标签:
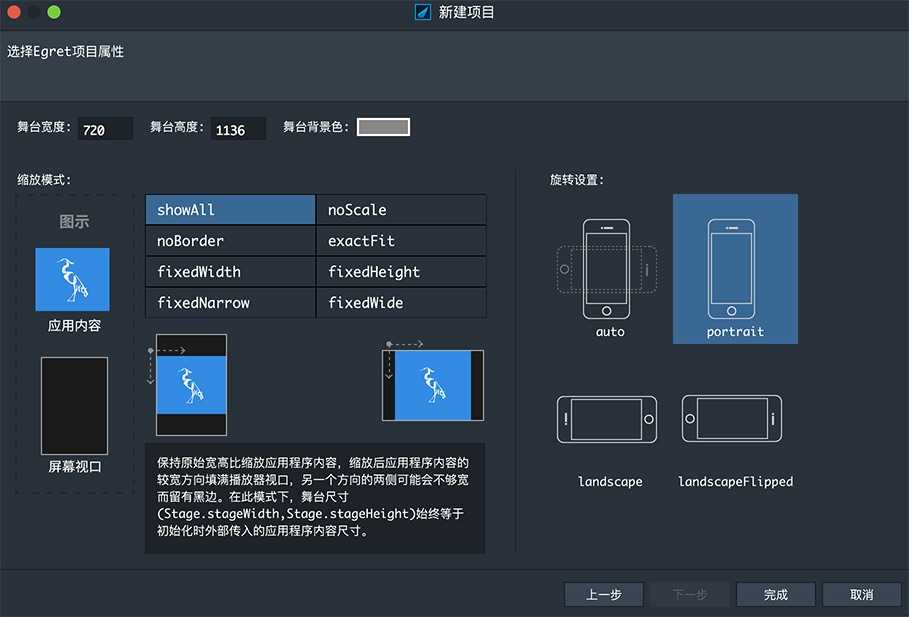
现在我们使用egret来起步开发一个名叫《成语大挑战》的小游戏,关于egret的开发环境就不在这里啰嗦了,直接去官方下载安装就可,egret是我见过开发环境部署最简单的解决方案,这个系列教程中,使用了egret的Wing和ResDepot,只需要安装这两个就行,首先打开EgretWing,选择创建项目,输入你想要的项目名称,项目类型为“Egret EUI项目”,然后下一步:

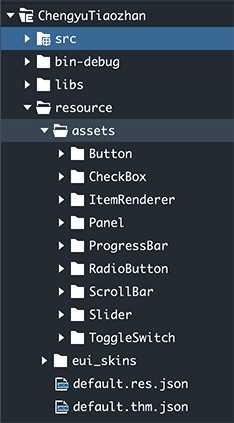
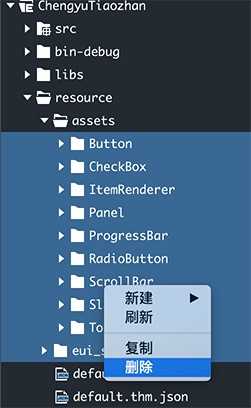
由于游戏设计的是竖屏,而素材的分辨率为720x1136,所以设置是如上的选择,然后选择完成,稍等就会构建一个模板项目出来,只需要在此基础上进行开发,这时对于有洁癖的我来说,比较忍受不了的是模板中提供的默认皮肤,由于我们是自己有资源素材开发游戏,所以这些默认资源没什么用,可是创建空egret项目的话,配套的eui设置就得自己搞了,所以才用模板创建好了之后以下操作方式干掉没用的资源:


