标签:
目录
介绍
我是一个ASP.NET MVC开发人员。最近当我找工作的时候,我发现很多问题都是围绕HTML 5和它的新功能展开的。所以,下面我将列出40个有助于你提高相关HTML 5知识的重要问题。
这些问题并不能保证你一定能找到工作,但可以肯定的是,如果你想提升自己关于这个主题的素养,那么它们一定是有用的。
祝你求职成功。
SGML、HTML、XML和XHTML之间的关系?
SGML(标准通用标记语言)是一种指定文档标记的标准,是一种描述了文档标记应该如何的元语言。 HTML是描述使用SGML的标记语言。
通过SGML,每一个HTML页面都需要在相同的地方创建并附加一个DTD(文档类型定义)节点。所以,你总是可以在HTML页面的顶部发现DTD用于解析目的的“DOCTYPE”属性。
<!--!doctype-->
由于解析SGML是一种痛苦,所以创建了XML。 XML使用SGML。例如,在SGML,你必须拥有成对的开始和结束标签,但在XML中,你可以使用自动关闭的标签。
XHTML源自于使用HTML 4.0的XML。你可以参考XML DTD如以下所示的代码片段。
<!--!doctype--><!--!doctype-->
什么是HTML 5?
HTML 5是HTML的新标准,其主要目标是无需任何额外的插件如Flash、Silverlight等,就可以传输所有内容。它囊括了动画、视频、丰富的图形用户界面等。
HTML5是由万维网联盟(W3C)和Web Hypertext Application Technology Working Group (Web超文本应用技术工作组—WHATWG)合作创建的HTML新版本。
如果我不输入<!DOCTYPE HTML>,HTML 5能工作吗?
No,浏览器将无法识别HTML文件,并且HTML 5标签将无法正常工作。
哪些浏览器支持HTML 5?
几乎所有的浏览器都支持HTML 5,例如Safari,Chrome,火狐,Opera,IE等。
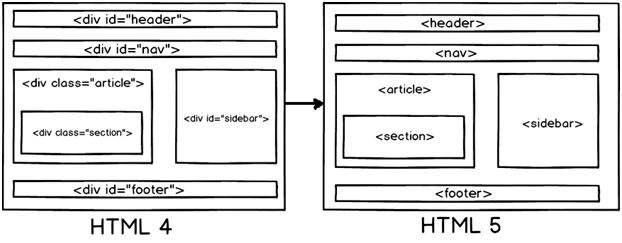
HTML 5的页面结构和HTML 4或早先的HTML有什么不同?
一个典型的Web页面有页眉(header),页脚(footer),导航(navigation),正文(central area)和侧栏(side bar)。现在如果是在HTML 4中,HTML部分中的上述这些专用名词需要使用DIV标签来描述。
但是,如果是在HTML 5,可以专门为这些区域创建特定的元素名,让HTML更具可读性。
以下是形成页面结构的HTML 5元素的更多细节。
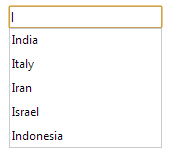
HTML 5中的DataList是什么?
HTML 5中的DataList控件元素有助于提供自动完成功能的文本框,如下图所示。
下面是DataList控件功能的HTML代码:
<input list="Country">
<datalist id="Country">
<option value="India">
<option value="Italy">
<option value="Iran">
<option value="Israel">
<option value="Indonesia">
</datalist>
HTML 5中不同的新表单元素类型是什么?
HTML 5推出了10个重要的新的表单元素:
让我们一步一步来了解这些元素。
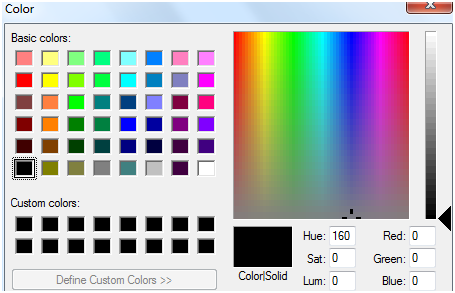
如果你想显示拾色器对话框。
<input type="color" name="favcolor">

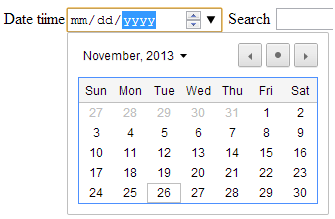
如果你想显示日历对话框。
<input type="date" name="bday">

