标签:
经过反复的测试,终于在django+jQuery AJAX成功返回服务器数据,本次测试在/static/test/test.txt

test.txt:
txt = {‘1‘:‘re‘,‘2‘:‘qqq‘,‘3‘:‘www‘,‘4‘:‘rere‘}
views:
def test(request): return render(request,‘app/accounts/test.html‘)
urls:

urlpatterns = [ url(r‘^test/$‘,views.test), ]
test.html:
{% load staticfiles %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>testajax</title>
</head>
<body>
<h3 class="test">请点击下面的按钮,通过jQuery AJAX改变文本</h3>
<button id="btn1" type="button">获取服务器数据</button>
<script src="{% static ‘jquery/jquery-2.2.0.min.js‘ %}"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$(".test").load("{% static ‘/static/test/test.txt‘ %}");
})
})
</script>
</body>
</html>
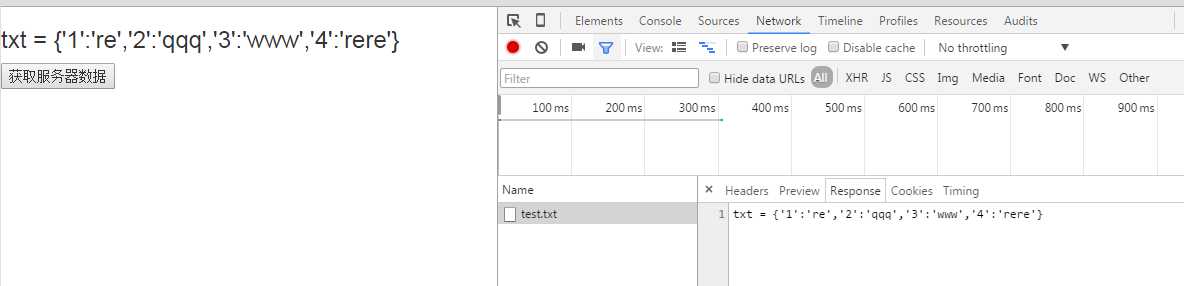
测试返回数据:

标签:
原文地址:http://www.cnblogs.com/dodoye/p/5169353.html