标签:
前面做了基于Nancy.Hosting.Aspnet和Nancy.Hosting.Self的小Demo
今天我们来做个基于Nancy.Owin的小Demo
开始之前我们来说说什么是Owin和Katana
什么是Owin呢?
官网地址:http://owin.org
OWIN在.NET Web Servers与Web Application之间定义了一套标准接口,OWIN的目标是用于解耦Web Server和Web Application。
什么是Katana呢?
官网地址:http://katanaproject.codeplex.com/
一把锐利的武士刀。
比较详细的介绍大家可以看看JustRun的文章:
下一代Asp.net开发规范OWIN(1)—— OWIN产生的背景以及简单介绍
下一代Asp.net开发规范OWIN(2)—— Katana介绍以及使用
介绍这两个不是今天的主题,所以下面就进入我们的正题了

Nancy.Owin,今天的主角。添加完这个后会自动添加Nancy

还有一个重要的角色是Microsoft.Owin.Host.SystemWeb,同时会自动添加依赖项:Owin和Microsoft.Owin
这个是通过Visual Studio 的Manage NuGet Packages来添加的,也可以在Package Manager Console输入
Install-Package Nancy.Owin
Install-Package Microsoft.Owin.Host.SystemWeb
来完成添加。
我们在添加的Startup.cs中的Configuration中添加一下代码,将Nancy交给Owin处理
1 public class Startup 2 { 3 public void Configuration(IAppBuilder app) 4 { 5 app.UseNancy(); 6 } 7 }
在Modules文件夹新建HomeModule.cs
1 public class HomeModule:NancyModule 2 { 3 public HomeModule() 4 { 5 Get["/"] = _ => "OwinDemo by Catcher Wong"; 6 } 7 }
这里我们就显示一下文字,后面部署会用之前的MovieDemo来完成。
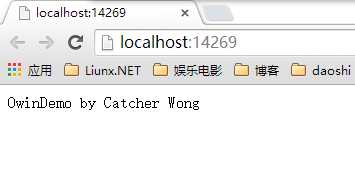
ok,看看效果!

这个是符合我们预期结果的。
注:1)、由于演示这里用的 Microsoft.Owin.Host.SystemWeb是3.0.1版本的所以不需要做额外的处理,
如果您的版本是1.x的话,请在web.config中添加如下配置
1 <appSettings> 2 <add key="owin:HandleAllRequests" value="true"/> 3 </appSettings>
在新版本中简化了我们的操作,可见还是很贴心的 O(∩_∩)O
2)、如果您需要用到除了Get、Post之外的方法(Put、Head、Delete)还需要在system.webServer节点做相应的修改
1 <system.webServer> 2 <handlers> 3 <remove name="ExtensionlessUrlHandler-Integrated-4.0" /> 4 <remove name="OPTIONSVerbHandler" /> 5 <remove name="TRACEVerbHandler" /> 6 <add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" /> 7 </handlers> 8 </system.webServer>
到这里,我们可以发现,我们运行和调试还是借助的IIS Express。
我们有没有办法不用IIS Express来运行和调试呢?
当然是有的!!!而且不止一种!!下面我们就分别来介绍一下!!
方式一:借助OwinHost.exe
可以参考 Glavs的这篇博客: Owin, Katana and getting started
通过启动外部程序来实现!
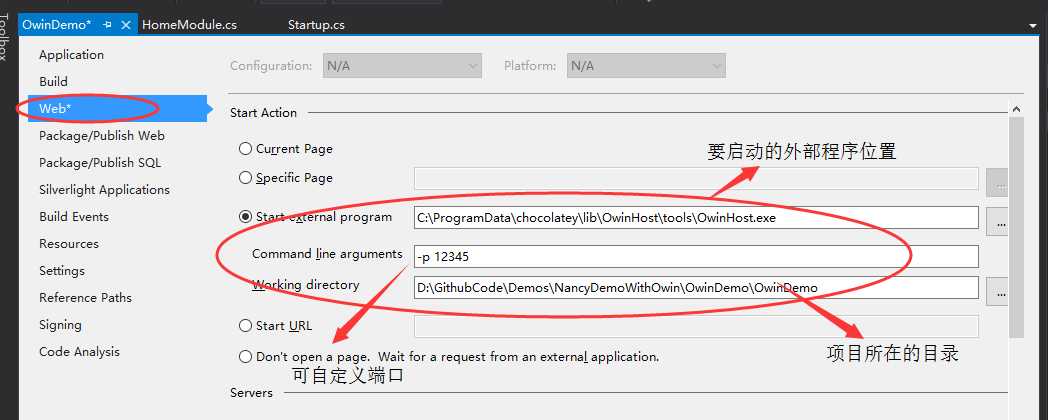
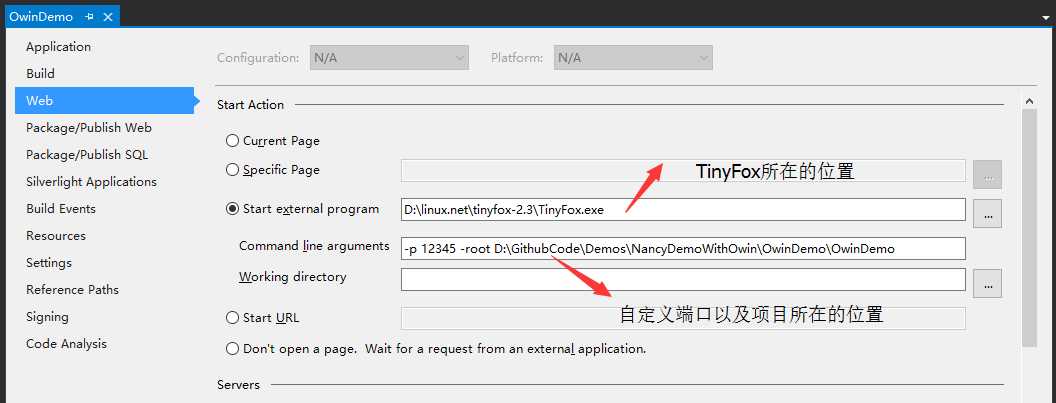
在我们项目的属性中的web选项卡中做如下的修改

