标签:
下面,我们给大家提供了一个用于 HTML5 开发的各种用途的 JavaScript 库列表。这些框架能够给前端开发人员提供更好的功能实现的解决方案。如果你有收藏优秀的框架,也可以在后面的评论中分享给我们。
如果构建HTML5游戏或其他互动内容,那么一定要检查outEasyStar.js在JavaScript.You异步寻路可以设置各种参数,路径如何根据通过API自己的需要来计算。

这是一个JavaScript库,通过HTML5提供多个同步的,稳定的和可恢复上传文件API.The库旨在介绍容错到大文件通过HTTP.This上载通过将每个文件转换成一小块一小块进行;每当一大块的上传失败,上载,重试,直到程序completes.This允许上传到自动恢复上传后丢失网络连接在本地或到server.Additionally,它允许用户暂停,恢复,甚至恢复上传而不会丢失状态。

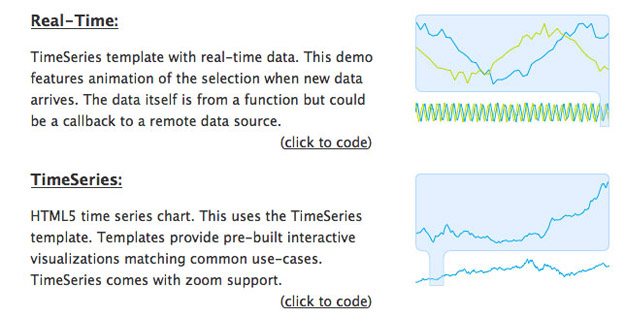
Envision.js是从你的data.Create时间序列可视化与实时的或现有的数据,财务图表,以及更多创建动态的,交互式的,快速的HTML5可视化图书馆。

Zebra是附带了创建桌面般的layouts.The UI元素都建有HTML5的画布,色,CSS和预计将呈现相同的所有现代browsers.There一堆丰富的用户界面组件的JavaScript库是30+的UI组件,包括网格,选项卡,菜单,表单元素,菜单等等。

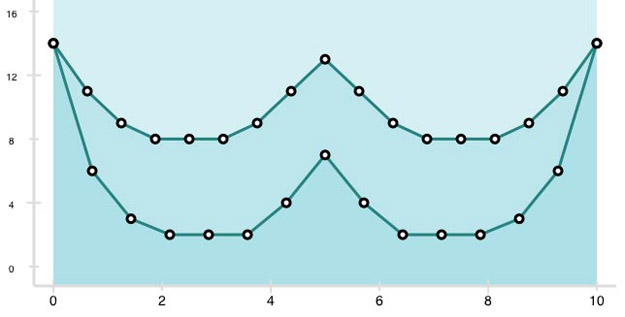
Chart.js是一个简单的,面向对象的客户端图形设计人员和developers.You可以想像你的数据在6个不同ways.Each他们的动画,完全可定制的,很好看,甚至视网膜displays.Chart.js使用HTML5的画布element.It支持所有现代浏览器,并polyfills为IE7/8.Chart.js提供支持是依赖免费的,轻量级(4.5K精缩时和gzip压缩),并提供定制options.it的负载是在MIT许可。

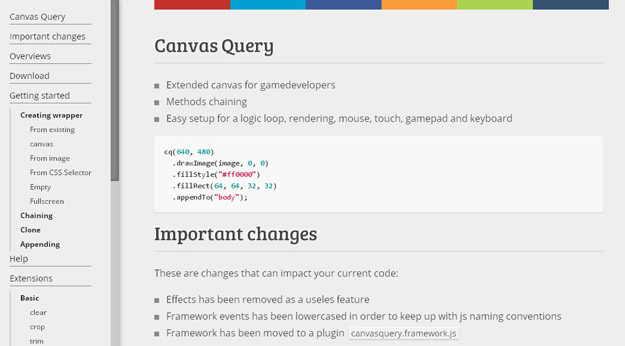
CanvasQuery是舒缓工作与HTML5的画布,并增加了许多新的方法,以后援库中的JavaScript库提供了附加一个jQuery的语法和方法大多用于图像处理(如口罩,模糊,作物或填充面罩)。它也带来了混合模式,新的形状,文字环绕和多more.CanvasQuery可以使用或不jQuery的使用,具有用于色彩转换方法,并可以扩展与插件。

Aristochart对于灵活的符合canvas.It图表一个复杂的,但简单的库需要管理数据的照顾,而你可以专注于美学。

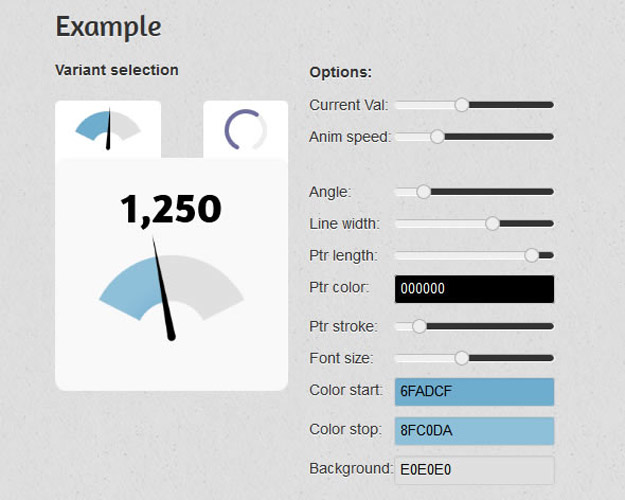
gauge.js是一个高度可配置的100%原生面色动画的JavaScript/ CoffeeScript的计没有dependencies.No图像,没有外部CSS – 只是纯粹的画布。

