标签:
Every time when a function run it will be push into the call stack and put on the top, you can think call stack is something like a heap... Javascirpt has only one call stack.

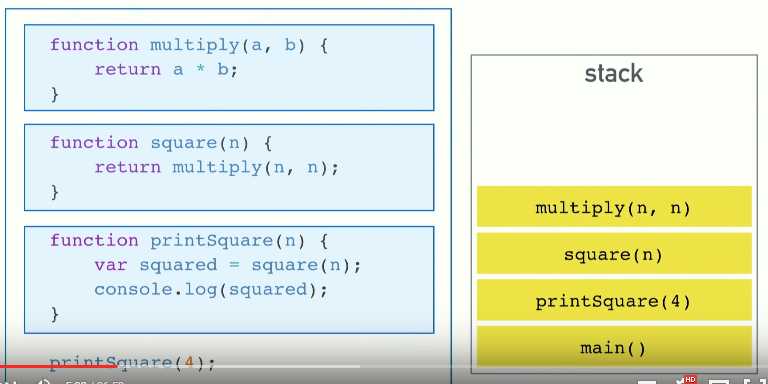
In the picture, main() get call first, so put into the call stack;
second, printSquare(), put into the call stack;
third, inside printSquare() call suqare() function, so put into call stack;
fourth, inside square() function, multiply() function get call....
--------------------------
When function return or done, the function will be poped up from the call stack:

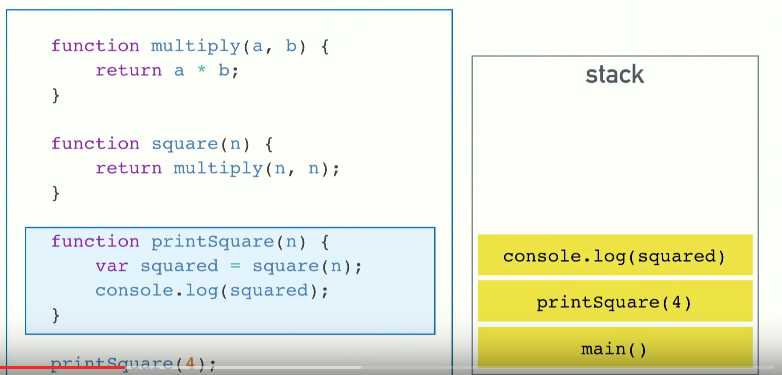
So, multiply() function ruturned, so pop up from the call stack;
then square();
then inside printSquare() function, console.log() funciton get call, so need to push intot the call stack.
After that, console.log() pop up;
printSquare() pop up;
finally main() pop up;
You can see the call stack from the Chrome dev tool‘s source tab when you use ‘debugger‘.
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5161558.html