就修改一下属性即可。
再次运行,会发现启动了一个OwinHost.exe的程序,然后我们打开浏览器去看看

效果是不是一样啊,这就是第一种方式!
方式二:借助TinyFox(Jexus的姐妹)
这里我用的是TinyFox V2.3.2 跨平台通用版
下载地址: TinyFox V2.3.2 跨平台通用版
具体要怎么做呢?读读解压后的ReadMe.txt和看看里面附带的demo也就大概知道个所以然了。
做法跟katana的方式类似,都是通过启动外部程序来实现的。
但是区别还是有的。
我们需要添加一个Adapter.cs(这个我们可以在解压后的TinyFox中的Demo里找到,修改一下namespace即可!)
1 /************************************************************************************** 2 * === 通过Microsoft.Owin.dll运行Nancy的应用示例 === 3 * ================================================================================== 4 * 目的: 5 * 演示如果将 NancyFx 加入到 Microsoft.Owin 的处理环节中,然后利用Nancy建立web应用。 6 * 使用方法: 7 * 将编译得到的dll连同Owin.dll、Microsoft.Owin.dll、Nancy.dll、Nancy.Owin.dll等文件 8 * 一并放置到网站的bin文件夹中 9 *************************************************************************************/ 10 11 12 13 #region <USINGs> 14 15 using System; 16 using System.Collections.Generic; 17 using Microsoft.Owin.Builder; 18 using System.Threading.Tasks; 19 20 #endregion 21 22 23 24 namespace OwinDemo 25 { 26 27 /// <summary> 28 /// 针对Microsoft.Owin的JWS开放接口适配器 29 /// <para>本接口适合兼容Microsoft.Owin规范的应用</para> 30 /// </summary> 31 class Adapter 32 { 33 static Func<IDictionary<string, object>, Task> _owinApp; 34 35 /// <summary> 36 /// 默认构造函数 37 /// </summary> 38 public Adapter() 39 { 40 var builder = new AppBuilder(); 41 var startup = new Startup(); 42 startup.Configuration(builder); 43 _owinApp = builder.Build(); 44 45 } 46 47 48 /// <summary> 49 /// *** JWS所需要的关键函数 *** 50 /// <para>每个请求到来,JWS都会把请求打包成字典,调用这个函数</para> 51 /// </summary> 52 /// <param name="env">新请求的环境字典,具体内容参见OWIN标准</param> 53 /// <returns>返回一个正在运行或已经完成的任务</returns> 54 public Task OwinMain(IDictionary<string, object> env) 55 { 56 //如果为空 57 if (_owinApp == null) return null; 58 59 //将请求交给Microsoft.Owin处理 60 return _owinApp(env); 61 } 62 63 64 } //end class 65 66 67 } //end namespace
做完这步,我们也是需要修改项目属性的web选项卡内容

