标签:
Form Plugin API 里提供了很多有用的方法可以让你轻松的处理表单里的数据和表单的提交过程。
测试环境:部署到Tomcat中的web项目。
本文演示的是:jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象
ajaxForm()和ajaxSubmit()的可选参数项对象
ajaxForm 和 ajaxSubmit 都支持大量的可选参数,它们通过可选参数项对象传入。可选参数项对象只是一个简单的 JavaScript对象,里边包含了一些属性和一些值:
target
用server端返回的内容更换指定的页面元素的内容。 这个值可以用jQuery 选择器来表示, 或者是一个jQuery 对象, 一个 DOM 元素。
缺省值: null
url
表单提交的地址。
缺省值: 表单的action的值
type
表单提交的方式,‘GET‘ 或 ‘POST‘.
缺省值: 表单的 method 的值 (如果没有指明则认为是 ‘GET‘)
beforeSubmit
表单提交前执行的方法。这个可以用在表单提交前的预处理,或表单校验。如果‘beforeSubmit‘指定的函数返回false,则表单不会被提交。 ‘beforeSubmit‘函数调用时需要3个参数:数组形式的表单数据,jQuery 对象形式的表单对象,可选的用来传递给ajaxForm/ajaxSubmit 的对象。
数组形式的表单数据是下面这样的格式:[ { name: ‘username‘, value: ‘jresig‘ }, { name: ‘password‘, value: ‘secret‘ } ]
缺省值: null
success
当表单提交后执行的函数。 如果‘success‘ 回调函数被指定,当server端返回对表单提交的响应后,这个方法就会被执行。 responseText 和 responseXML 的值会被传进这个参数 (这个要依赖于dataType的类型).
缺省值: null
dataType
指定服务器响应返回的数据类型。其中之一: null, ‘xml‘, ‘script‘, 或者 ‘json‘. 这个 dataType 选项用来指示你如何去处理server端返回的数据。 这个和 jQuery.httpData 方法直接相对应。
下面就是可以用的选项:
‘xml‘: 如果 dataType == ‘xml‘ 则 server 端返回的数据被当作是 XML 来处理, 这种情况下‘success‘指定的回调函数会被传进去 responseXML 数据
‘json‘: 如果 dataType == ‘json‘ 则server端返回的数据将会被执行,并传进‘success‘回调函数
‘script‘: 如果 dataType == ‘script‘ 则server端返回的数据将会在上下文的环境中被执行
缺省值: null
semantic
一个布尔值,用来指示表单里提交的数据的顺序是否需要严格按照语义的顺序。一般表单的数据都是按语义顺序序列化的,除非表单里有一个type="image"元素. 所以只有当表单里必须要求有严格顺序并且表单里有type="image"时才需要指定这个。
缺省值: false
resetForm
布尔值,指示表单提交成功后是否需要重置。
缺省值: null
clearForm
布尔值,指示表单提交成功后是否需要清空。
缺省值: null
iframe
布尔值,用来指示表单是否需要提交到一个iframe里。 这个用在表单里有file域要上传文件时。更多信息请参考 代码示例 页面里的File Uploads 文档。
缺省值: false
一、引入依赖的js
<script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script>
网盘下载:https://yunpan.cn/crjzfmXqaTu9e 访问密码 e3bc
二、编写页面
<!-- demo1 -->
<form id="myForm" action="ajax2.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" ></div>
</form>
三、调用方法
<script type="text/javascript"> $(document).ready(function() { var options = { target: ‘#output1‘, // 用服务器返回的数据 更新 id为output1的内容. beforeSubmit: showRequest, // 提交前 success: showResponse, // 提交后 //另外的一些属性: //url: url // 默认是form的action,如果写的话,会覆盖from的action. //type: type // 默认是form的method,如果写的话,会覆盖from的method.(‘get‘ or ‘post‘). //dataType: null // ‘xml‘, ‘script‘, or ‘json‘ (接受服务端返回的类型.) //clearForm: true // 成功提交后,清除所有的表单元素的值. resetForm: true // 成功提交后,重置所有的表单元素的值. //由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间, //当请求大于3秒后,跳出请求. //timeout: 3000 }; //‘ajaxForm‘ 方式的表单 . $(‘#myForm‘).ajaxForm(options); //或者 ‘ajaxSubmit‘ 方式的提交. //$(‘#myForm‘).submit(function() { // $(this).ajaxSubmit(options); // return false; //来阻止浏览器提交. //}); }); // 提交前 function showRequest(formData, jqForm, options) { // formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串. var queryString = $.param(formData); //组装数据,插件会自动提交数据 alert(queryString); //类似 : name=1&add=2 return true; } // 提交后 function showResponse(responseText, statusText) { alert(‘状态: ‘ + statusText + ‘\n 返回的内容是: \n‘ + responseText); } </script>
四、详细代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象. </title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function() { var options = { target: ‘#output1‘, // 用服务器返回的数据 更新 id为output1的内容. beforeSubmit: showRequest, // 提交前 success: showResponse, // 提交后 //另外的一些属性: //url: url // 默认是form的action,如果写的话,会覆盖from的action. //type: type // 默认是form的method,如果写的话,会覆盖from的method.(‘get‘ or ‘post‘). //dataType: null // ‘xml‘, ‘script‘, or ‘json‘ (接受服务端返回的类型.) //clearForm: true // 成功提交后,清除所有的表单元素的值. resetForm: true // 成功提交后,重置所有的表单元素的值. //由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间, //当请求大于3秒后,跳出请求. //timeout: 3000 }; //‘ajaxForm‘ 方式的表单 . $(‘#myForm‘).ajaxForm(options); //或者 ‘ajaxSubmit‘ 方式的提交. //$(‘#myForm‘).submit(function() { // $(this).ajaxSubmit(options); // return false; //来阻止浏览器提交. //}); }); // 提交前 function showRequest(formData, jqForm, options) { // formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串. var queryString = $.param(formData); //组装数据,插件会自动提交数据 alert(queryString); //类似 : name=1&add=2 return true; } // 提交后 function showResponse(responseText, statusText) { alert(‘状态: ‘ + statusText + ‘\n 返回的内容是: \n‘ + responseText); } </script> </head> <body> <h3> Demo 4 : jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象. </h3> <!-- demo1 --> <form id="myForm" action="ajax2.jsp" method="post"> 名称: <input type="text" name="name" /> <br/> 地址: <input type="text" name="address" /><br/> 自我介绍: <textarea name="comment"></textarea> <br/> <input type="submit" id="test" value="提交" /> <br/> <div id="output1" ></div> </form> </body> </html>
新建一个ajax2.jsp文件:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% request.setCharacterEncoding("UTF-8");//防止乱码! String name = request.getParameter("name"); String address = request.getParameter("address"); String comment = request.getParameter("comment"); System.out.println(name + " - " +address + " - " +comment); out.println(name + " " +address + " " +comment); %>
五、测试效果:
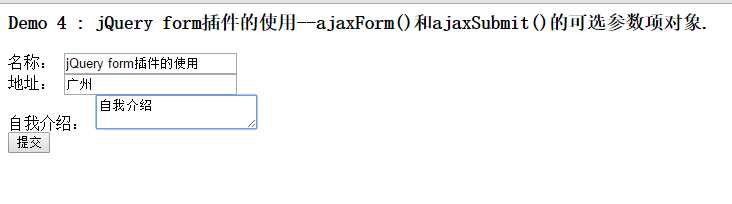
填写数据:

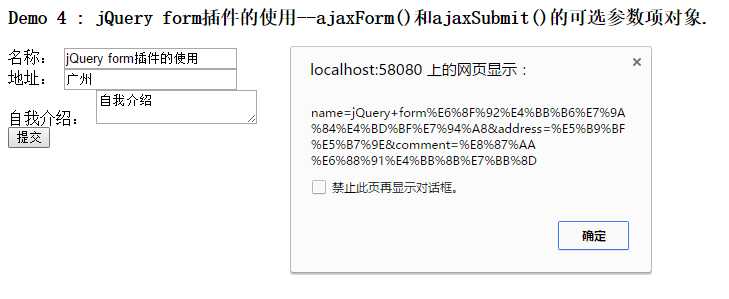
提交表单的内容:

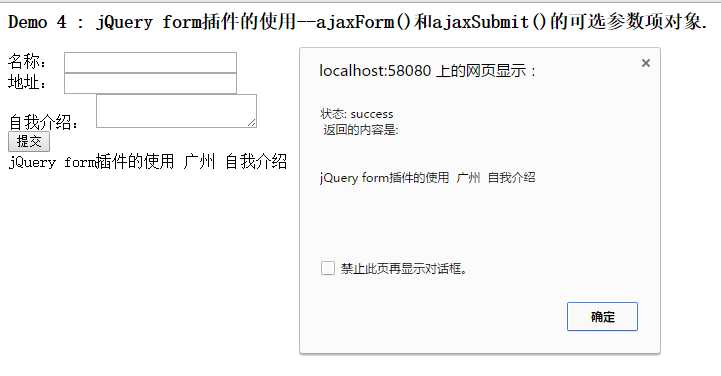
从服务器返回的数据:

jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象
标签:
原文地址:http://www.cnblogs.com/liuhongfeng/p/5150389.html