标签:
浮动主要是由浮动(float)属性导致的页面错位现象,清除浮动不仅能解决页面错位的现象,还可以解决子元素浮动导致父元素背景无法自适应子元素高度的问题。在CSS样式中,主要利用clear属性中的both、left和right 3个属性值清除由浮动产生的左、右浮动效果。
一、浮动现象例子
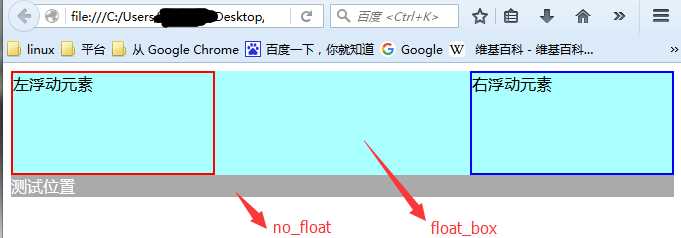
下面举一个很简单的浮动的例子,假设一个float_box(背景色为#aff)中包含两个div,且一个是左浮动(float:left),另一个是右浮动(float:right)。在float_box外再添加一个没有浮动属性的div(no_float),那么代码以及预期效果和实际效果如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 .float_box{ 8 background-color: #aff; 9 } 10 .float_left{ 11 float:left; 12 width: 200px; 13 height: 100px; 14 border: 2px solid #f00; 15 } 16 .float_right{ 17 float:right; 18 width: 200px; 19 height: 100px; 20 border: 2px solid #00f; 21 } 22 .no_float{ 23 color: #fff; 24 background-color: #aaa; 25 } 26 </style> 27 </head> 28 <body> 29 <div class="float_box"> 30 <div class="float_left">左浮动元素</div> 31 <div class="float_right">右浮动元素</div> 32 </div> 33 <div class="no_float">测试位置</div> 34 35 </body> 36 </html>


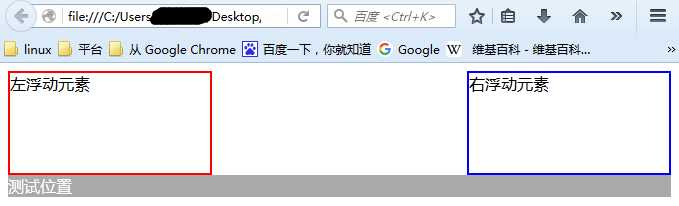
a.预期效果 b.实际效果
图1 效果图
二、消除浮动的方法
1.利用br元素的clear属性
br标签属性中的clear属性具有left、right和all三个属性值,可以用来清除浮动。但是此种方法需要引入一个额外的br标签,破坏了HTML的原有结构。代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 .float_box{ 8 background-color: #aff; 9 /*zoom: 1;*/ 10 /*overflow: hidden;*/ 11 } 12 .float_left{ 13 float:left; 14 width: 200px; 15 height: 100px; 16 border: 2px solid #f00; 17 } 18 .float_right{ 19 float:right; 20 width: 200px; 21 height: 100px; 22 border: 2px solid #00f; 23 } 24 .no_float{ 25 color: #fff; 26 background-color: #aaa; 27 /*clear: both;*/ 28 } 29 </style> 30 </head> 31 <body> 32 <div class="float_box"> 33 <div class="float_left">左浮动元素</div> 34 <div class="float_right">右浮动元素</div> 35 <br clear="all"> 36 </div> 37 <div class="no_float">测试位置</div> 38 </body> 39 </html>
效果如图1(a)所示。
2.利用css样式中的clear属性
a.引入br标签,但是为其添加css修饰.clear_float{clear:both;},代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 .float_box{ 8 background-color: #aff; 9 /*zoom: 1;*/ 10 /*overflow: hidden;*/ 11 } 12 .float_left{ 13 float:left; 14 width: 200px; 15 height: 100px; 16 border: 2px solid #f00; 17 } 18 .float_right{ 19 float:right; 20 width: 200px; 21 height: 100px; 22 border: 2px solid #00f; 23 } 24 .no_float{ 25 color: #fff; 26 background-color: #aaa; 27 /*clear: both;*/ 28 } 29 .clear_float{ 30 clear: both; 31 } 32 </style> 33 </head> 34 <body> 35 <div class="float_box"> 36 <div class="float_left">左浮动元素</div> 37 <div class="float_right">右浮动元素</div> 38 <br class="clear_float"> 39 </div> 40 <div class="no_float">测试位置</div> 41 </body> 42 </html>
效果如图1(a)所示。
b.在发生浮动的元素后的元素中添加.clear_float{clear:both;},避免引入多余的HTML元素,代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 .float_box{ 8 background-color: #aff; 9 /*zoom: 1;*/ 10 /*overflow: hidden;*/ 11 } 12 .float_left{ 13 float:left; 14 width: 200px; 15 height: 100px; 16 border: 2px solid #f00; 17 } 18 .float_right{ 19 float:right; 20 width: 200px; 21 height: 100px; 22 border: 2px solid #00f; 23 } 24 .no_float{ 25 color: #fff; 26 background-color: #aaa; 27 /*clear: both;*/ 28 } 29 .clear_float{ 30 clear: both; 31 } 32 </style> 33 </head> 34 <body> 35 <div class="float_box"> 36 <div class="float_left">左浮动元素</div> 37 <div class="float_right">右浮动元素</div> 38 </div> 39 <div class="no_float clear_float">测试位置</div> 40 </body> 41 </html>
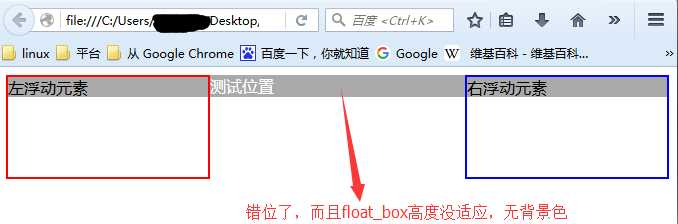
效果如下图:

