标签:
AppCan的开发工具中,主要使用Html5开发,没有移动开发原生开发经验的Web开发人员完全可以随时上手。
拿到AppCan工具后,做的第一个应用,很简单,就是把公司已有的一个Wap站,加一个壳。
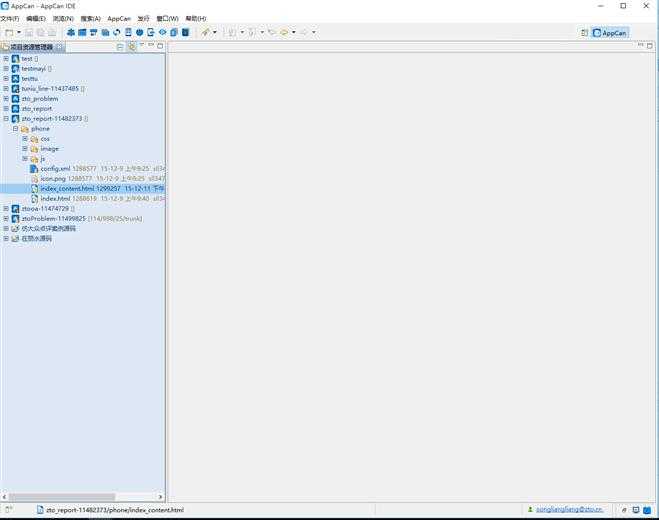
打开开发工具,新建一个项目,如下图:

新建好项目后,会发现项目的目录结构,phone文件夹下,有css、js和image目录,还有一些html文件,这些html文件又分两部分,主页面和内容页面。
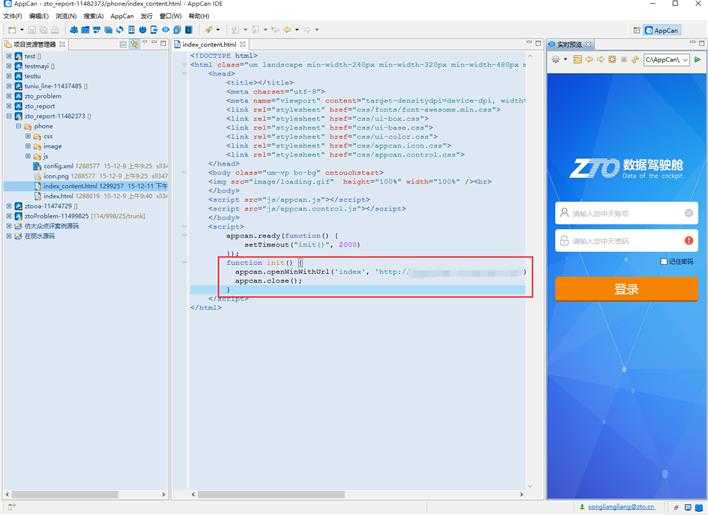
打开index_content.html
这个页面默认有一个加载函数,
appcan.ready(function() {
});
在页面初始化的时候,加一个跳转
appcan.openWinWithUrl(‘index‘, ‘http://www.baidu.com‘);如下图

很简单,就一句跳转代码,下面要做的就是打包,生成apk安装包和ipa安装包。
标签:
原文地址:http://www.cnblogs.com/jacksong347/p/5173113.html