标签:

<script src="~/Scripts/jquery.portal.js"></script> <script> $(function () { $(‘#pp‘).portal({ border: false, fit: true }); </script>
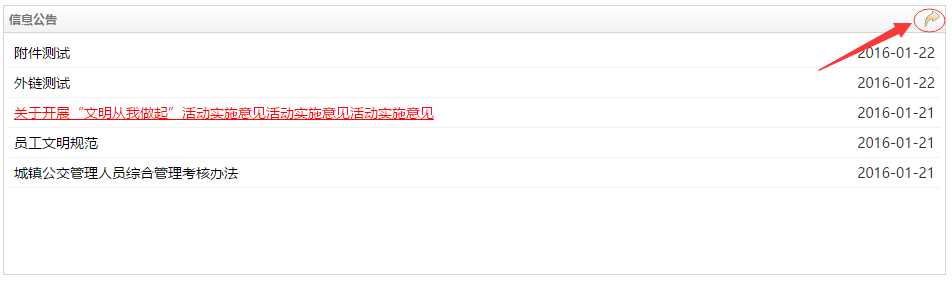
<div id="pp" style="position:relative"> <div style="width:50%;"> <div title="信息公告" style="height:270px;padding:5px;" data-options="tools:‘#tab-xxgg‘" > <div id="tab-xxgg">//这里是关键 <a href="@Url.Action("InformationManage", "Information", new { area = "Information" })" iconcls=‘icon-redo‘ ></a> </div> <div> @{Html.RenderAction("InformationPortal", "Information", new { area = "Information", CategorGuid = "c9f63a2f-868c-40dd-b1af-71e7be952bdb", size = 15 });} </div> </div> <div title="2-1" style="height:270px;padding:5px;"> </div> </div> <div style="width:50%;"> <div title="1-2" style="height:270px;padding:5px;" data-options="tools:‘#tab-dclgd‘" > </div> <div title="2-2" style="height:270px;padding:5px;"> </div> </div> </div>
标签:
原文地址:http://www.cnblogs.com/mayunjie/p/5159447.html