可以从上图中看出,虽然这种方法清除了浮动的错误,但是float元素的父元素高度没有适应float元素的高度(背景没颜色)。
3.利用css中的overflow属性
为float元素的父元素添加css属性overflow:hidden,也可以清除浮动且高度适应。但是该属性会使div溢出部分隐藏,存在弊端。代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 .float_box{ 8 background-color: #aff; 9 overflow: hidden; 10 } 11 .float_left{ 12 float:left; 13 width: 200px; 14 height: 100px; 15 border: 2px solid #f00; 16 } 17 .float_right{ 18 float:right; 19 width: 200px; 20 height: 100px; 21 border: 2px solid #00f; 22 } 23 .no_float{ 24 color: #fff; 25 background-color: #aaa; 26 } 27 </style> 28 </head> 29 <body> 30 <div class="float_box"> 31 <div class="float_left">左浮动元素</div> 32 <div class="float_right">右浮动元素</div> 33 </div> 34 <div class="no_float">测试位置</div> 35 </body> 36 </html>
效果如图1(a)所示。
注:overflow:visible清除浮动只对ie浏览器有效,overflow:auto清除浮动且多层嵌套时,会对点击事件产生影响。
4.利用css中的display:table属性
为float元素的父元素添加css属性display:table,也可以清除浮动且高度适应。但是会引起意想不到的后果。代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 .float_box{ 8 background-color: #aff; 9 display:table; 10 } 11 .float_left{ 12 float:left; 13 width: 200px; 14 height: 100px; 15 border: 2px solid #f00; 16 } 17 .float_right{ 18 float:right; 19 width: 200px; 20 height: 100px; 21 border: 2px solid #00f; 22 } 23 .no_float{ 24 color: #fff; 25 background-color: #aaa; 26 } 27 </style> 28 </head> 29 <body> 30 <div class="float_box"> 31 <div class="float_left">左浮动元素</div> 32 <div class="float_right">右浮动元素</div> 33 </div> 34 <div class="no_float">测试位置</div> 35 </body> 36 </html>
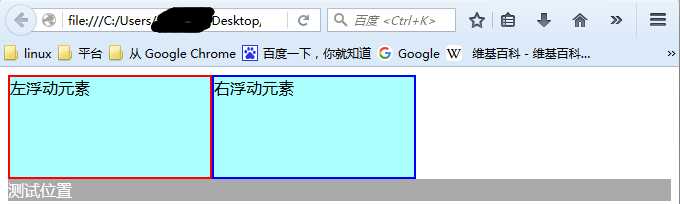
效果如下图所示:

5.利用css伪对象::after
清除浮动的条件之一是必须在浮动元素之后,因此只能利用::after而不使用::before (对于ie浏览器,需要9或以上才支持),代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 .float_box{ 8 background-color: #aff; 9 } 10 .float_left{ 11 float:left; 12 width: 200px; 13 height: 100px; 14 border: 2px solid #f00; 15 } 16 .float_right{ 17 float:right; 18 width: 200px; 19 height: 100px; 20 border: 2px solid #00f; 21 } 22 .no_float{ 23 color: #fff; 24 background-color: #aaa; 25 /*clear: both;*/ 26 } 27 .float_box::after{ 28 clear: both; 29 display: block; 30 content: ""; 31 } 32 </style> 33 </head> 34 <body> 35 <div class="float_box"> 36 <div class="float_left">左浮动元素</div> 37 <div class="float_right">右浮动元素</div> 38 </div> 39 <div class="no_float">测试位置</div> 40 </body> 41 </html>
效果如图1(a)所示。
注:对于ie浏览器,上述方法都需要在.float_box中添加zoom:1属性,来消除ie的haslayout效果。
标签:
原文地址:http://www.cnblogs.com/flyrui316/p/5168422.html