标签:style blog http color 使用 os

.ui-button { BORDER-LEFT-WIDTH: 0px;
OVERFLOW: visible;
CURSOR: pointer;
FONT-SIZE: 16px;
HEIGHT: 40px;
BORDER-RIGHT-WIDTH: 0px;
VERTICAL-ALIGN: middle;
BORDER-BOTTOM-WIDTH: 0px;
ZOOM: 1;
FONT-WEIGHT: 700;
COLOR: #fff;
PADDING-BOTTOM: 0px;
TEXT-ALIGN: center;
PADDING-TOP: 0px;
PADDING-LEFT: 20px;
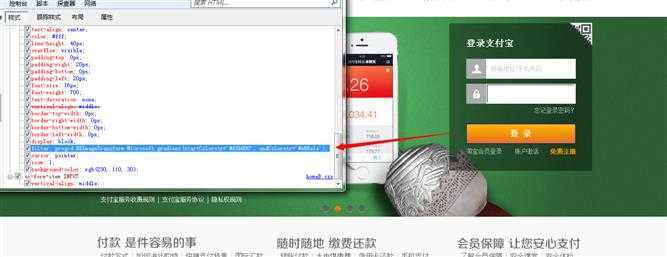
FILTER: progid:DXImageTransform.Microsoft.gradient(startColorstr=‘#ffb800‘, endColorstr=‘#e66e1e‘);
TEXT-DECORATION: none;
DISPLAY: block;
LINE-HEIGHT: 40px;
PADDING-RIGHT: 20px;
BORDER-TOP-WIDTH: 0px;
WIDTH: 219px;
BACKGROUND-COLOR: rgb(230,110,30) }
.ui-button:hover { FILTER: progid:DXImageTransform.Microsoft.gradient(startColorstr=‘#ffb400‘, endColorstr=‘#f48f0d‘);
TEXT-DECORATION: none;
BACKGROUND-COLOR: #f48f0d } A.ui-button:hover { FILTER: progid:DXImageTransform.Microsoft.gradient(startColorstr=‘#ffb400‘, endColorstr=‘#f48f0d‘);
TEXT-DECORATION: none;
BACKGROUND-COLOR: #f48f0d }
另外,CSS中的字体行间距,可以通过 Font-size:12px/1.6;来表示12号字的1.6倍行间距。
CSS3实现的渐变按钮,在IE7、IE6下的滤镜使用。,布布扣,bubuko.com
标签:style blog http color 使用 os
原文地址:http://www.cnblogs.com/songxingzhu/p/3864733.html