400px;border:solid"> 11 <table > 12 <tr> 13 <td> 14 <div id="leavediv" style="border:solid;width:150;height:340px"> 15 <input type="checkbox" autocomplete="off" value="10006" name="leaved"/><span>电视机</span><br/> 16 <input type="checkbox" autocomplete="off" value="10007" name="leaved"/><span>洗衣机</span><br/> 17 <input type="checkbox" autocomplete="off" value="10008" name="leaved"/><span>冰箱</span><br/> 18 <input type="checkbox" autocomplete="off" value="10009" name="leaved"/><span>手表</span><br/> 19 <input type="checkbox" autocomplete="off" value="10010" name="leaved"/><span>奶粉</span><br/> 20 <input type="checkbox" autocomplete="off" value="10011" name="leaved"/><span>空调</span><br/> 21 <input type="checkbox" autocomplete="off" value="10012" name="leaved"/><span>音像</span><br/> 22 23 24 </div> 25 </td> 26 <td> 27 <input id="addstr" type="button" value="授权>"><br/> 28 <input id="delstr" type="button" value="<删除"> 29 </td> 30 <td> 31 <div id="gaineddiv" style="border:solid;width:150;height:340px"> 32 <input type="checkbox" autocomplete="off" value="10001" name="gained"/><span>箱包</span><br/> 33 <input type="checkbox" autocomplete="off" value="10002" name="gained"/><span>3C数码</span><br/> 34 <input type="checkbox" autocomplete="off" value="10003" name="gained"/><span>美妆</span><br/> 35 <input type="checkbox" autocomplete="off" value="1004" name="gained"/><span>彩票</span><br/> 36 <input type="checkbox" autocomplete="off" value="10005" name="gained"/><span>百货</span><br/> 37 </div> 38 </td> 39 </tr> 40 </table> 41 <div align="center"> 42 <input align="center" type="button" value="关闭" /><input id="confirm" type="button" value="确定"/> 43 </div> 44 <div> 45 <form id="changedstr" action="cataca.action"> 46 <input id="ch" type="hidden" value="" /><br/> 47 48 </form> 49 </body> 50 <script> 51 $(document).ready(function(){ 52 var addstr=""; 53 var delstr=""; 54 $("#addstr").click(function(){ 55 56 var obj=$("input[type=checkbox][name=leaved]:checked"); 57 var count=obj.length; 58 59 for(var i=0;i<count;i++){ 60 61 $("#gaineddiv").append("<input type=‘checkbox‘ value=‘"+obj[i].value+"‘ name=‘gained‘/><span>"+$(obj[i]).next().html()+"</span><br/>"); 62 var objvalue=obj[i].value; 63 $(obj[i]).next().next().remove(); 64 $(obj[i]).next().remove(); 65 $(obj[i]).remove(); 66 if(delstr.indexOf(objvalue)>-1){ 67 delstr=delstr.replace(objvalue+"~",""); 68 }else{ 69 addstr=addstr+objvalue+"~"; 70 } 71 72 73 } 74 75 }) 76 $("#delstr").click(function(){ 77 var obj=$("input[type=checkbox][name=gained]:checked"); 78 var count=obj.length; 79 80 for(var i=0;i<count;i++){ 81 82 $("#leavediv").append("<input type=‘checkbox‘ value=‘"+obj[i].value+"‘ name=‘leaved‘/><span>"+$(obj[i]).next().html()+"</span><br/>"); 83 var objvalue=obj[i].value; 84 $(obj[i]).next().next().remove(); 85 $(obj[i]).next().remove(); 86 $(obj[i]).remove(); 87 if(addstr.indexOf(objvalue)>-1){ 88 addstr=addstr.replace(objvalue+"~",""); 89 }else{ 90 delstr=delstr+objvalue+"~"; 91 } 92 93 } 94 }) 95 96 97 $("#confirm").click(function(){ 98 alert("授权的商品组:"+addstr); 99 alert("删除的商品组:"+delstr); 100 }) 101 }) 102 </script> 103 </html>
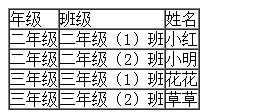
2业务应用:需要对表格相同的部分进行合并,但后台程序往往无法做到这样的效果,或者即使做到也很复杂
对于内容相同的行进行合并
合并的js相对还是比较难理解的,需要注意的是,js代码必须放在html结尾,否则浏览器会先加载js,js被加载后就好立马执行,但这时页面的表格并未加载完成,js会因为找不到表格的行而不进行任何操作,这样不会有任何效果。


如上图所示,重复的单元格被合并
Code如下:
1 <head> 2 <meta http-equiv="Content-Type" content="text/html; charset=gbk" /> 3 <script src="jquery-1.8.3.js"></script> 4 </head> 5 <div id="groupManage"> 6 <table border="1" cellpadding ="0" cellspacing="0" > 7 <tr><td>年级</td><td>班级</td><td>姓名</td></tr> 8 <tr><td>二年级</td><td>二年级(1)班</td><td>小红</td></tr> 9 <tr><td>二年级</td><td>二年级(2)班</td><td>小明</td></tr> 10 <tr><td>三年级</td><td>三年级(1)班</td><td>花花</td></tr> 11 <tr><td>三年级</td><td>三年级(2)班</td><td>草草</td></tr> 12 </table> 13 </div> 14 15 <script> 16 var grid = $("#groupManage"); 17 var rowCount = grid.find("tr").length - 1; 18 var flagRow = grid.find("tr:eq("+rowCount+")").find("td:eq(0)").html(); 19 var sp = 0; 20 for(var i = rowCount; i >=0; i--) { 21 var tempRow = grid.find("tr:eq("+i+")"); 22 if(flagRow == tempRow.find("td:eq(0)").html()) { 23 tempRow.find("td:eq(0)").remove(); 24 } 25 else { 26 $("<td/>").attr("rowspan", rowCount-i-sp).html(flagRow).prependTo(tempRow.parent().find("tr:eq("+(i+1)+")")); 27 flagRow = tempRow.find("td:eq(0)").html(); 28 sp = rowCount-i; 29 if(i != 0) { 30 tempRow.find("td:eq(0)").remove(); 31 } 32 } 33 } 34 </script>
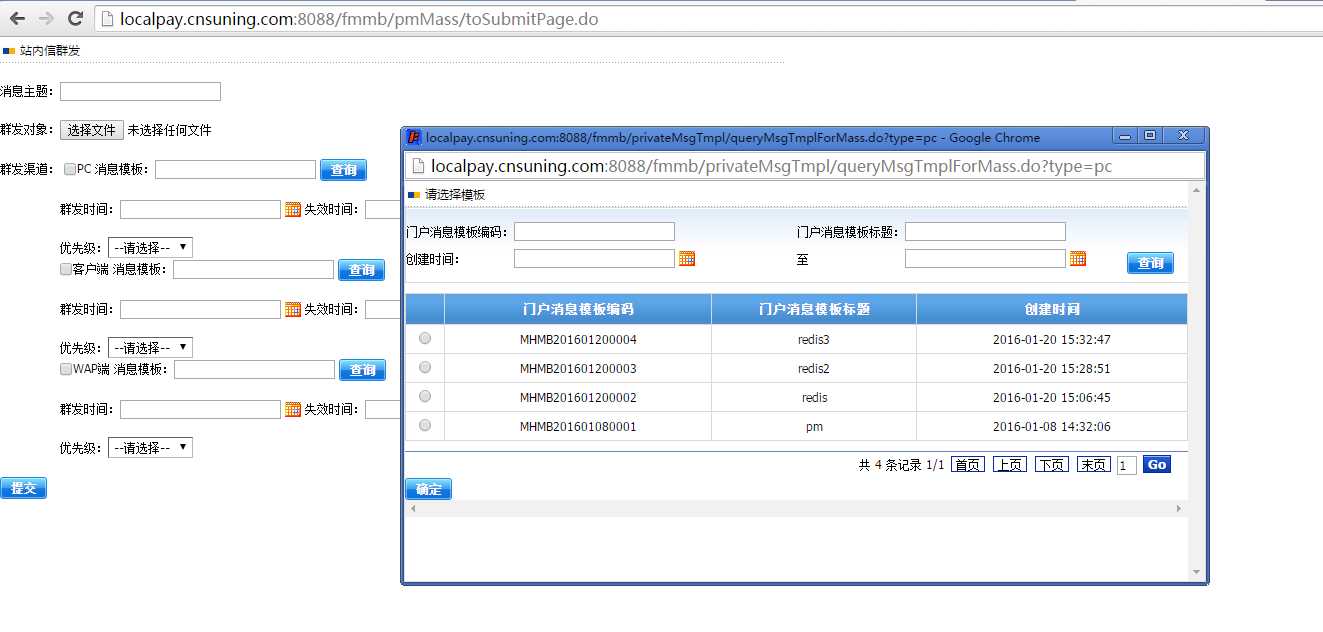
3实现遮罩层和弹窗效果
写到这不得不讲一个故事,
联合利华引进了一条香皂包装生产线,结果发现这条生产线有个缺陷:常常会有盒子里没装入香皂。总不能把空盒子卖给顾客啊,他们只得请了一个学自动化的博士后设计一个方案来分拣空的香皂盒。博士后拉起了一个十几人的科研攻关小组,综合采用了机械、微电子、自动化、X射线探测等技术,花了几十万,成功解决了问题。每当生产线上有空香皂盒通过,两旁的探测器会检测到,并且驱动一只机械手把空皂盒推走。
中国南方有个乡镇企业也买了同样的生产线,老板发现这个问题后大为发火,找了个小工来说:“你他妈给老子把这个搞定,不然你给老子爬走。”小工很快想出了办法:他花了90块钱在生产线旁边放了一台大功率电风扇猛吹,于是空皂盒都被吹走了。
抛开故事的瑕疵不论,这个故事告诉我们要化繁为简,用简单的方法去实现目的,达到效果。
我写弹框的时候就是这样,当时千方百计想要通过 jquery 去创建一个弹框对象,后来发现用window.open()方法更加方便快捷,这种方法实际上是打开另外一个浏览器窗口叠加在原窗口上,并不是本页面的弹框,但确足够好用

js代码:
window.open (‘${ctx}/emailTmpl/queryEmailTmplForMass.do‘, ‘newwindow‘, ‘left=400,top=150,height=400,width=800,resizable=yes,scrollbars=yes‘);
标签:
原文地址:http://www.cnblogs.com/jarman/p/5092203.html