如果你想用本地时间显示日历。
<input type="datetime-local" name="bdaytime">
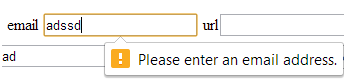
如果你想用电子邮件验证创建一个HTML文本,那么我们可以设置类型为“email”。
<input type="email" name="email">

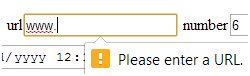
对于URL验证设置类型为“url”,如下面的HTML代码所示。
<input type="url" name="sitename">

如果你想用文本框显示号码范围,您可以将设置类型为number。
<input type="number" name="quantity" min="1" max="5">

如果你想显示范围调整控件,那么你可以使用range作为类型。
<input type="range" min="0" max="10" step="2" value="6">

让文本框作为搜索引擎框。
<input type="search" name="googleengine">
只需要输入时间。
<input type="time" name="usr_time">
想要文本框接受电话号码。
<input type="tel" name="mytel">
HTML 5中的输出元素是什么?
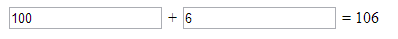
当你需要计算两个输入的结果并将结果放到一个标签里的时候,就需要输出元素了。比如你有两个文本框(参见下图),你想要让这些文本框数字相加,然后输出给标签。
下面就是如何使用HTML 5代码输出元素。
<form onsubmit="return false" öninput="o.value = parseInt(a.value) + parseInt(b.value)">
<input name="a" type="number"> +
<input name="b" type="number"> =
<output name="o" />
</form>
为了简单起见,你也可以用“valueAsNumber”替换“parseInt”。为了更具可读性,你也可以在输出元素中使用“for”。
<output name="o" for="a b"></output>
SVG是什么?
SVG表示(scalable vector graphics)可缩放矢量图形。这是一个基于文本的图形语言,它可以绘制使用文本、线、点等的图形,因此可以轻巧又快速地渲染。
能否使用HTML 5举个简单的SVG例子?
比方说,我们想要使用HTML 5 SVG显示下面简单的线条。
下面是HTML 5代码,你可以看到SVG标签封闭了多边形标签用来显示星星图形。
<svg id="svgelem" height="[object SVGAnimatedLength]" xmlns="http://www.w3.org/2000/svg">
<line style="stroke: rgb(255, 0, 0); stroke-width: 2px;" y2="[object SVGAnimatedLength]" x2="[object SVGAnimatedLength]" y1="[object SVGAnimatedLength]" x1="[object SVGAnimatedLength]">
</line>
HTML 5中的Canvas画布是什么?
画布是一个可以在其上绘制图形的HTML区域。
访问画布区域
要在画布区域上绘制图形,我们首先需要获取上下文的引用部分。下面就是用于画布部分的代码。
var c=document.getElementById("mycanvas"); var ctx=c.getContext("2d");
绘制图形
一旦你可以使用上下文对象,就可以开始上下文绘制。所以首先调用“move”方法,从一个点开始,使用线方法画线,然后敲击键盘应用结束。
<a name="WhatisthedifferencebetweenCanvasandSVGgraphics">What is the difference between Canvas and SVG graphics? </a>
注: 从前面的两个问题中我们可以看到画布和SVG都可以在浏览器上绘制图形。所以在这个问题上面试官可能会要你回答什么时候用哪个。
SVGCanvas绘制并记忆。换句话说就是,通过使用SVG绘制的任意形状都可以被记住和操作,并且浏览器可以再次渲染它。
SVG可以很好地用于创建如CAD软件的图形,绘制之后允许用户操作。
这是一个缓慢的过程,因为它需要记住坐标以便于后续操作。
我们可以有与图形对象相关联的事件处理程序。
分辨率独立。画布则是绘制然后遗忘。一旦绘制完成,你就不能访问和处理像素。
Canvas则用于绘制和遗忘类似动漫和游戏的场画。
它就快多了,因为没有必要记住后面的东西。我们不需要将事件处理程序与图形对象关联,因为我们不需要引用它们。
分辨率依赖。如何在HTML 5中使用Canvas和SVG来绘制矩形?
使用SVG绘制矩形的HTML 5代码。
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect style="fill: rgb(0, 0, 255); stroke-width: 1px; stroke: rgb(0, 0, 0);" height="[object SVGAnimatedLength]" width="[object SVGAnimatedLength]">
</rect>
使用画布绘制矩形的HTML 5代码。
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.rect(20,20,150,100);
ctx.stroke();
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle fill="red" stroke-width="2" stroke="black" r="[object SVGAnimatedLength]" cy="[object SVGAnimatedLength]" cx="[object SVGAnimatedLength]">
var canvas = document.getElementById(‘myCanvas‘);
var context = canvas.getContext(‘2d‘);
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 70;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = ‘green‘;
