标签:
代码
function show(){ //useBeginPath(); notUseBeginPath(); } function useBeginPath(){ var obj=document.getElementById("demo"); var context=obj.getContext("2d"); for(var i=0;i<5;i++){ context.beginPath(); context.rect(10+i*20,10+i*20,210-i*40,210-i*40);//描绘路径滴呀; context.stroke(); //开始描边 } } function notUseBeginPath(){ var obj=document.getElementById("demo"); var context=obj.getContext("2d"); for(var i=0;i<5;i++){ //context.beginPath(); context.rect(10+i*20,10+i*20,210-i*40,210-i*40);//描绘路径滴呀; context.stroke(); //开始描边 //因为它stroke一次,那么他的内容将会把前面的内容在描绘一次地呀; } }
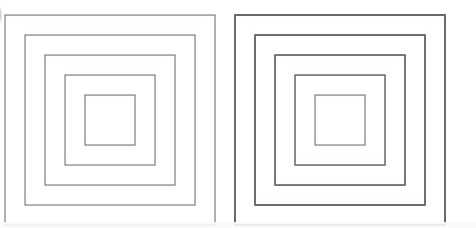
结果:

分析:
在 Canvas 中使用路径时,应该要保持一个良好的习惯,每次开始绘制路径前都要调用一次 beginPath 方法,否则画出来的效果难看不说,还会严重影响性能。
在下面这张图中,左边的图形在每次绘制矩形前都调用了一次 beginPath 来清除之前的路径并重新开始绘制新的路径,而后面的图形则就只在绘制所有图形前调用了一次 beginPath 来清除路径,因此,虽然这里是使用的边框色是 #666,但是右边的图形颜色比左边的深一些,因为每次使用 stroke 绘制边框时,会把之前的路径再次绘制一遍,叠加起来颜色就比原来深一些。
标签:
原文地址:http://www.cnblogs.com/mc67/p/5157450.html