标签:
使用 JS 创建分页
<div id="pat" style="background:#efefef;border:1px solid #ccc;"></div>
JS代码:
var tta = 200; //定义总数 $(‘#pp‘).pagination({ total: tta, pageSize: 10, //每页显示行数 onSelectPage: function (pageNumber, pageSize) {//改变页码后的触发事件 $(this).pagination(‘loading‘); alert(‘pageNumber:‘ + pageNumber + ‘,pageSize:‘ + pageSize); $(this).pagination(‘loaded‘); }, buttons: [{//增加新增按钮 iconCls: ‘icon-add‘, handler: function () { alert(‘add‘)//点击新增按钮后的事件 } }, ‘-‘, {//增加保存按钮 iconCls: ‘icon-save‘, handler: function () { alert(‘save‘)//点击保存按钮后的事件 } }] });
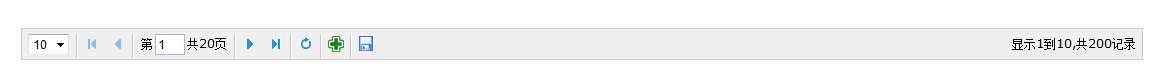
效果图:

常用方法:
$(‘#pp‘).pagination(‘refresh‘); // 刷新分页栏信息 $(‘#pp‘).pagination(‘refresh‘,{ // 改变选项,并刷新分页栏信息 total: 114, pageNumber: 6 }); $(‘#pp‘).pagination(‘select‘); // 刷新当前页面 $(‘#pp‘).pagination(‘select‘, 2); // 选择第二页
刷新当前页面和 选择第几页 还是非常有用的
标签:
原文地址:http://www.cnblogs.com/huqian1210/p/5162407.html