context.fill();
context.lineWidth = 5;
context.strokeStyle = ‘#003300‘;
context.stroke();
<!DOCTYPE html>
<html>
<body önload="DrawMe();">
<svg height="[object SVGAnimatedLength]" width="[object SVGAnimatedLength]">
<circle id="circle1" cx="[object SVGAnimatedLength]" cy="[object SVGAnimatedLength]" r="[object SVGAnimatedLength]" style="stroke: none; fill: rgb(255, 0, 0);">
</body>
<script>
var timerFunction = setInterval(DrawMe, 20);
alert("ddd");
function DrawMe()
{
var circle = document.getElementById("circle1");
var x = circle.getAttribute("cx");
var newX = 2 + parseInt(x);
if(newX > 500)
{
newX = 20;
}
circle.setAttribute("cx", newX);
}
</script>
</html></circle>
CSS中的选择器是什么?
选择器可以帮助选择你想要应用样式的元素。例如下面就是一个称为“intro”的简单样式,它应用红色到HTML元素背景。
<style>
.intro
{
background-color:red;
}
</style>
要应用上面的“intro”样式到div中,我们可以使用“class”选择器,所示如下。
<div class="intro">
<p>My name is Shivprasad koirala.</p>
<p>I write interview questions.</p>
</div>
使用ID值如何应用CSS样式?
假设你一个ID为“mytext”的HTML段落标记,如下面的代码片段所示。
<p id="mytext">This is HTML interview questions.</p>
你可以使用有着“id”名称的“#”选择器创建一个样式,并应用CSS值到段落标记。为了应用样式到“mytext”元素,我们可以使用“#mytext”,如下面的CSS代码所示。
<style>
#mytext
{
background-color:yellow;
}
</style>
一些重要选择器的快速修测。
设置所有段落标记背景色为黄色。
P,h1
{
background-color:yellow;
}
将所有在div标签内的段落标记设置为黄色背景。
div p
{
background-color:yellow;
}
设置div标签后面的所有段落标记为黄色背景。
div+p
{
background-color:yellow;
}
用“target”设置所有的属性为黄色背景。
a[target]
{
background-color:yellow;
}
<a href="http://www.questpond.com">ASP.NET interview questions</a>
<a href="http://www.questpond.com" target="_blank">c# interview questions</a>
<a href="http://www.questpond.org" target="_top">.NET interview questions with answers</a>
当控件获得焦点的时候,设置所有元素为黄色背景。
input:focus
{
background-color:yellow;
}
根据链接操作设置超链接。
a:link {color:green;}
a:visited {color:green;}
a:hover {color:red;}
a:active {color:yellow;}
CSS中列布局的用处是什么?
CSS列布局可以帮助你分配文字为一个个列。例如,下面的杂志新闻文本内容就比较大,我们需要用两条边界线分成相同的3列。这就是HTML 5列布局的用途。
要实现列布局,我们需要指定以下内容:
要将文本分割成多少列?
要指定列数,需要使用column-count。Chrome和Firefox分别需要 “WebKit”和“moz-column”。
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
这些列之间的间距要多大?
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:20px;
要不要再列之间画分界线,如果需要的话,那么线要多粗?
-moz-column-rule:4px outset #ff00ff; /* Firefox */
-webkit-column-rule:4px outset #ff00ff; /* Safari and Chrome */
column-rule:6px outset #ff00ff;
下面是完整代码。
<style>
.magazine
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:20px;
-moz-column-rule:4px outset #ff00ff; /* Firefox */
-webkit-column-rule:4px outset #ff00ff; /* Safari and Chrome */
column-rule:6px outset #ff00ff;
}
</style>
然后,你可以通过使用class属性应用样式到文本。
<div class="magazine">
Your text goes here which you want to divide in to 3 columns.
</div>
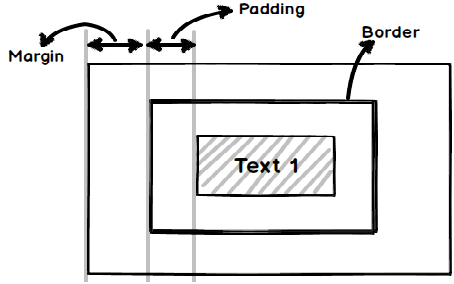
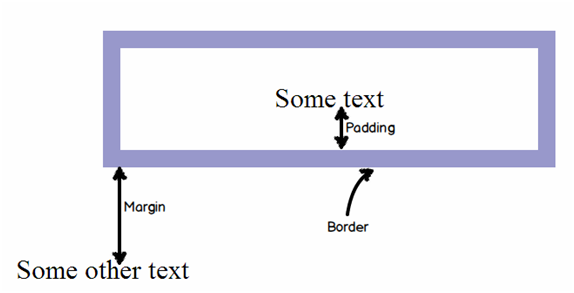
请解释一下CSS盒子模型?
CSS盒子模型是一个围绕HTML元素——并且HTML元素定义了边框border,内边距padding和外边距margin 的矩形空间。