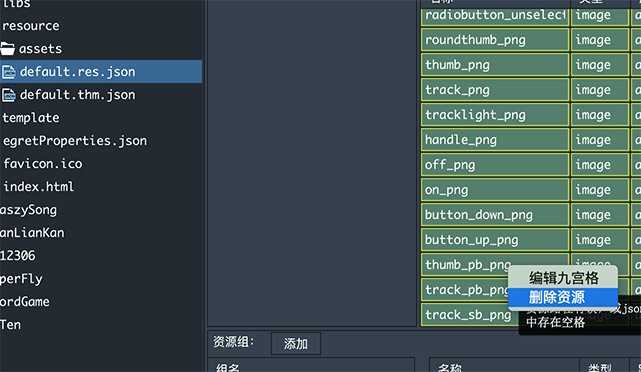
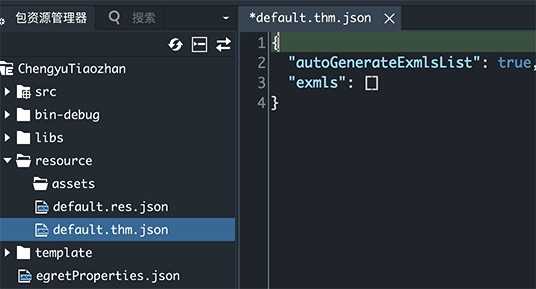
直接删除掉assets下的文件和eui_skins目录素材之后,还得要去编辑“default.res.json”和“default.thm.json”文件,确保它们没问题,首先打开“default.res.json”,删除清理掉丢失掉的资源:

然后打开“default.thm.json”文件,将没用配置给删除掉,最后变成如下的模样

顿时觉得清爽多了,这只是我的个人喜好,按照上面方法可以创建一个比较干净的项目。
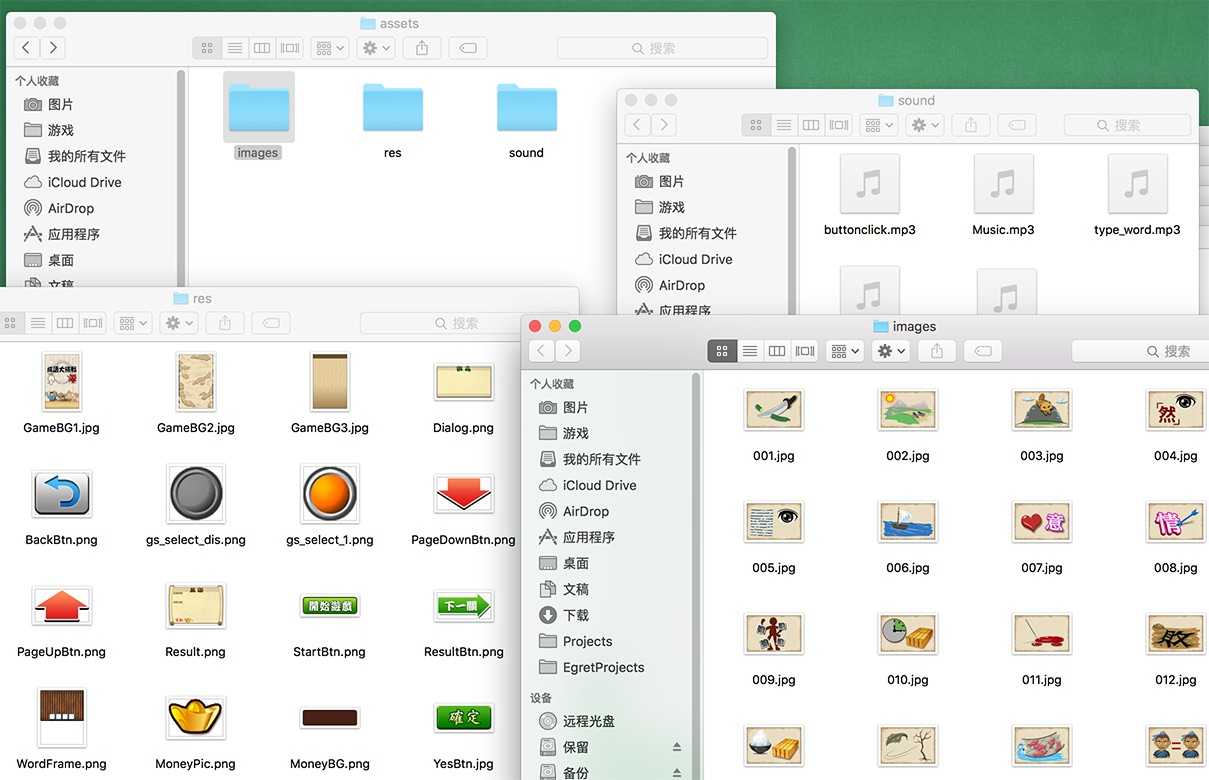
下面将准备的资源放入到项目中,在assets目录下建立三个目录:“images”、“res”、“sound”,这三个目录的说明:
images:这里存放了游戏中的题目图片,由于有400道题目,所以,题目图片还是按需加载比较靠谱,大约有13MB
res:这里存放了游戏的ui图片等,将来要preload预先加载,将它们放在一起的原因是将来方便整合打包
sound:这是游戏的音乐和音效,至于是否要提前加载,看个人情况而定,本项目中使用异步加载
素材资源下载,请查看文章尾部的附件。

