标签:
例如:新建console.log();的快捷键为 co
环境:windows 7
step1:
Tools -> New Snippet
1 <snippet> 2 <content><![CDATA[consloe.log(${1:this});]]></content> 3 <!-- Optional: Set a tabTrigger to define how to trigger the snippet --> 4 <tabTrigger>co</tabTrigger> 5 <!-- html file --> 6 <!-- <scope>text.html</scope> --> 7 <!-- css file --> 8 <!-- <scope>source.css, source.less, source.scss, source.stylus</scope> --> 9 <!-- js file --> 10 <scope>source.js</scope> 11 <description>console.log</description> 12 </snippet>
step2:
保存文件为 C:\Users\yourname\AppData\Roaming\Sublime Text 3\Packages\User\test.sublime-snippet
这个文件夹即package所在文件夹,Preferences -> Browse Packages 然后下面的user文件夹,一定要存为 .sublime-snippet 后缀
step3:测试
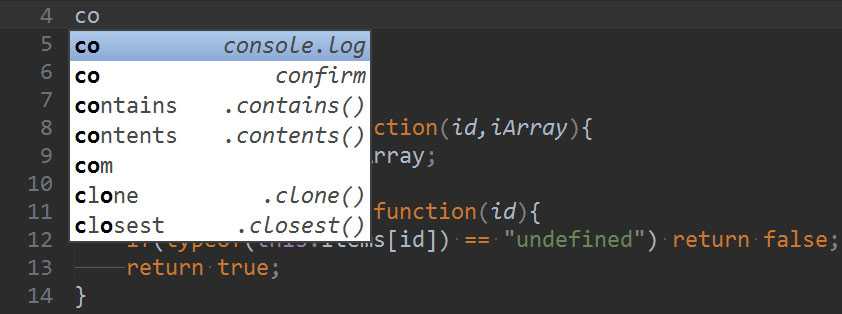
打开或新建一个js文件,输入"co",然后按tab键,即可快捷输入 console.log();

注意:html和css、js的snippet 在<scope></scope>中的写法不一样,html是<scope>text.html</scope>,而js、css是<scope>source.js</scope>和<scope>source.css</scope>
sublime text 3 添加 javascript 代码片段 ( snippet )
标签:
原文地址:http://www.cnblogs.com/taodesign/p/5175712.html