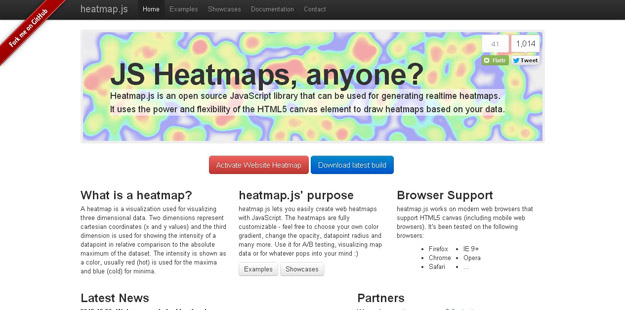
heatmap.js是一个可以用来生成基于您data.Heatmap实例与HTML5 canvas元素的网络热图的JavaScript库包含为着色根据相关数据的热图,这意味着如果你要添加只有一个数据点商店商店也将显示为最热(红色)点,然后再加入另一点具有较高的数量,它会动态地重新计算。

Audio5js是解决这个兼容性问题nicely.It提供了多种编解码器的支持,并退回到一个Flash供电的MP3播放器时needed.The库自动检测浏览器,知道它的功能并加载正确的玩家用正确的编解码器的一个轻量级的JavaScript库。一种API的存在,用于控制播放器和具有的功能为“负载,播放,playPause,暂停,音量和寻求”的。还有,有用于获取信息的方法(播放,持续时间,位置,负载百分比的可搜索或没有项目)正在播放。

KineticJS是通过使画布互动桌面和移动applications.You可以绘制自己的形状,或利用现有的画布API的图像,添加事件侦听器给他们,移动它们,它们缩放和旋转它们扩展了2D背景的HTML5的画布JavaScript库独立于其他形状,以支持高性能的动画,即使你的应用程序使用数千shapes.Served热与迷死的一面。

html5sql是JavaScript的模块,其可与HTML5的Web数据库一大堆easier.Its主要功能是在一个transaction.This提供SQL语句的顺序处理结构的工作光独自大大简化与数据库的交互但是它不’T停止there.Many其他更小的功能已被列入,使事情变得更容易,更自然,更方便了程序员。

Buzz是一个小而强大的JavaScript库,使您可以轻松地利用新的HTML5音频element.It提供吨的方法以音频元件的优势优势,提供了一种分组听起来并提供了许多方法来控制them.It降解优雅非现代浏览器。

Modernizr是一个开源的JavaScript库,可帮助您构建下一代HTML5和CSS3供电websites.It,您可以通过添加类的element.What目标在样式表中特定浏览器的功能?很容易被你不?吨需要实际上编写任何Javascript代码使用。

画架JavaScript库提供了一个保留的图形模式画布上,包括一个完整的,分层显示列表,一个核心的互动模式,以及辅助类,使用帆布的工作更容易。

Collie是一个JavaScript库,有助于创建使用HTML5.Collie高度优化的动画和游戏的PC和手机使用HTML5的画布和DOM运行。
Collie可以使用渲染管线,支持实用的功能,包括精灵动画和用户稳定的处理多个对象events.Stably支持iOS和Android,并呈现为每个platform.Also优化方法很容易响应Retina显示屏。

Deck.js对于创建HTML presentations.While高级用户可以建立完全自定义的输出,一个可爱的JavaScript库,有模板和主题新手用户创建一个标准的幻灯片没有努力。

CanvasLoader是用于绘制和动画圆形预加载与HTML5 canvas.Using一个简单函数一个JavaScript UI库,一个帆布元件(装载机)的一个占位符格内创建和多个实例可以在同一page.There创建是支持几个不同类型的装载机它们可以在很多方面如颜色,密度,速度,直径,衰落,FPS和scaling.Also进行定制,函数获取每个parameter.Optionally的值存在,基于网络的创建者有助于通过设置构建装载机图像值,预览输出和下载HTML文件。

D3.js是操纵基于data.D3帮助您将使用HTML,SVG和CSS.D3所强调的web标准为您提供了现代浏览器的全部功能数据,生活无搭售自己的专有架构,结合功能强大的可视化组件文档的JavaScript库和一个数据驱动的方法,以DOM操作。

Joint.js针对可视化和交互图和graphs.It现代的HTML5的JavaScript库可用于创建静态图表或者,更重要的是,完全交互式的图表工具和应用builders.JointJS可以很容易地创建可视化语言与;各种工具。

本文固定链接: http://www.i7758.com/archives/2362.html
标签:
原文地址:http://www.cnblogs.com/i7758/p/5153441.html