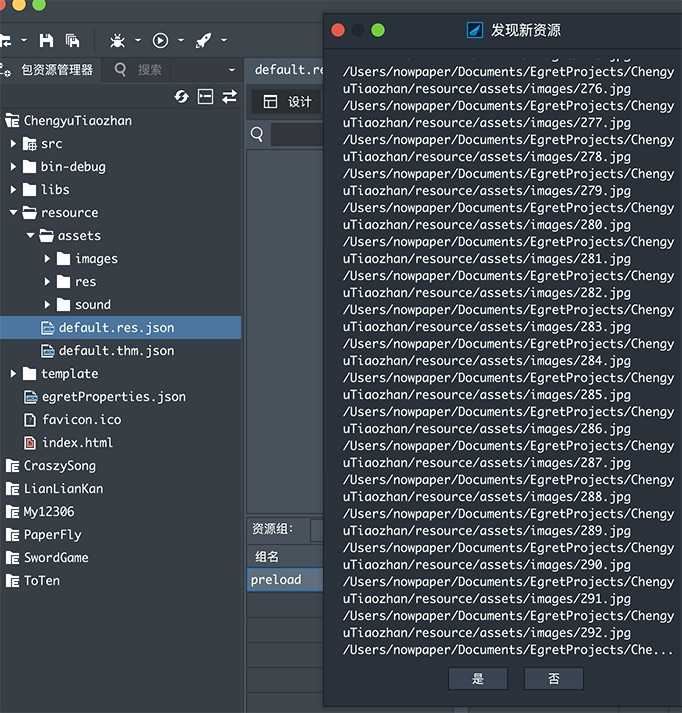
然后刷新当前项目,双击打开“default.res.json”,你就会发现有这个提示:

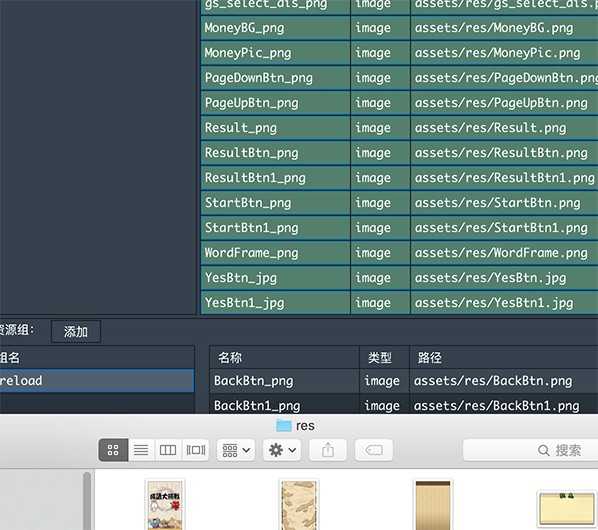
此时,建议不要点是,而是点否,自己通过拖拽进来按照自己需要安排资源比较好控制,将需要预先加载的资源扔到preload组里面

好了,在开搞之前的准备工作已经完成了,后面就可以进入正式状态了,敬请浏览下一篇
本篇中所使用的附件素材在这里下载:
由于博客园限制,只能上传分为3个包了
Html5 Egret游戏开发 成语大挑战(二)干净的eui项目和资源准备
标签:
原文地址:http://www.cnblogs.com/nowpaper/p/5149883.html