标签:
这段时间在试着看公司用的框架是怎么写的,看到项目中对jquery进一步封装的这一部分,所以自己试着写一些demo来模仿框架中的用法。
再一次的,又遇到了一个问题,jsp中引入js的问题,好久没有自己从头一步一步地在jsp中引入js了,怎么弄都没法达到预想的结果。现在把遇到的问题以及解决办法写在这里,以便以后遇到后查看。

1.在jsp中,引入js但是浏览器总是报404找不到对应的js的处理办法,
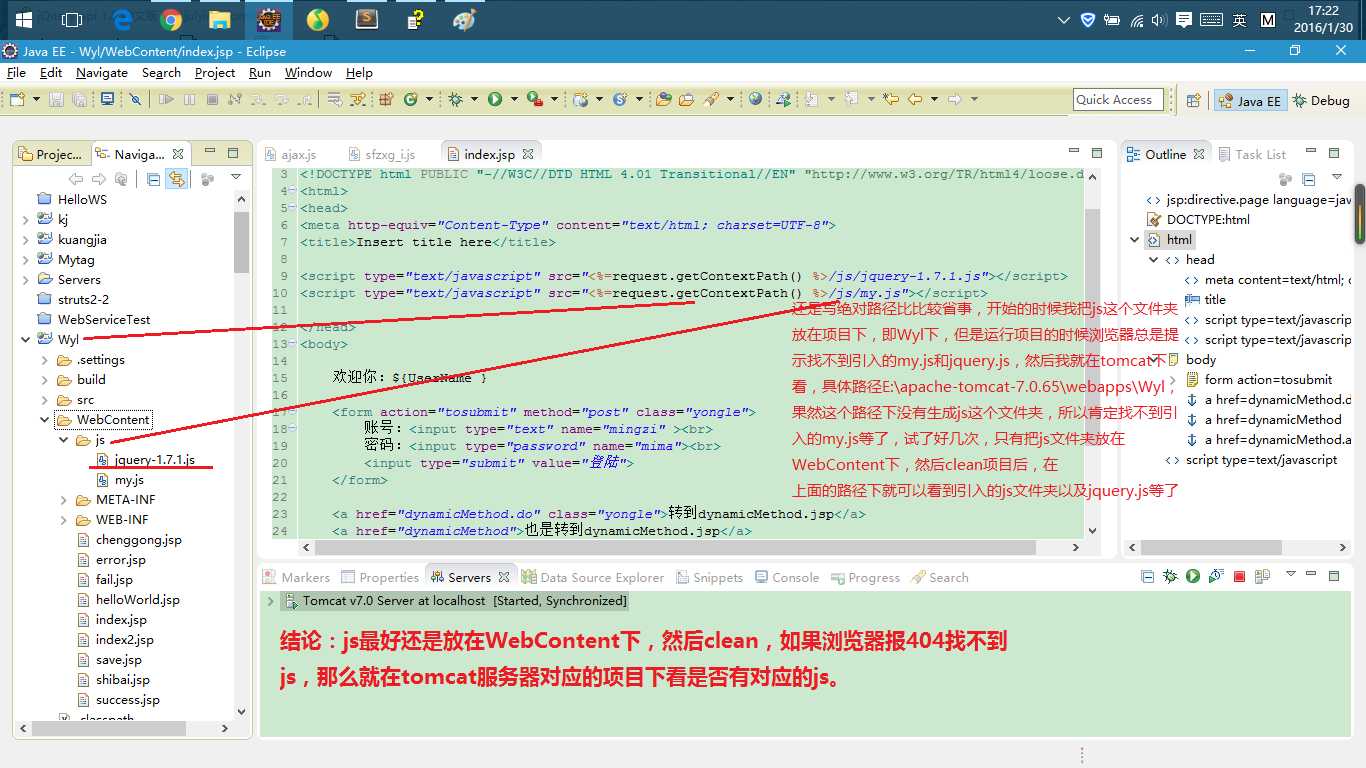
先说结论:js最好还是放在WebContent下,然后clean,如果浏览器报404找不到js,那么就在tomcat服务器对应的项目下看是否有对应的js。
解决办法:jsp中引入js还是写绝对路径比较省事,开始的时候我把js这个文件夹放在项目下,即Wyl下,但是运行项目的时候浏览器总是提示找不到引入的my.js和jquery.js,然后我就在tomcat下看,具体路径E:\apache-tomcat-7.0.65\webapps\Wyl,果然这个路径下没有生成js这个文件夹,所以肯定找不到引入的my.js等了,试了好几次,只有把js文件夹放在WebContent下,然后clean项目后,在
上面的路径下就可以看到引入的js文件夹以及jquery.js等了
2.在jsp或者html中,关于jquery选择器失效的问题,比如在以下代码中,
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 4 <title>Insert title here</title> 5 6 <script type="text/javascript" src="jquery-2.2.0.js"></script> 7 <script type="text/javascript" src="my.js"></script> 8 <script type="text/javascript"> 9 // var len = $("img").length; 10 // alert(len); 11 // $(function(){ 12 // var len = $("img").length; 13 // alert(len); 14 // }) 15 alert($("img").length);//alert出来的总是0 , 16 </script> 17 </head> 18 <body> 19 20 <form action="tosubmit" method="post" class="yongle"> 21 账号:<input type="text" name="mingzi" /><br> 22 密码:<input type="password" name="mima" /><br> 23 <input type="submit" value="登陆" /> 24 </form> 25 <img /> <img /> 26 <a href="dynamicMethod.do" class="yongle">转到dynamicMethod.jsp</a> 27 <a href="dynamicMethod">也是转到dynamicMethod.jsp</a> 28 <a href="dynamicMethod.action">哈哈,也是转到dynamicMethod.jsp</a> 29 </body> 30 <script type="text/javascript"> 31 alert($("img").length);//alert出来的是预想的 2 32 </script> 33 </html>
15行,和31行的两个alert,这个应该跟浏览器加载网页的先后步骤有关,我自己理解为:在<head>标签里的<script>代码执行的时候<body>中的代码还没加载出来,所以
jquery选择器肯定选择不到任何元素,因此这个jquery对象的长度就是0,jquery对象实际上是一个数组。
因此如果想一次性避免麻烦,则有两个解决办法,
方法1 :把<script>标签后移,放在<body>标签后,这样当执行到<script>的时候<body>里的代码已经加载完成,jquery提供的选择器等功能也就能够正常工作了。
实际上,我们现在的这个项目是放在jsp最后的,即body后面的,这种方式比较省事一点。
方法2 :如果实在要把js代码写在head标签里,可以把js代码写在$(function(){//js代码})。
标签:
原文地址:http://www.cnblogs.com/Sunnor/p/5171414.html