标签:
我们在平常使用jQuery异步提交表单,一般是在submit()中,使用$.ajax进行。比如:
$(function(){
$("#form1").submit(function(){
$.ajax({
url : url,
data : $("#form1").serialize(),
dataType : "json",
success : function(data){
alert(data);}
});
});
});
这样的方式掩盖了form的功能,使它成为了变相的ajax,下面来看看符合form思想的ajaxForm和ajaxSubmit()。
ajaxForm
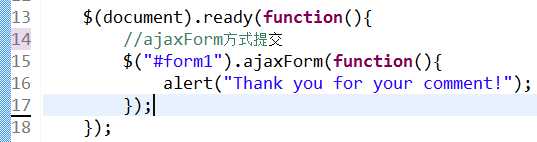
ajaxForm()不能提交表单,在document的ready函数中,使用ajaxForm来为ajax提交表单进行准备。ajaxForm接受0个或1个参数。这个单个参数既可以是一个回调函数,也可以使一个Options对象。
ajaxForm()适用以表单方式处理ajax技术,用ajaxForm不需要逐个的以JavaScript的方式获取每个表单的属性的值,也不需要在请求路径后面通过url重写的方式传递数据。ajaxForm()会自动收集当前表单中的每个属性的值,然后将其以表单提交的方式提交到目标url。这种方式提交数据较安全,更简单。
实例:

ajaxSubmit
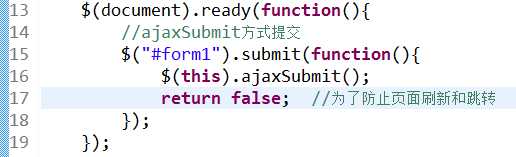
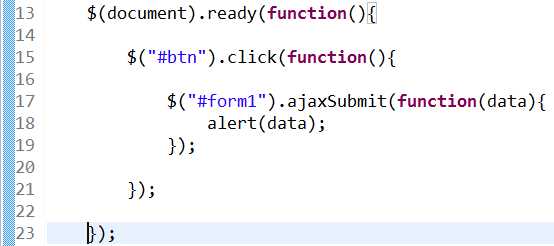
马上由ajax来提交表单,大多数情况下,都是调用ajaxSubmit来对用户提交表单进行响应。ajaxSubmit接受0个或1个参数。这个单个的参数既可以是一个回调函数,也可以是一个Options对象。
ajaxSubmit()适用于以事件的机制提交form(超链接、图片的click事件),该方法和ajaxForm类似,但它更为灵活。你只需要指定action即可,不需要提供submit()按钮。
实例:

下面代码在click事件触发时,通过ajaxSubmit()方法,提交到表单action所指路径。

Options对象
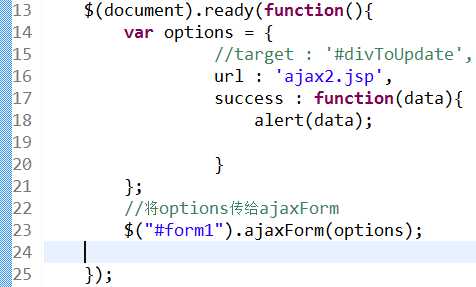
ajaxForm和ajaxSubmit都支持众多的选项参数,这些选项参数可以使用一个options对象来提供。options只是一个JavaScript对象,它包含了如下一些属性与值的集合:
target——指明页面中由服务器响应进行更新的元素。
url——指定提交表单数据的URL。(默认值:表单的action属性值)
type——指定提交表单数据的方法。( 默认值:表单的method属性值)
beforeSubmit——表单提交前被调用的回调函数,被提供来运行预提交逻辑或者校验表单数据。如果"beforeSubmit"回调函数返回false,那么表单不提 交。"beforeSubmit"回调函数带3个调用参数:(1、数组形式的表单数据 2、jQuery表单对象 3、传入ajaxForm/ajaxSubmit中的options对象)。
(默认值:null)
success——表单成功提交后调用的回调函数。如果提供"success"回调函数,当从服务器返回响应后,它被调用。然后由dataType选项值决定传回responseText还是responseXML。(默认值:null)
dataType——期望返回的数据类型。null、 "xml"、 "script" 或者"json"。默认值:null(服务器返回responseText值)
实例:

------------------------------------------------------------------以下是详细测试代码:--------------------------------------------------------------
1、引入js
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script>
2、编写页面
<!-- demo1 -->
<form id="form1" action="ajax2.jsp" method="post">
名称:<input type="text" name="name"/><br>
地址:<input type="text" name="address"/><br>
自我介绍:<textarea name="comment"><textarea><br>
<input type="submit" id="test" value="提交">
</form>
3、新建ajax2.jsp
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <% 4 request.setCharacterEncoding("UTF-8"); //防止乱码 5 String name = request.getParameter("name"); 6 String address = request.getParameter("address"); 7 String comment = request.getParameter("comment"); 8 System.out.println(name+ " - " +address + " - " +comment); 9 out.println(name + " " + address + " " + comment); 10 %>
4、调用方法
<script type="text/javascript"> $(document).ready(funcion(){ var options = {
beforeSubmit : showRequest, //提交前 success : showResponse, //提交后 //另外的一些属性 //url : url //默认是form的action,如果写的话,会覆盖form的action //type : type //默认是form的method,如果写的话,会覆盖form的method //dataType : null //‘xml‘, ‘script‘, or ‘json‘(接收服务端返回的类型.) //clearForm : true //清空表单 resetForm : true //重置表单 };
//ajaxForm方式提交 $("form1").ajaxForm(options); //或者ajaxSubmit方式的提交 //$("form1").submit(function(){ // $(this).ajaxSubmit(options); // return false; //来阻止浏览器提交 //}); }); //提交前 function showRequest(formData, jqForm, options){ //formData是数组对象,在这里,我们使用$.param()方法把他转化为字符串 var queryString = $.param(formData); //组装数据, 插件会自动提交数据 alert(queryString); //类似 : name=1&address=2 return true; } //提交后 function showResponse(responseText, statusText){ alert("状态" + statusText + "\n返回的内容\n" + responseText) } </script>
5、测试结果
输入数据:

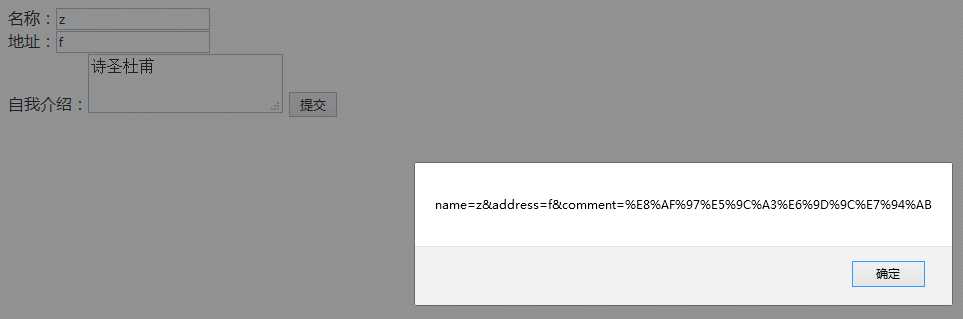
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
提交表单的内容:

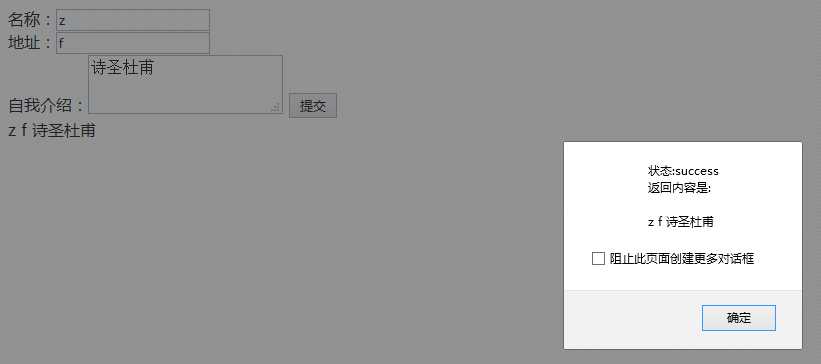
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
从服务器返回的数据:

jQuery form插件----ajaxForm()和ajaxSubmit()方法的使用
标签:
原文地址:http://www.cnblogs.com/zhangxuefeng/p/5156228.html