标签:
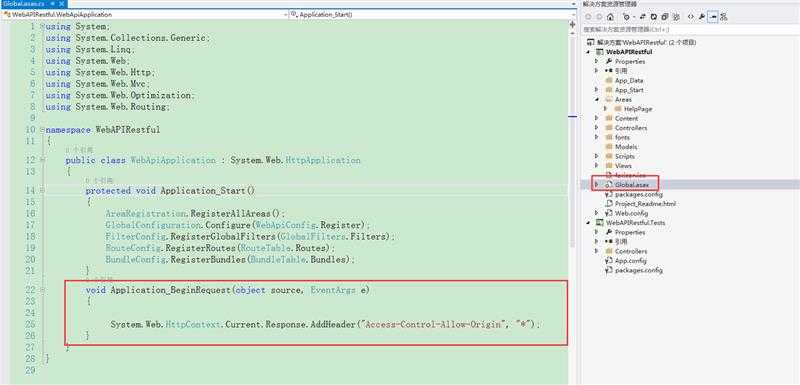
第一种:
在IIS添加如下标头即可
Access-Control-Allow-Headers:Content-Type, api_key, Authorization
Access-Control-Allow-Origin:*
完美解决跨域!
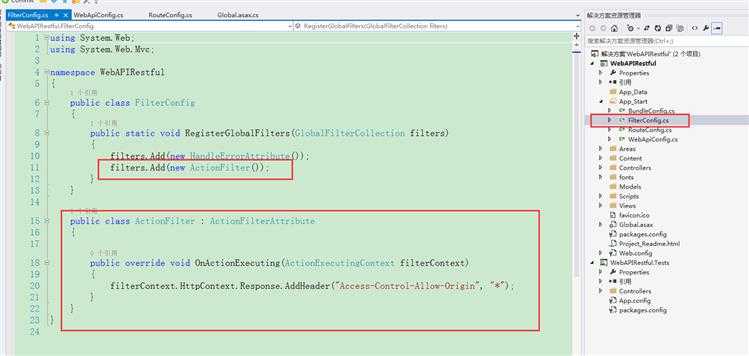
第二种:


调用端的项目也要同上面设置一样
$.ajax({
url: "http://172.16.2.22:1212/api/values/3",
type: "GET",
dataType: "json",
success: function (data) {
console.log(data);
},
error: function (msg) {
debugger
}
})




Jquery AJAX ASP.NET IIS 跨域 超简单解决办法
标签:
原文地址:http://www.cnblogs.com/hank-chen/p/5161175.html