标签:
意见反馈:

@using CommonDB.EF @model IEnumerable<Pub_ChatLog> @{ ViewBag.Title = "意见反馈"; bool hasData =Model!=null&&Model.Count() > 0; } @section css { <style> .A-bg-body { background-color: #f0f0f0; } .more { display: block; width: 50%; padding: .5rem 0; margin: .3rem auto 0 auto; cursor:pointer; } .more[disabled] { color:#999; } .jtalk1[data-has=False] { margin-top: 1.2rem; } .footer div { overflow: hidden; width: 100%; padding: 0 1rem; } .footer input { float: left; width: 75%; padding: 0 3%; height: 2rem; margin: .5rem 0; border-radius: .3rem; border: #ddd 1px solid; } .footer button { float: left; width: 22%; height: 2.2rem; margin: .4rem 0 .4rem 3%; padding: 0; font-size: 1rem; letter-spacing: .1rem; color: white; border-radius: .3rem; } </style> } <div class="header A-bg"> <a class="back-btn A-icon-arrow-left A-active"></a> <h1>@ViewBag.Title</h1> </div> @if (hasData){<button class="more A-color">查看更多消息</button>} <dl data-has="@hasData" class="jtalk1"> <dd class="@(null==ViewBag.userID? "" : Model != null && Model.Count() < 6 ? "" : "hide")"> <div class="avatar bounceIn"> <img src="~/Image/Ico/ic_launcher.png"> </div> <div class="content bounceIn"> <span></span> <p>您好!欢迎给有心得提供宝贵的意见,我们将根据您的意见不断改进产品。</p> </div> </dd> @if (Model != null && Model.Count() > 0) { foreach (Pub_ChatLog item in Model) { if (item.fromID.Equals(ViewBag.userID)) { <dt data-time="@item.sendTime"></dt> <dd class="reset"> <div class="content bounceIn"> <span></span> <p>@item.content</p> </div> <div class="avatar bounceIn"> <img src="@ViewBag.avatar"> </div> </dd> } else { <dt data-time="@item.sendTime"></dt> <dd> <div class="avatar bounceIn"> <img src="~/Image/Ico/ic_launcher.png"> </div> <div class="content bounceIn"> <span></span> <p>@item.content</p> </div> </dd> } } } </dl> <div class="footer"> <div> <input placeholder="我也想说两句"> <button class="A-btn">发送</button> </div> </div> @*<div class="jtextarea-talk"> <input placeholder="我想说两句" /> <button>发送</button> </div>*@ @section js{ <script src="~/Scripts/jquery-1.8.2.min.js"></script> <script> var totalPage = parseInt(‘@ViewBag.page‘); var curPage = totalPage; var fromId = ‘@ViewBag.userID‘; var toId = ‘@ViewBag.adminID‘; var smartTime = (function(){ var parse = function(timeStr) { var diffTime = new Date().getTime()-new Date(timeStr).getTime(); var diffYear = Math.floor(diffTime/(1000*60*60*24*30.4*12)); var diffMonth = Math.floor(diffTime/(1000*60*60*24*30.4)); var diffDay = Math.floor(diffTime/(1000*60*60*24)); var diffHour = Math.floor(diffTime/(1000*60*60)); var diffMinute = Math.floor(diffTime/(1000*60)); if (diffMinute<0)timeStr="未来时间"; else if (diffMinute<=5)timeStr="刚刚"; else if (diffMinute<=15)timeStr="5分钟前"; else if (diffMinute<=30)timeStr="15分钟前"; else if (diffMinute<60)timeStr="半个小时前"; else if (diffHour<24)timeStr=diffHour+"小时前"; else if (diffDay<30)timeStr=diffDay+"天前"; else if (diffMonth<12)timeStr=diffMonth+"个月前"; else timeStr=diffYear+"年前"; return timeStr; } var calc = function(){ $(‘.jtalk1 dt‘).each(function(i,o){ var $o = $(o); var attrName =‘data-time‘; if($o.text(parse($o.attr(attrName))).text()!