标签:
[源地址]http://blog.csdn.net/notice520/article/details/6667827
好久没写博客了。实在是忙不过来,不过再不总结总结真的不行了。慢慢来吧,有好多需要去总结的,博客里还是记录ui方面的。
今天和大家分享下组合控件的使用。很多时候android自定义控件并不能满足需求,如何做呢?很多方法,可以自己绘制一个,可以通过继承基础控件来重写某些环节,当然也可以将控件组合成一个新控件,这也是最方便的一个方法。今天就来介绍下如何使用组合控件,将通过两个实例来介绍。
第一个实现一个带图片和文字的按钮,如图所示:

整个过程可以分四步走。第一步,定义一个layout,实现按钮内部的布局。代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:id="@+id/iv"
- android:src="@drawable/confirm"
- android:paddingTop="5dip"
- android:paddingBottom="5dip"
- android:paddingLeft="40dip"
- android:layout_gravity="center_vertical"
- />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="确定"
- android:textColor="#000000"
- android:id="@+id/tv"
- android:layout_marginLeft="8dip"
- android:layout_gravity="center_vertical"
- />
- </LinearLayout>
这个xml实现一个左图右字的布局,接下来写一个类继承LinearLayout,导入刚刚的布局,并且设置需要的方法,从而使的能在代码中控制这个自定义控件内容的显示。代码如下:
- package com.notice.ib;
-
- import android.content.Context;
- import android.util.AttributeSet;
- import android.view.LayoutInflater;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- import android.widget.TextView;
-
- public class ImageBt extends LinearLayout {
-
- private ImageView iv;
- private TextView tv;
-
- public ImageBt(Context context) {
- this(context, null);
- }
-
- public ImageBt(Context context, AttributeSet attrs) {
- super(context, attrs);
- // 导入布局
- LayoutInflater.from(context).inflate(R.layout.custombt, this, true);
- iv = (ImageView) findViewById(R.id.iv);
- tv = (TextView) findViewById(R.id.tv);
-
- }
-
- /**
- * 设置图片资源
- */
- public void setImageResource(int resId) {
- iv.setImageResource(resId);
- }
-
- /**
- * 设置显示的文字
- */
- public void setTextViewText(String text) {
- tv.setText(text);
- }
-
- }
第三步,在需要使用这个自定义控件的layout中加入这控件,只需要在xml中加入即可。方法如下:
- <RelativeLayout
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_gravity="bottom"
- >
- <com.notice.ib.ImageBt
- android:id="@+id/bt_confirm"
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:layout_alignParentBottom="true"
- android:background="@drawable/btbg"
- android:clickable="true"
- android:focusable="true"
- />
- <com.notice.ib.ImageBt
- android:id="@+id/bt_cancel"
- android:layout_toRightOf="@id/bt_confirm"
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:layout_alignParentBottom="true"
- android:background="@drawable/btbg"
- android:clickable="true"
- android:focusable="true"
- />
- </RelativeLayout>
注意的是,控件标签使用完整的类名即可。为了给按钮一个点击效果,你需要给他一个selector背景,这里就不说了。
最后一步,即在activity中设置该控件的内容。当然,在xml中也可以设置,但是只能设置一个,当我们需要两次使用这样的控件,并且显示内容不同时就不行了。在activity中设置也非常简单,我们在ImageBt这个类中已经写好了相应的方法,简单调用即可。代码如下:
- public class MainActivity extends Activity {
-
- private ImageBt ib1;
- private ImageBt ib2;
-
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.login);
-
- ib1 = (ImageBt) findViewById(R.id.bt_confirm);
- ib2 = (ImageBt) findViewById(R.id.bt_cancel);
-
- ib1.setTextViewText("确定");
- ib1.setImageResource(R.drawable.confirm);
- ib2.setTextViewText("取消");
- ib2.setImageResource(R.drawable.cancel);
