标签:
cordova run android 把应用发送到手机
ionic serve 电脑浏览器调试命令
创建:
cordova create hello com.example.hello HelloWorld
cd hello
cordova platform add android
cordova build android
cordova emulate android
查询
cordova platform ls
cordova plugin ls
cordova info
更新
npm update -g cordova
cordova platform update android
安装插件默认会为每一个平台都装上,plugman 是用来为不同平台定制不同插件
批量添加移除插件:
$ cordova plugin add org.apache.cordova.console org.apache.cordova.device
$ cordova plugin remove org.apache.cordova.console org.apache.cordova.device
通过git下载插件
cordova plugin add https://git-wip-us.apache.org/repos/asf/cordova-plugin-inappbrowser.git
苹果系统下需要加sudo:
sudo npm install -g cordova
插件:
inappbrowser:https://git-wip-us.apache.org/repos/asf?p=cordova-plugin-inappbrowser.git
扫描:https://github.com/phonegap/phonegap-plugin-barcodescanner
ios 用: cordova plugin add phonegap-plugin-barcodescanner
zbar
cordova plugin add org.cloudsky.cordovaplugins.zbar
获取版本:
获取splashscreen
cordova plugin add cordova-plugin-splashscreen
Android:cordova create top cn.topsunny.top.clubapp TOP商家系统
ios:cordova create top com.topsunny TOP商家系统
需要重新创建项目时,可以直接把插件复制进去就不用自己下载了,但是不要把json文件也复制进去
如果被墙的话:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g ionic
打包成指定版本:
ionic platform add android -4.4.2
ion-nav-buttons 可以定制nav的头部按钮,它的slide属性,primary and secondary 会因为Android和ios而不同,如果需要跨平台固定左右,就使用left,right。并且这个标签必须是ion-view or ion-nav-bar元素的直接后代
不要把 ion-tabs 放在 ion-content 元素里面,会导致CSSbug
ion-header-bar的no-tap-scroll属性。当点击标题时,是否将内容区域自动滚动到最开始。允许值:true | false,默认为true。
<ion-content overflow-scroll="true">...</ion-content> 超出显示滚动条
ionic resources --icon ionic resources --splash 程序会自动帮你裁切出需要的各种规格的icon和启动图
为什么要用react native:
1. Native的原生控件有更好的体验;
2. Native有更好的手势识别;
3. Native有更合适的线程模型,尽管Web Worker可以解决一部分问题,但如图像解码、文本渲染仍无法多线程渲染,这影响了Web的流畅性。
4. Native能实现更丰富细腻的动画效果,归根结底是现阶段Native具有更好的人机交互体验。
缓存是个很不好控制的东西,灵活性、兼容性都有问题。 我们的解决方案不是缓存,就是真的存本地。
一、应用的HTML5、js、css 页面就是放到本地,升级通过wgtu方式升级,可以单独更新某个文件。参考http://ask.dcloud.net.cn/article/199
二、除了应用页面,里面引入的服务器端的图片要缓存在本地,有2种做法: 1. plus.downloader存在本地,然后img对象的src用js动态赋值指向到本地地址 2. img对象直接载入远端服务器图片,然后base64转存到本地io上。
瞬间模糊问题:应该是硬件加速的问题,关闭硬件加速试试。另外图片大小要控制,Android渲染占用的资源过多,就会被系统处理掉,再次渲染会来不及,就会先虚一下。
一般影响内存的就是同时存在的webview的数量和webview里对渲染资源的消耗。一方面不用的webview尽量关闭或hide掉。另一方面处理好前端代码。dom和css的渲染确实比原生ui渲染占用更多内存,要尽量控制dom和css的复杂度,避免js操作大量dom渲染。很多前端在写pc web时比较热衷的一些技术其实是不可取的,在mobile上请老老实实写整洁的代码,少用框架、少用动态执行的模板、不用css reset、减少css覆盖。
