标签:
jQuery stop() 方法用于在动画或效果完成前对它们进行停止。
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
语法:
1 $(selector).stop(stopAll,goToEnd);
可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。
因此,默认地,stop() 会清除在被选元素上指定的当前动画。
示例:
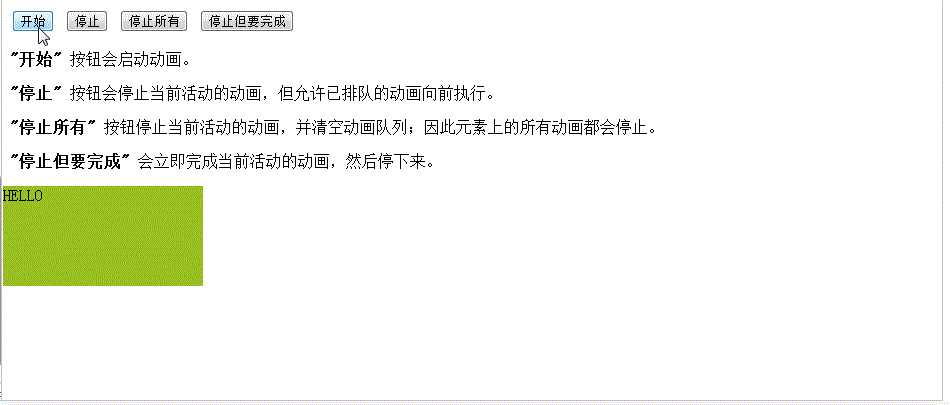
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script src="jquery-2.2.0.min.js"> 5 </script> 6 <script> 7 $(document).ready(function(){ 8 $("#start").click(function(){ 9 $("div").animate({left:‘100px‘},5000); 10 $("div").animate({fontSize:‘3em‘},5000); 11 }); 12 13 $("#stop").click(function(){ 14 $("div").stop(); 15 }); 16 17 $("#stop2").click(function(){ 18 $("div").stop(true); 19 }); 20 21 $("#stop3").click(function(){ 22 $("div").stop(true,true); 23 }); 24 25 }); 26 </script> 27 </head> 28 <body> 29 30 <button id="start">开始</button> 31 <button id="stop">停止</button> 32 <button id="stop2">停止所有</button> 33 <button id="stop3">停止但要完成</button> 34 <p><b>"开始"</b> 按钮会启动动画。</p> 35 <p><b>"停止"</b> 按钮会停止当前活动的动画,但允许已排队的动画向前执行。</p> 36 <p><b>"停止所有"</b> 按钮停止当前活动的动画,并清空动画队列;因此元素上的所有动画都会停止。</p> 37 <p><b>"停止但要完成"</b> 会立即完成当前活动的动画,然后停下来。</p> 38 39 <div style="background:#98bf21;height:100px;width:200px;position:absolute;">HELLO</div> 40 41 </body> 42 </html>

标签:
原文地址:http://www.cnblogs.com/zhengfuheidao/p/5156185.html