=$o.nextAll(‘dt:first‘).text(parse($o.nextAll(‘dt:first‘).attr(attrName))).text()) $o.nextAll(‘dt:first‘).show(); else $o.nextAll(‘dt:first‘).hide(); }) if (arguments[0])setTimeout(calc,1*60*1000); } return {parse:parse,calc:calc}; })(); smartTime.calc(true); window.scrollTo(0, $(document.body).height()); $(‘button.more‘).click(function () { var $this = $(this); $this.prop(‘disabled‘,true); $.post(‘@Url.Action("FeedbackPaging")‘,{‘fromId‘:fromId,‘toId‘:toId,‘page‘:totalPage-(--curPage)}, function (json) { $this.prop(‘disabled‘,false); if (json.status) { var $jtalk = $(‘.jtalk1‘); var isYou = $jtalk.find(‘dd.reset:eq(0)‘).prop(‘outerHTML‘); var system = $($jtalk.find(‘dd:eq(0)‘).prop(‘outerHTML‘)).removeAttr(‘class‘).prop(‘outerHTML‘); console.log(json.list) $.each(json.list,function(i,item){ var nodeStr = item.isYou?isYou:system; nodeStr=‘<dt data-time="‘+item.time+‘"></dt>‘+nodeStr; $(‘.jtalk1 dd:first‘).after($(nodeStr).find(‘p‘).text(item.content).end()); }); if(curPage==1){//显示第一句问候语 $(‘.jtalk1 dd:first‘).removeAttr(‘class‘); $(‘button.more‘).removeAttr(‘class‘).text(‘‘).css(‘padding‘,‘.6rem 0‘); } smartTime.calc(); } else alert(json.content); },‘json‘); }); $(‘.footer button‘).click(function () { var $this = $(this); var content = $(this).prev().val(); if (!content) { alert("发送的内容不能为空!"); return; } if (‘@ViewBag.userID‘ == ‘‘) { alert("当前未登录,请先登录!"); return; } $this.text(‘发送中...‘).prop(‘disabled‘,true); $.post(location.href,{‘fromId‘:fromId,‘toId‘:toId,‘content‘:content}, function (json) { $this.text(‘发送‘).prop(‘disabled‘,false); if (json.status) { $(‘.footer input‘).val(‘‘); $(‘.jtalk1‘).append($(‘<dt data-time="‘+json.content+‘"></dt>‘+$(‘.jtalk1‘).find(‘dd.reset:eq(0)‘).prop(‘outerHTML‘)).find(‘p‘).text(content).end()); smartTime.calc(); window.scrollTo(0,$(document).height()); } else alert(json.content); }); }); </script> }
好友聊天:

@using CommonDB.EF @model IEnumerable<Pub_ChatLog> @{ ViewBag.Title = ViewBag.toName; bool hasData = Model != null && Model.Count() > 0; Layout = "~/Views/Shared/_Layout.cshtml"; } @section css { <style> .A-bg-body { background-color: #f0f0f0; } .more { display: block; width: 50%; padding: .5rem 0; margin: .3rem auto 0 auto; cursor: pointer; } .more[disabled] { color: #999; } .jtalk1[data-has=False] { margin-top: 1.2rem; } .jtalk1 b { display: block; margin-top: .3rem; font-weight: normal; color: #bbb; text-align: right; } </style> } <div class="header A-bg"> <a class="back-btn A-icon-arrow-left A-active"></a> <h1>@ViewBag.Title</h1> </div> @if (hasData) {<button class="more A-color">查看更多消息</button>} <dl data-has="@hasData" class="jtalk1"> <dd class="@(Model!=null&&Model.Count()<6?"":"hide")"> <div class="avatar bounceIn"> <img src="@ViewBag.toAvatar"> </div> <div class="content bounceIn"> <span></span> <p>你好,初次见面,很高兴认识你!<b>[自动回复]</b></p> </div> </dd> @foreach (Pub_ChatLog item in Model) { if (item.fromID.Equals(ViewBag.userID)) { <dt data-time="@item.sendTime"></dt> <dd class="reset"> <div class="content bounceIn"> <span></span> <p>@item.content</p> </div> <div class="avatar bounceIn"> <img src="@ViewBag.avatar"> </div> </dd> } else { <dt data-time="@item.sendTime"></dt> <dd> <div class="avatar bounceIn"> <img src="@ViewBag.toAvatar"> </div> <div class="content bounceIn"> <span></span> <p>@item.content</p> </div> </dd> } } </dl> <div class="jtextarea-talk"> <input placeholder="我想说两句" /> <button>发送</button> </div> @section js{ <script src="~/Scripts/jquery-1.8.2.min.js"></script> <script> var totalPage = @ViewBag.page; var curPage = totalPage; var fromId = ‘@ViewBag.userID‘; var toId = ‘@ViewBag.toID‘; var smartTime = (function(){ var parse = function(timeStr) { var diffTime = new Date().getTime()-new Date(timeStr).getTime(); var diffYear = Math.floor(diffTime/(1000*60*60*24*30.4*12)); var diffMonth = Math.floor(diffTime/(1000*60*60*24*30.4)); var diffDay = Math.floor(diffTime/(1000*60*60*24)); var diffHour = Math.floor(diffTime/(1000*60*60)); var diffMinute = Math.floor(diffTime/(1000*60)); if (diffMinute<0)timeStr="未来时间"; else if (diffMinute<=5)timeStr="刚刚"; else if (diffMinute<=15)timeStr="5分钟前"; else if (diffMinute<=30)timeStr="15分钟前"; else if (diffMinute<60)timeStr="半个小时前"; else if (diffHour<24)timeStr=diffHour+"小时前"; else if (diffDay<30)timeStr=diffDay+"天前"; else if (diffMonth<12)timeStr=diffMonth+"个月前"; else timeStr=diffYear+"年前"; return timeStr; } var calc = function(){ $(‘.jtalk1 dt‘).each(function(i,o){ var $o = $(o); var attrName =‘data-time‘; if($o.text(parse($o.attr(attrName))).text()!