-
- ib1.setOnClickListener(new OnClickListener() {
-
- @Override
- public void onClick(View v) {
- //在这里可以实现点击事件
- }
- });
-
- }
- }
这样,一个带文字和图片的组合按钮控件就完成了。这样梳理一下,使用还是非常简单的。组合控件能做的事还非常多,主要是在类似上例中的ImageBt类中写好要使用的方法即可。
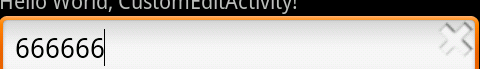
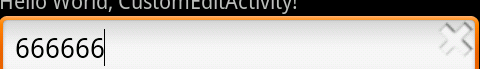
再来看一个组合控件,带删除按钮的EidtText。即在用户输入后,会出现删除按钮,点击即可取消用户输入。
定义方法和上例一样。首先写一个自定义控件的布局:
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <EditText
- android:id="@+id/et"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:singleLine="true"
- />
- <ImageButton
- android:id="@+id/ib"
- android:visibility="gone"
- android:src="@drawable/menu_delete"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#00000000"
- android:layout_alignRight="@+id/et" />
- </RelativeLayout>
实现输入框右侧带按钮效果,注意将按钮隐藏。然后写一个EditCancel类,实现删除用户输入功能。这里用到了TextWatch这个接口,监听输入框中的文字变化。使用也很简单,实现他的三个方法即可。看代码:
- package com.notice.ce;
-
- import android.content.Context;
- import android.text.Editable;
- import android.text.TextWatcher;
- import android.util.AttributeSet;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.widget.EditText;
- import android.widget.ImageButton;
- import android.widget.LinearLayout;
-
- public class EditCancel extends LinearLayout implements EdtInterface {
-
- ImageButton ib;
- EditText et;
-
- public EditCancel(Context context) {
- super(context);
-
- }
-
- public EditCancel(Context context, AttributeSet attrs) {
- super(context, attrs);
- LayoutInflater.from(context).inflate(R.layout.custom_editview, this, true);
- init();
-
- }
-
- private void init() {
- ib = (ImageButton) findViewById(R.id.ib);
- et = (EditText) findViewById(R.id.et);
- et.addTextChangedListener(tw);// 为输入框绑定一个监听文字变化的监听器
- // 添加按钮点击事件
- ib.setOnClickListener(new OnClickListener() {
-
- @Override
- public void onClick(View v) {
- hideBtn();// 隐藏按钮
- et.setText("");// 设置输入框内容为空
- }
- });
-
- }
-
- // 当输入框状态改变时,会调用相应的方法
- TextWatcher tw = new TextWatcher() {
-
- @Override
- public void onTextChanged(CharSequence s, int start, int before, int count) {
- // TODO Auto-generated method stub
-
- }
-
- @Override
- public void beforeTextChanged(CharSequence s, int start, int count, int after) {
- // TODO Auto-generated method stub
-
- }
-
- // 在文字改变后调用
- @Override
- public void afterTextChanged(Editable s) {
- if (s.length() == 0) {
- hideBtn();// 隐藏按钮
- } else {
- showBtn();// 显示按钮
- }
-
- }
-
- };
-
- @Override
- public void hideBtn() {
- // 设置按钮不可见
- if (ib.isShown()) ib.setVisibility(View.GONE);
-
- }
-
- @Override
- public void showBtn() {
- // 设置按钮可见
- if (!ib.isShown()) ib.setVisibility(View.VISIBLE);
-
- }
-
- }
-
- interface EdtInterface {
-
- public void hideBtn();
-
- public void showBtn();
-
- }
另外,实现ImageButton(即那个叉)的点击事件,删除输入框中的内容,并隐藏按钮。
在TextWatch接口的afterTextChanged方法中对文字进行判断,若长度为0,就隐藏按钮,否则,显示按钮。
后面两步的实现就是加入到实际布局中,就不再写出来了,和上例的步骤一样的。最后显示效果如图:

学会灵活的使用组合控件,对UI开发会有很大帮助。有什么问题可以留言交流~
【转】android UI进阶之自定义组合控件
标签:
原文地址:http://www.cnblogs.com/wxmdevelop/p/5161189.html