标签:
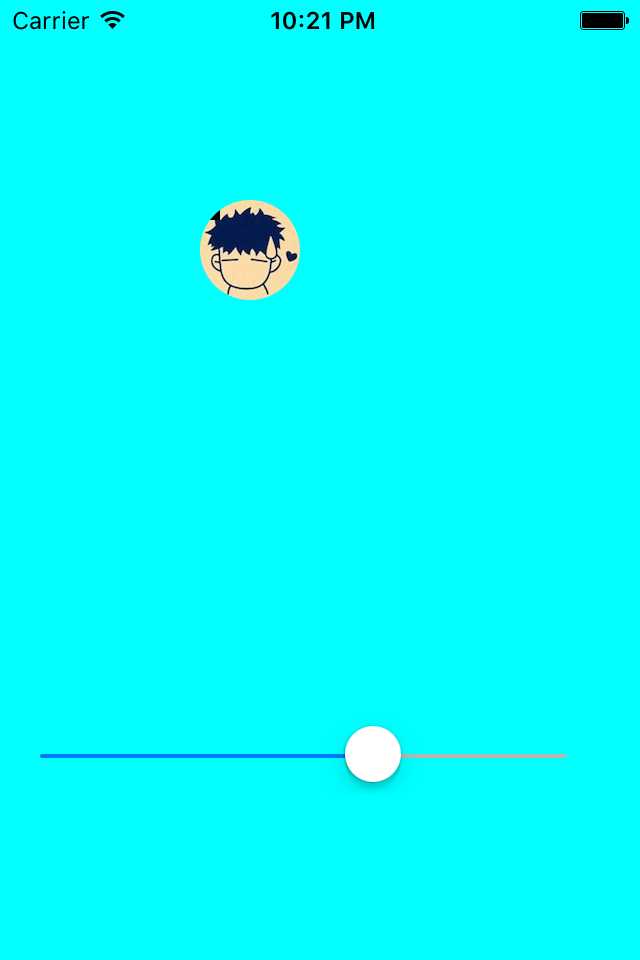
1 - (void)drawRect:(CGRect)rect 2 { 3 // Drawing code 4 5 // 画圆, 以便于以后指定可以显示内容范围 6 CGContextRef ctx = UIGraphicsGetCurrentContext(); 7 8 CGContextAddEllipseInRect(ctx, CGRectMake(100, 100, 50, 50)); 9 10 // 指定上下文中可以显示内容的范围 11 CGContextClip(ctx); 12 CGContextStrokePath(ctx); 13 14 /* 15 CGContextRef ctx = UIGraphicsGetCurrentContext(); 16 17 // 2. 绘制三角形 18 // 设置起点 19 CGContextMoveToPoint(ctx, 100, 10); 20 // 设置第二个点 21 CGContextAddLineToPoint(ctx, 50, 100); 22 // 设置第三个点 23 CGContextAddLineToPoint(ctx, 150, 100); 24 // 设置终点 25 // CGContextAddLineToPoint(ctx, 100, 10); 26 // 关闭起点和终点 27 CGContextClosePath(ctx); 28 29 // 指定上下文中可以显示内容的范围 30 // 注意,指定范围(也就是指点剪切的方法一定要在绘制范围之前调用) 31 CGContextClip(ctx); 32 33 // 3.渲染图形到layer上 34 CGContextStrokePath(ctx); 35 */ 36 37 UIImage *image = [UIImage imageNamed:@"me"]; 38 39 // 按照原始大小绘制 40 [image drawAtPoint:CGPointMake(100, 100)]; 41 42 }

标签:
原文地址:http://www.cnblogs.com/PJHome/p/5152513.html