标签:
在网站开发中,如果有发布类似新闻的图文混排需求时,CKEditor不失为一个很好的选择,下载地址如下:
它的前身是FCKEditor,随着它的更新,上传图片的功能被分离出去了,现在如果需要实现上传图片,要么自己写代码,还有一种方法是使用CKFinder,下载地址如下:
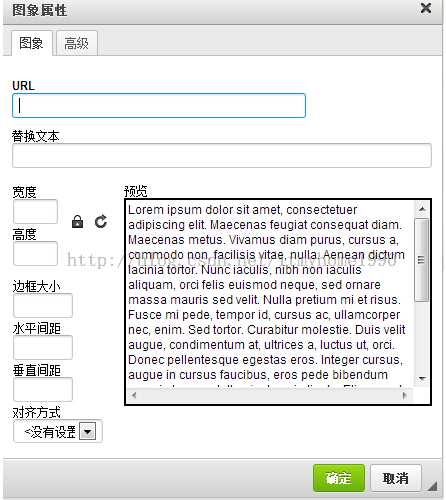
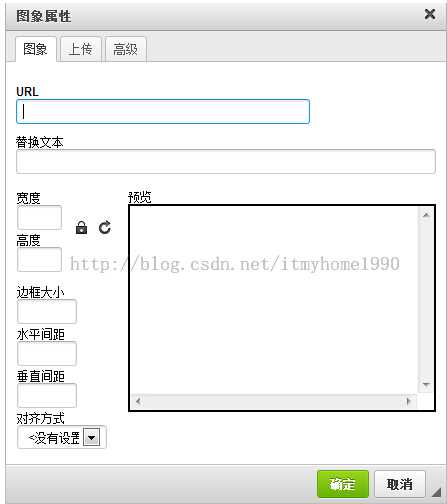
下面详细描述一下使用它们的时候如何配置。
CKEditor我下载的是3.6.4,CKFinder下载的是2.3 for ASP.NET,首先解压所有的文件,然后将ckeditor和ckfinder文件夹放到网站的目录下,可以删除ckeditor和ckfinder文件夹下的_samples、_source 文件夹,将CKFinder.dll添加到站点的bin/文件夹中,然后在网站页面头部添加js的引用,具体路径根据自己放置的路径设置,如下:
<script src="../editor/ckeditor/ckeditor.js" type="text/javascript"></script> <textarea name="individual" id="individual" runat="server"></textarea> <script type="text/javascript"> CKEDITOR.replace(‘individual‘); </script>



public ActionResult Upload(string CKEditorFuncNum) { HttpPostedFileBase file= Request.Files[0]; string exstenname = Path.GetExtension(file.FileName); string direname = Server.MapPath("/Resource/upload/"); if (!Directory.Exists(direname)) { Directory.CreateDirectory(direname); } string filename = DateTime.Now.ToFileTime().ToString() + exstenname; file.SaveAs(direname + filename); string uploadpath = "/Resource/upload/" + filename; string result = @"<script type=‘text/javascript‘>window.parent.CKEDITOR.tools.callFunction(‘" + CKEditorFuncNum + "‘,‘" + uploadpath + "‘,‘‘);</script>"; Response.Write(result); return Content("ok");
标签:
原文地址:http://www.cnblogs.com/zoro-zero/p/5162646.html