例如下面就是一段简单的定义了box边框,外边距和内边距值的CSS代码。
.box {
width: 200px;
border: 10px solid #99c;
padding: 20px;
margin: 50px;
}
现在,如果我们应用上述CSS代码到DIV标记,如下所示,那么你的输出将会如下图所示。我创建了两个文本,“Some text”和“Some other text”,这样我们可以看到margin属性函数是怎么样的。
<div align="middle" class="box">
Some text
</div>
Some other text

请解释一下CSS 3中的一些文本效果?
面试官希望你能够通过CSS回答两个文本效果中的一个。下面是两个值得注意的文本效果。
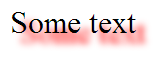
阴影文字效果
.specialtext
{
text-shadow: 5px 5px 5px #FF0000;
}

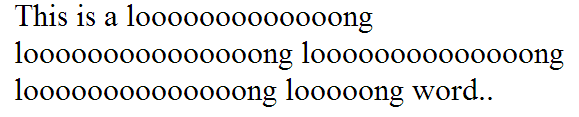
自动换行效果
<style>
.breakword
{word-wrap:break-word;}
</style>

web workers是什么,为什么我们需要web workers?
请看下面的for循环代码,它将运行超过百万次。
function SomeHeavyFunction()
{
for (i = 0; i < 10000000000000; i++)
{
x = i + x;
}
}
假设上述for循环代码在一个HTML按钮点击上执行。现在,这种方法执行是同步的。换句话说,完整的浏览器会一直等,直到循环完成。
<input type="button" onclick="SomeHeavyFunction();" />
这会进一步导致浏览器冻结,并出现如下图所示的错误信息而无法响应。
因此,如果我们可以将这个烦琐的for循环到一个JavaScript文件中,并异步运行,那么就意味着浏览器不必等待循环,这样我们就能拥有一个更敏感的浏览器。这就是web worker的目的。
web worker有助于异步执行JavaScript文件。
HTML 5中的本地存储概念?
很多时候,我们想在本地计算机存储有关用户的信息。例如,假设用户已经填满了一半的长表单,互联网却突然连接中断。此时,用户希望能在本地存储这些信息,然后当重新连接到互联网的时候,获取这些信息,并将其发送到服务器进行存储。
现代的浏览器存储称为“本地存储”,可以让你存储这些信息。
如何添加和删除本地存储中的数据?
添加到本地存储的数据使用“键”和“值”。下面的示例代码显示了国家数据“India”添加的键值为“Key001”。
localStorage.setItem(“Key001”,”India”);
要检索本地存储的数据,我们需要使用“getItem”来提供键名。
var country = localStorage.getItem(“Key001”);
你还可以使用下面的代码存储JavaScript对象到本地存储。
var country = {};
country.name = “India”;
country.code = “I001”;
localStorage.setItem(“I001”, country);
var country1 = localStorage.getItem(“I001”);
如果你想用JSON格式存储,那么可以使用“JSON.stringify”函数,如下面所示的代码。
localStorage.setItem(“I001”,JSON.stringify(country));
什么是本地存储的生命周期?
本地存储没有生命周期,它会一直存在直到用户将其从浏览器清楚或使用JavaScript代码删除它。
本地存储和cookies之间的区别是什么?
cookies
本地存储客户端/服务器端既可以从客户端也可以从服务器端访问数据。每个请求都会发送cookie数据到服务器。只能在本地浏览器端访问数据。服务器无法
访问本地存储,除非特意通过POST或GET发送到服务器。大小每个Cookie 4095个字节。每个域5 MB。有效期cookie有附加的有效期。
所以有效期后的cookie和cookie数据会被删除。数据没有有效期限。要么最终用户从浏览器删除它,要么使用JavaScript编程删除。WebSQL是什么?
