标签:style blog http color 使用 文件

? ? ?
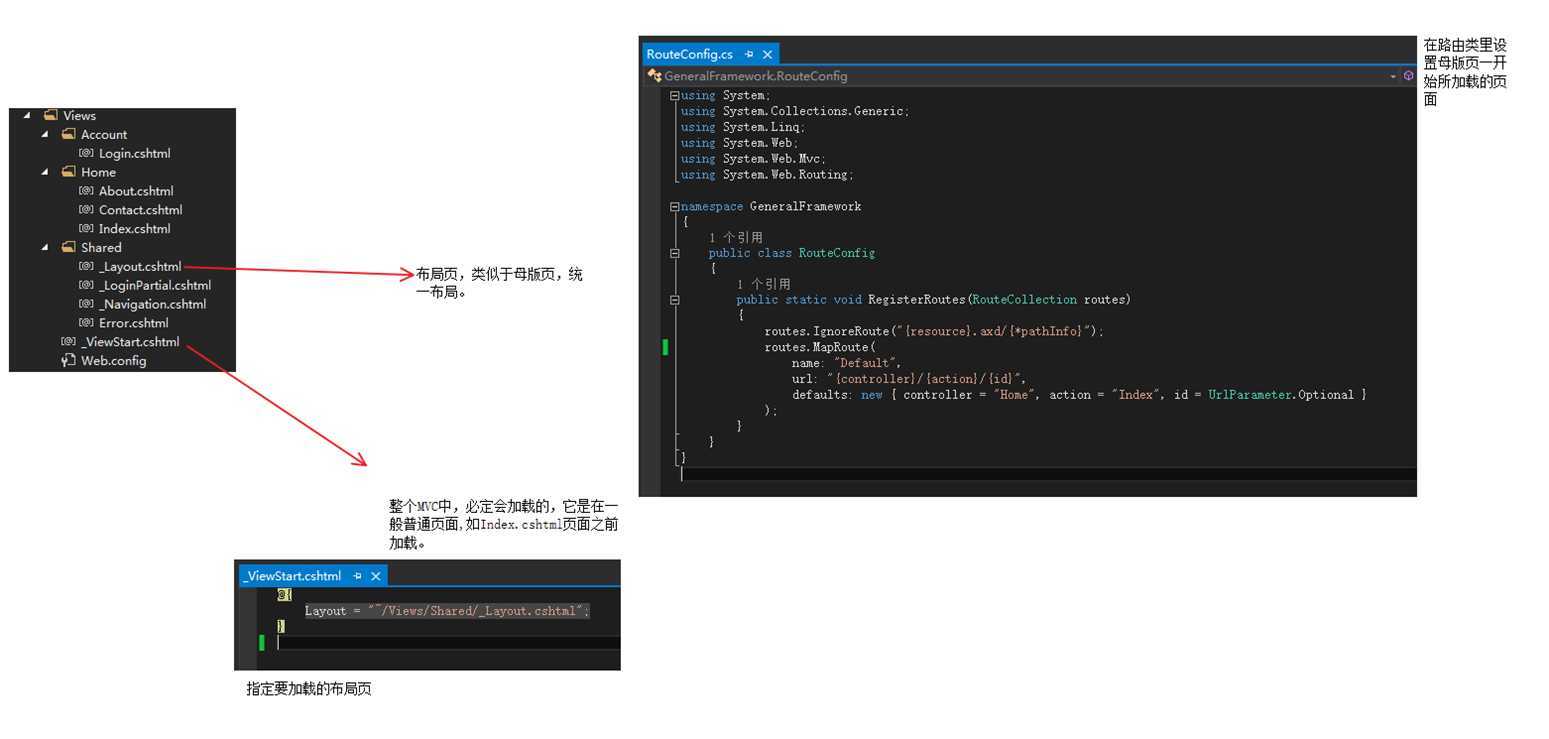
_Layout.cshtml
ViewStart.cshtml
Index.cshtml
? ? ?
而且,_Layout框架的赋值语句:Layout="。。。",也可以加到任意一个View文件中,作为此文件的单独布局框架。
? ? ?
Scripts.Render(""),调用JS。<script src=""></script>,需在BundleConfig.cs中进行设置。
@RenderBody(),用于占位,调用主显示页面。如在路由类里设置了Home,Index.则在此处调用index.cshtml
@Html.Partial("_Navigation"),调用分布视图,如导航页等。可用于配合AJAX的局部刷新
@RenderSection("scripts", required: false),占位节点。如为false,则为不是必须。可进行占位显示。
一个Layout可以包含多个分块(setions),例如,可以为Layout添加Footer分块
? ? ?
<footer>@RenderSection("Footer")</footer>
? ? ?
在使用这个Layout的View中,需要加入@section Footer{..}代码,来设置自己的footer,如:
? ? ?
@section Footer{ @@Copyright 2001-2015, All Right Received. }
? ? ?
但是,大多数时候,希望section都是可选的,可将其改为:
? ? ?
<footer>@RenderSection("Footer", required: flase) </footer>
? ? ?
更为通用的方式,是在设置可更改的Section时,配备一个默认的Section外观:
? ? ?
<footer>
? ? ?
@if (IsSctionDefined("Footer"))
? ? ?
{
? ? ?
RenderSection("Footer");
? ? ?
}
? ? ?
else
? ? ?
{
? ? ?
<span>This is the default footer. </span>
? ? ?
}
? ? ?
</footer>
? ??
一起学习MVC(3)Views的学习,布布扣,bubuko.com
标签:style blog http color 使用 文件
原文地址:http://www.cnblogs.com/Setme/p/3864417.html