标签:
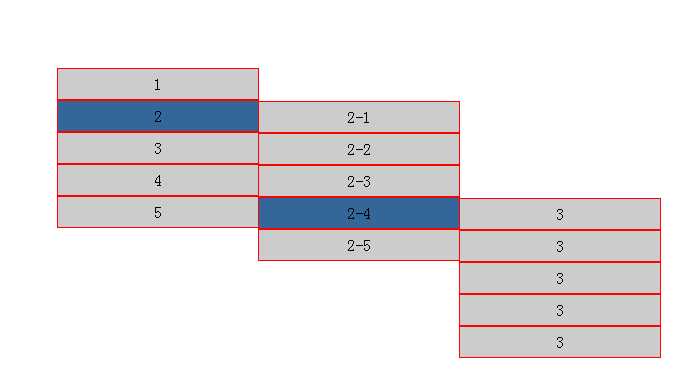
先上效果图

今天又童鞋问我多级菜单的问题,使用了offset来获取位置,但是chrome的offset和IE的offset获取的的结果并不一样,我觉得这样的问题不需要在使用javascript获取位置,直接使用css的定位就可以很方便的实现
于是写了一个简单的多级菜单,在此贴出来
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style> * { margin: 0; padding: 0; } ul, li { list-style: none; } li { position: relative; width: 200px; height: 30px; line-height:30px; text-align: center; background-color: #ccc; border: 1px solid #f00; } li:hover { background-color: #369; } li>ul { display:none; position: absolute; left: 100%; top: 0; } li:hover>ul{ display:block; } .main-ul { margin: 100px 100px; } </style> <body> <ul class="main-ul"> <li> <span>1</span> </li> <li> <span>2</span> <ul> <li> <span>2-1</span> </li> <li> <span>2-2</span> </li> <li> <span>2-3</span> </li> <li> <span>2-4</span> <ul> <li> <span>3</span> </li> <li> <span>3</span> </li> <li> <span>3</span> </li> <li> <span>3</span> </li> <li> <span>3</span> </li> </ul> </li> <li><span>2-5</span></li> </ul> </li> <li>3</li> <li>4</li> <li>5</li> </ul> </body> </html>
标签:
原文地址:http://www.cnblogs.com/wen-wen/p/5171344.html