WebSQL是客户浏览器端的结构化的关系数据库。这是浏览器内部的本地RDBMS,你可以在这个本地RDBMS上执行SQL查询。
WebSQL是HTML 5规范的一部分吗?
不是,虽然很多人将其标记为HTML 5,但它不是HTML 5规范的一部分。HTML 5规范基于SQLite。
那么如何使用WebSQL?
我们需要做的第一步是通过使用“OpenDatabase”函数开放数据库,如下图所示。第一个参数是数据库的名称,接下来是版本,然后一个简单的文本标题,最后的是数据库的大小。
var db=openDatabase(‘dbCustomer‘,‘1.0‘,‘Customer app’, 2 * 1024 * 1024);
要执行SQL,我们需要使用“transaction”函数,并调用“executeSql”函数执行SQL。
db.transaction(function (tx)
{
tx.executeSql(‘CREATE TABLE IF NOT EXISTS tblCust(id unique, customername)‘);
tx.executeSql(‘INSERT INTO tblcust (id, customername) VALUES(1, "shiv")‘);
tx.executeSql(‘INSERT INTO tblcust (id, customername) VALUES (2, "raju")‘);
}
如果你执行“select”查询,那么你将得到的数据是“results”集合,这个数据集合可以循环和显示在HTML界面中。
db.transaction(function (tx)
{
tx.executeSql(‘SELECT * FROM tblcust‘, [], function (tx, results) {
for (i = 0; i < len; i++)
{
msg = "<p><b>" + results.rows.item(i).log + "</b></p>";
document.querySelector(‘#customer).innerHTML += msg;
}
}, null);
});
1.0缓存:Login.aspx
以下就是使用ASP.NET C#提供的缓存清单。
Response.ContentType = "text/cache-manifest";
Response.Write("CACHE MANIFEST \n");
Response.Write("# 2012-02-21 v1.0.0 \n");
Response.Write("CACHE : \n");
Response.Write("Login.aspx \n");
Response.Flush();
Response.End();
在创建了缓存清单文件之后,接下来的事情就是提供清单文件在HTML页面中的链接,如下所示。
<html manifest="cache.aspx">
上述文件第一次运行时,它会被增加到浏览器应用程序缓存中,万一服务器宕机的话,页面就可以由应用程序缓存提供服务。
应用程序缓存中的回退页面功能?
<a name="WhatisfallbackinApplicati>FALLBACK:
/home/ /homeoffline.html </a></pre>
<h2><a name=" whatisfallbackinapplicati=""></a>
MVC面试问题及答案:http://www.codeproject.com/Articles/556995/MVC-interview-questions-with-answers
实体框架面试问题及答案:http://www.codeproject.com/Articles/676309/ADO-NET-Entity-Framework-Interview-Questions
.NET面试问题及视频系列:http://www.youtube.com/watch?v=gaDn-sVLj8Q
.NET开发人员会被问到的哪种问题:http://www.youtube.com/watch?v=3PXspVcSSKE
一个简单的.NET模拟面试视频:http://www.youtube.com/watch?v=hPXXCdK7nmk
文章来自:http://www.codeceo.com/article/40-important-html5-interviews.html
标签:
原文地址:http://www.cnblogs.com/Better-Me/p/5161143.html