标签:
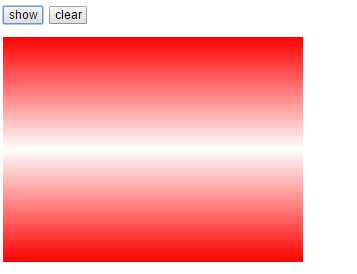
线性渐变代码
function show(){ var obj=document.getElementById("demo"); var context=obj.getContext("2d"); var g=context.createLinearGradient(0,0,0,300); //都有一个渐变的过程滴呀; //就是这一样滴呀; //这个是我们的线程渐变; //线性渐变的颜色添加滴呀; g.addColorStop(0,‘red‘); g.addColorStop(0.5,‘white‘); g.addColorStop(1,‘red‘); //尼玛,渐变,至少也是两种颜色之间额渐变id呀;u7a; //我操尼玛i一; //这个就是线性的渐变id呀; //g.addColorStop(0.5,‘rgb(0,255,0)‘); //g.addColorStop(1,‘rgb(0,0,255)‘); context.fillStyle=g; context.fillRect(0,0,400,300); }
效果:

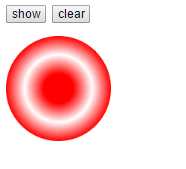
径向渐变代码:
function show(){ var obj=document.getElementById("demo"); var context=obj.getContext("2d"); context.beginPath(); var grad=context.createRadialGradient(70,70,20,70,70,70); //同心圆滴呀;70,70,20 开始的小圆,然后向外“渐变” //到70,70,70 ”终点圆“ 为止滴呀; grad.addColorStop(0,‘red‘); grad.addColorStop(0.5,‘white‘); grad.addColorStop(1,‘red‘); context.fillStyle=grad; context.arc(70,70,70,0,Math.PI*2); context.fill(); }
效果:

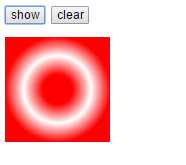
如果我们把它换成正方形,又会咋样呢?
代码:context.rect(0,0,140,140);
效果:

其实很简单,就是tmd的一个渐变嘛!
5VBK7.png)
标签:
原文地址:http://www.cnblogs.com/mc67/p/5157937.html