=$o.nextAll(‘dt:first‘).text(parse($o.nextAll(‘dt:first‘).attr(attrName))).text()) $o.nextAll(‘dt:first‘).show(); else $o.nextAll(‘dt:first‘).hide(); }) if (arguments[0])setTimeout(calc,1*60*1000); } return {parse:parse,calc:calc}; })(); smartTime.calc(true); window.scrollTo(0, $(document.body).height()); $(‘button.more‘).click(function () { var $this = $(this); $this.prop(‘disabled‘,true); $.post(‘@Url.Action("TalkPaging")‘,{‘fromId‘:fromId,‘toId‘:toId,‘page‘:totalPage-(--curPage)}, function (json) { $this.prop(‘disabled‘,false); if (json.status) { var $jtalk = $(‘.jtalk1‘); var isYou = $jtalk.find(‘dd.reset:eq(0)‘).prop(‘outerHTML‘); var system = $($jtalk.find(‘dd:eq(0)‘).prop(‘outerHTML‘)).removeAttr(‘class‘).prop(‘outerHTML‘); console.log(json.list) $.each(json.list,function(i,item){ var nodeStr = item.isYou?isYou:system; nodeStr=‘<dt data-time="‘+item.time+‘"></dt>‘+nodeStr; $(‘.jtalk1 dd:first‘).after($(nodeStr).find(‘p‘).text(item.content).end()); }); if(curPage==1){//显示第一句问候语 $(‘.jtalk1 dd:first‘).removeAttr(‘class‘); $(‘button.more‘).removeAttr(‘class‘).text(‘‘).css(‘padding‘,‘.6rem 0‘); } smartTime.calc(); } else alert(json.content); },‘json‘); }); $(‘.jtextarea-talk button‘).click(function () { var content = $(this).prev().val(); var $this=$(this); if (!content) { alert("发送的内容不能为空!"); return; } if (‘@ViewBag.userID‘ == ‘‘) { alert("当前未登录,请先登录!"); return; } $this.text(‘发送中...‘).prop(‘disabled‘,true); $.post(location.href,{‘fromId‘:fromId,‘toId‘:toId,‘content‘:content}, function (json) { $this.text(‘发送‘).prop(‘disabled‘,false); if (json.status) { $(‘.jtextarea-talk input‘).val(‘‘); $(‘.jtalk1‘).append($(‘<dt data-time="‘+json.content+‘"></dt>‘+$(‘.jtalk1‘).find(‘dd.reset:eq(0)‘).prop(‘outerHTML‘)).find(‘p‘).text(content).end()); smartTime.calc(); window.scrollTo(0,$(document).height()); } else alert(json.content); }); }); </script> }
公共样式:

.jtalk1 { overflow: hidden; padding-bottom: 3rem; } .jtalk1 dt { display: none; float: right; width: 100%; margin-top: 3rem; text-align: center; font-size: .8rem; color: #888; } .jtalk1 dt:first-of-type { display: block; } .jtalk1 dd { clear: both; float: left; display: table; border-spacing: .8rem 0; margin: .5rem 0 1rem 0; } .jtalk1 dd div { display: table-cell; vertical-align: top; } .jtalk1 img { width: 100%; border-radius: 50%; box-shadow: 0 0 0 .4rem rgba(255, 255, 255, 0.50); } .jtalk1 .avatar { width: 3rem; } .jtalk1 .content { position: relative; } .jtalk1 .content p { padding: .9rem 1rem; background-color: white; min-height: 3rem; box-shadow: 1px 1px 1px 0 #ddd; border-radius: .2rem;} .jtalk1 div span { position: absolute; left: -.5rem; top: .9rem; border-top: .5rem solid transparent; border-bottom: .5rem solid transparent; border-right: .5rem solid white; } .jtalk1 .reset { float: right; } .jtalk1 .reset div span { border-right: none; border-left: .5rem solid #FFEFC5; left: auto; right: -.5rem; } .jtalk1 .reset div p { background-color: #FFEFC5; }
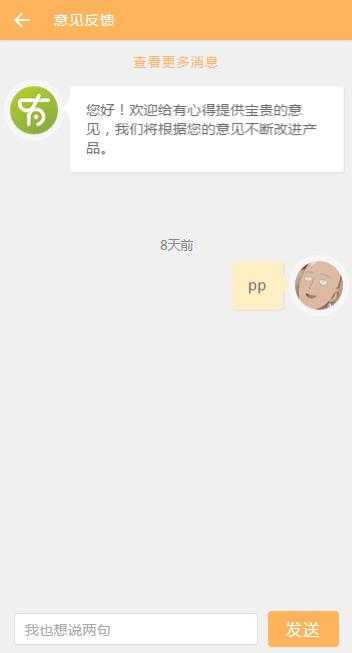
效果图:


标签:
原文地址:http://www.cnblogs.com/jamkier/p/talk.html