做完上述工作,看看效果

一样的结果!!
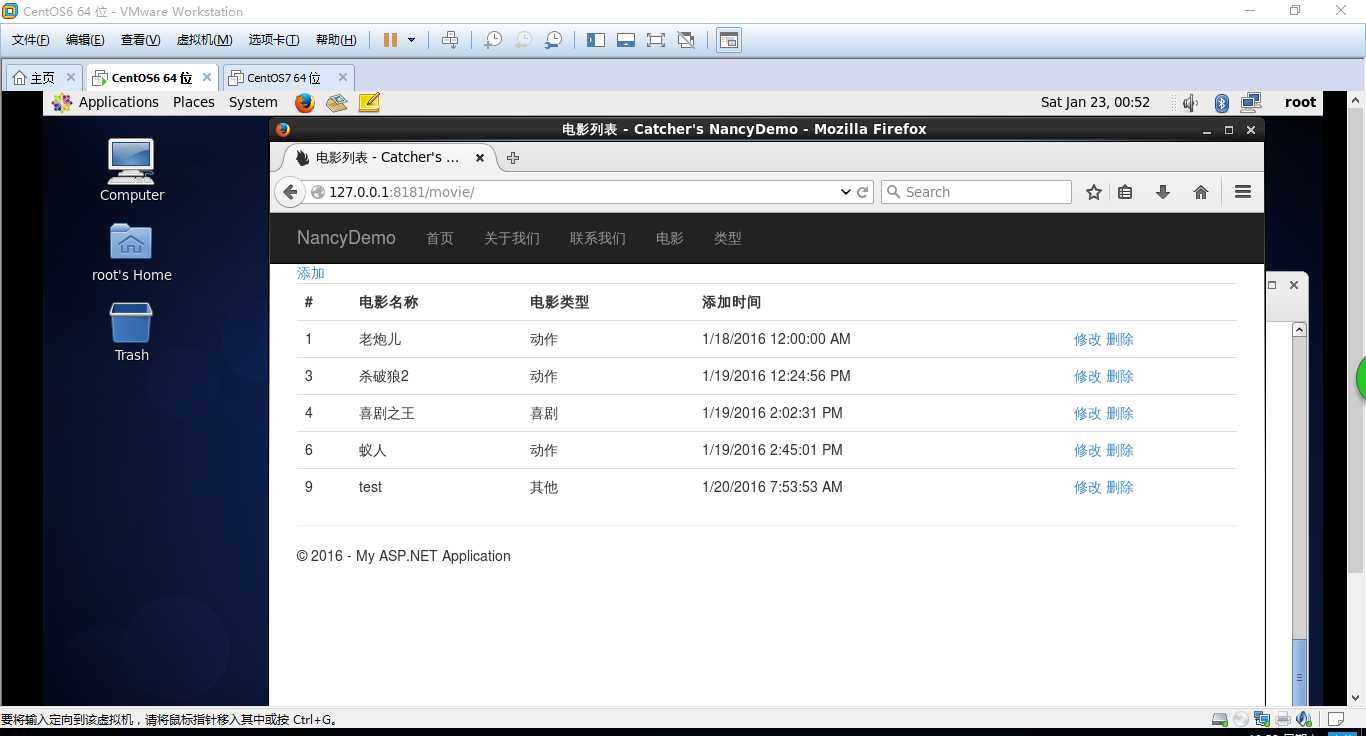
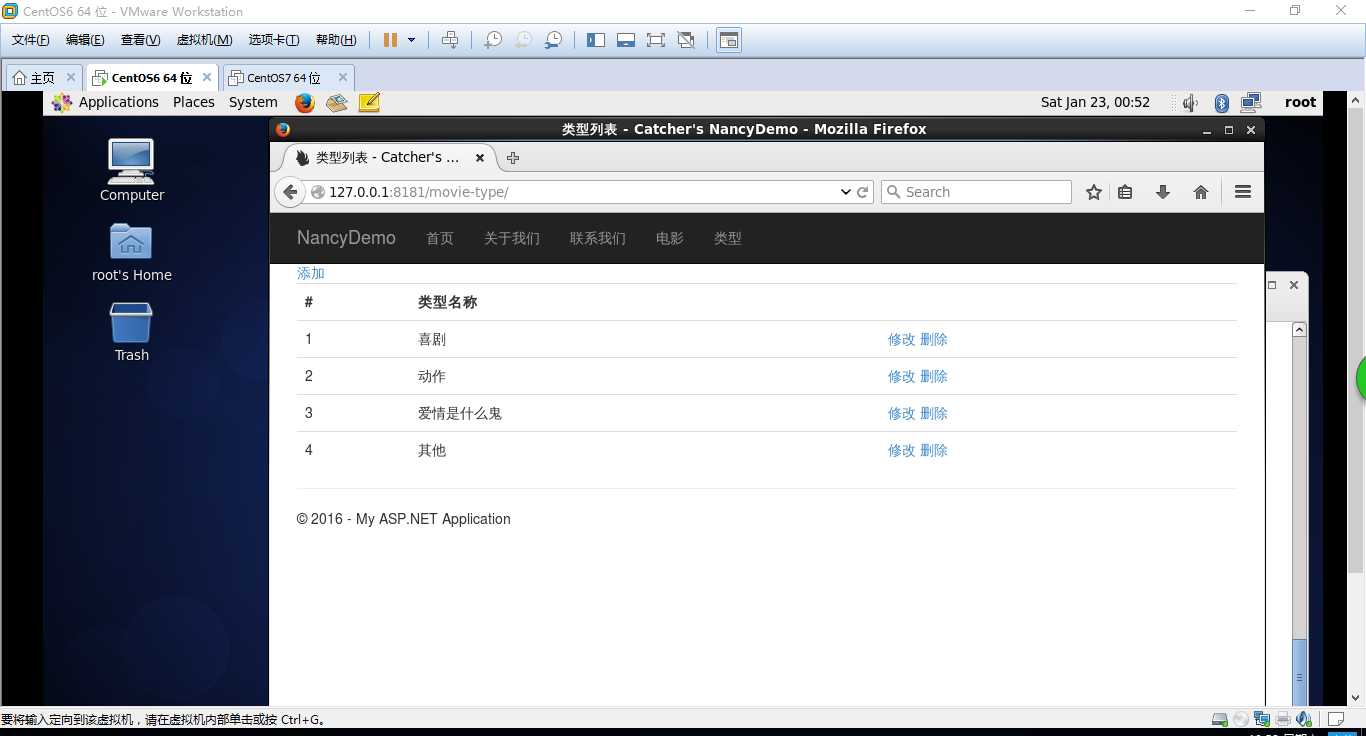
前面也提到了,这里我们部署的是用之前的MovieDemo,这里是对其进行了修改,使其满足我们今天的主题。
这次的部署是结合TinyFox这只小狐狸来完成的。由于篇幅有点长,所以修改的代码不在这里展示,稍后会上传到GitHub
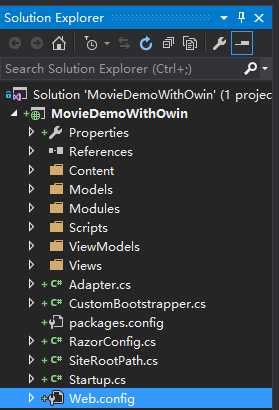
这里列出项目结构和进行一些说明:

会发现比上面演示的案例多了几个类:RazorConfig.cs和SiteRootPath.cs
其中
RazorConfig.cs是Razor的配置,因为我们这个Demo用到了Razor这个视图引擎,如果没用到可以不用这个。
SiteRootPath.cs是提供网站物理路径的类
这两个类我们都是能在TinyFox的Demo里面找到的!
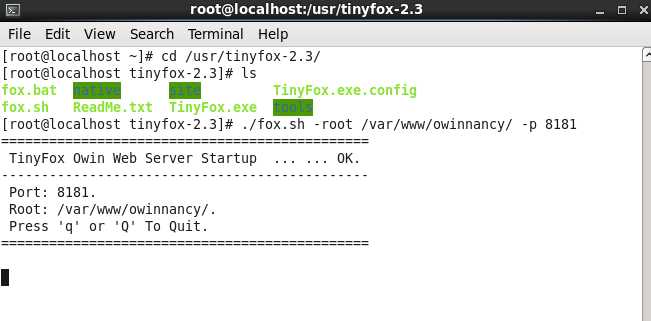
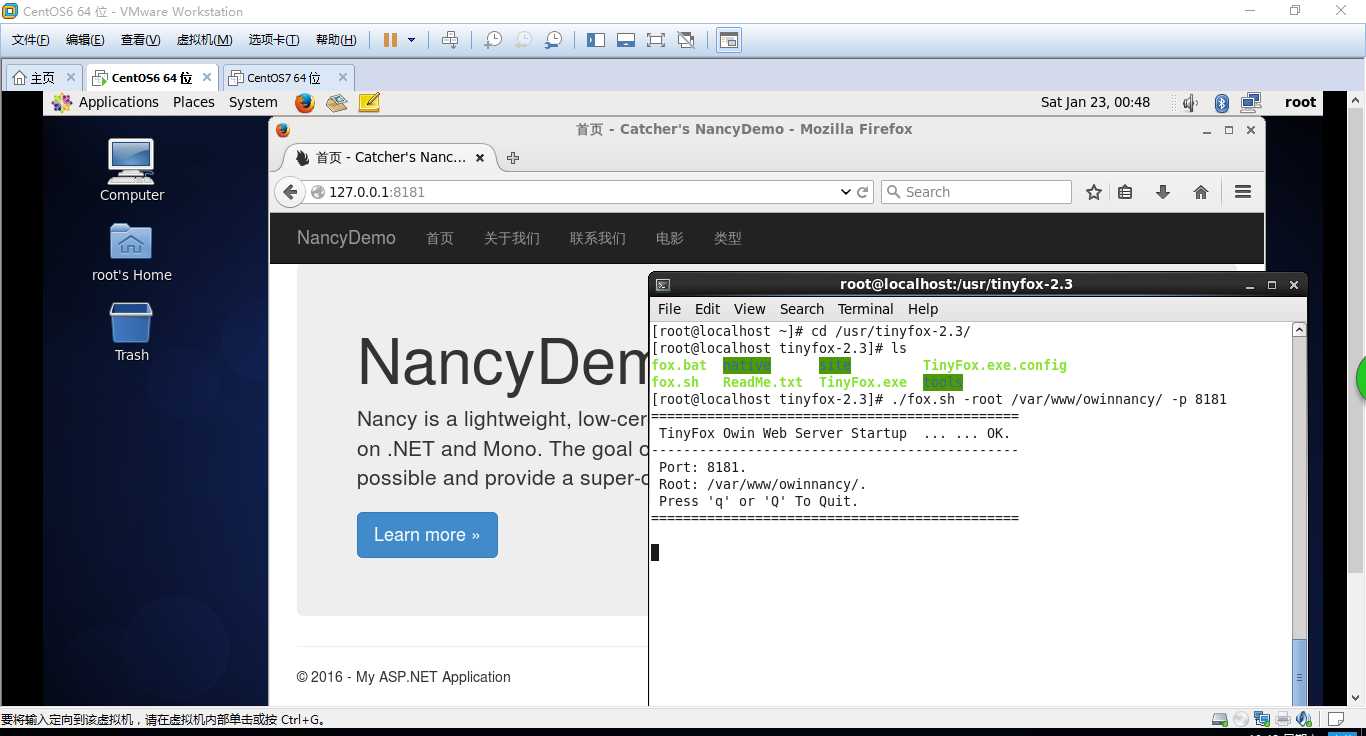
现在我们将发布后的内容上传到 /var/www/owinnancy
在 /var/www/ 下新建一个文件夹owinnancy : mkdir owinnancy
F{0XCAB)LKNIT0K@G.gif) ar/www/owinnancy -p 8181
ar/www/owinnancy -p 8181 



F{0XCAB)LKNIT0K@G.gif) ar/www/下的某个文件夹,所以是采用了自定义路径的形式。
ar/www/下的某个文件夹,所以是采用了自定义路径的形式。标签:
原文地址:http://www.cnblogs.com/catcher1994/p/5154913.html