官方目前只做了支付宝和微信支付。有4种方式扩展:1. 直接使用这些三方支付的手机网页版2. 使用ping++ sdk,http://ask.dcloud.net.cn/article/246 3. plus.payment是开源的,github迁个分支,直接改,改完提交给我们。https://github.com/dcloudio/H5P.Plugins.payment.Alipay4. 使用5+ sdk,采用原生插件的方式集成这些三方支付的sdk
同一个webview里,div的层次不可能高于原生控件。就像div盖不住flash一样。想盖住只能新开一个webview。
用5+sdk来集成,诸如百度的拍照识别sdk。参考文档中心5+ sdk章节
uploader本来就是无界面的js的api。只要提交上传的那段js所在的webview不close,程序就会一直上传。但如果程序被切换到os的后台,就不一定还能执行多长时间了,这个看操作系统如何做节电管理了。
ios支持websocket。 Android4.4起支持websocket。 Android 4.4以下,可以使用Native.js,http://ask.dcloud.net.cn/question/60
或者使用socket.io等三方js库,它在不支持websocket时自动切换为http轮询。
webview最大,它其实就是os的webview,代表一个浏览器容器,这种原生对象原本js是不能操作的,但HTML5+扩展了plus.webview,使得js可以操作这个原生对象。webview里载入网页,每个webview有一个自己的window和dom。
如果是切后台再进来闪一下,应该是头部使用了fix,去掉fix。fix在有些Android手机上会引发渲染滞后。另外ios下用fix确实问题很多,少用fix吧。
搜索输入框输入完内容点击输入法上的回车或者搜索键,然后执行一个js方法。js标准的onkeydown、onkeypress事件都可以用,回车的code是13。
plus.key监听的是软键盘之外的物理按键,软键盘的监听不需要plus提供api
闪屏是发生了重绘,检查下有几处操作造成重绘了。有时看起来只改一个地方,但相关的css选择器也可能触发重绘。但一次更改不会闪屏,连续多次并发重绘操作才会闪屏。另外fix慎用,很容易闪屏。
闪退应该是内存不足。在Android5上开启硬件加速后,会占用更多的内存,处理不好就会渲染异常或闪退。一般减少内存的方式是减少webview。不用的 webview要及时close。全屏webview在不显示时是不会占用太多资源的,但subpage的子webview或append的子webview,即使不显示也是会占用资源的,如webview选项卡,要谨慎使用。
Android4.4的内核是chrome内核,Android4.4以下是Android webkit 内核,存在浏览器兼容问题,需要避免使用特殊写法。
Focus 事件在手机上需要一个完整的按下、弹起。在input上,只有按下、没有弹起,所以 focus 没有正确触发
xcode 打包报错需要bitcode的话,到build setting把它设置为no。实在解决不了的问题就重新建项目吧!
更新xcode7.1之后,运行不报错,archive打包碰到"error - Cordova/CDVViewController.h file not found. " 需要添加 "$(OBJROOT)/UninstalledProducts/$(PLATFORM_NAME)/include" 到这里Build Settings -> Header Search Paths
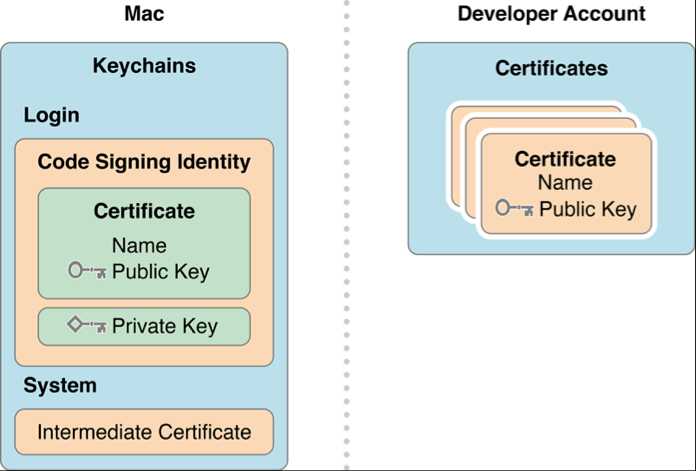
Certificate用来给应用程序签名的,只有经过签名的应用程序才能保证他的来源是可信任的,并且代码是完整的,在Xcode Build Setting的Code Signing Identity中,你可以设置用于为代码签名的证书。
我们申请一个Certificate之前,需要先申请一个Certificate Signing Request (CSR) 文件,而这个过程中实际上是生成了一对公钥和私钥,保存在你Mac的Keychain中。代码签名正是使用这种基于非对称秘钥的加密方式,用私钥进行签名,用公钥进行验证。
App ID用于标识一个或者一组App,App ID应该是和Xcode中的Bundle ID是一致的或者匹配的。App ID主要有以下两种:
Explicit App ID:唯一的App ID,这种App ID用于唯一标识一个应用程序,例如com.ABC.demo1,标识Bundle ID为com.ABC.demo1的程序。
Wildcard App ID:通配符App ID,用于标识一组应用程序。例如*可以表示所有应用程序,而com.ABC.*可以表示以com.ABC开头的所有应用程序。
Provisioning Profile决定Xcode用哪个证书(公钥)/私钥组合(Key Pair/Signing Identity)来签署应用程序(Signing Product),将在应用程序打包时嵌入到.ipa包里。安装应用程序时,Provisioning Profile文件被拷贝到iOS设备中,运行该iOS App的设备也通过它来认证安装的程序。
如果要打包或者在真机上运行一个APP,一般要经历以下三步:
- 首先,需要指明它的App ID,并且验证Bundle ID是否与其一致;
- 其次,需要证书对应的私钥来进行签名,用于标识这个APP是合法、安全、完整的;
- 然后,如果是真机调试,需要确认这台设备是否授权运行该APP。
混合app
标签:
原文地址:http://www.cnblogs.com/chuangweili/p/5167978.html
.png)