标签:
一、盒模型的概念
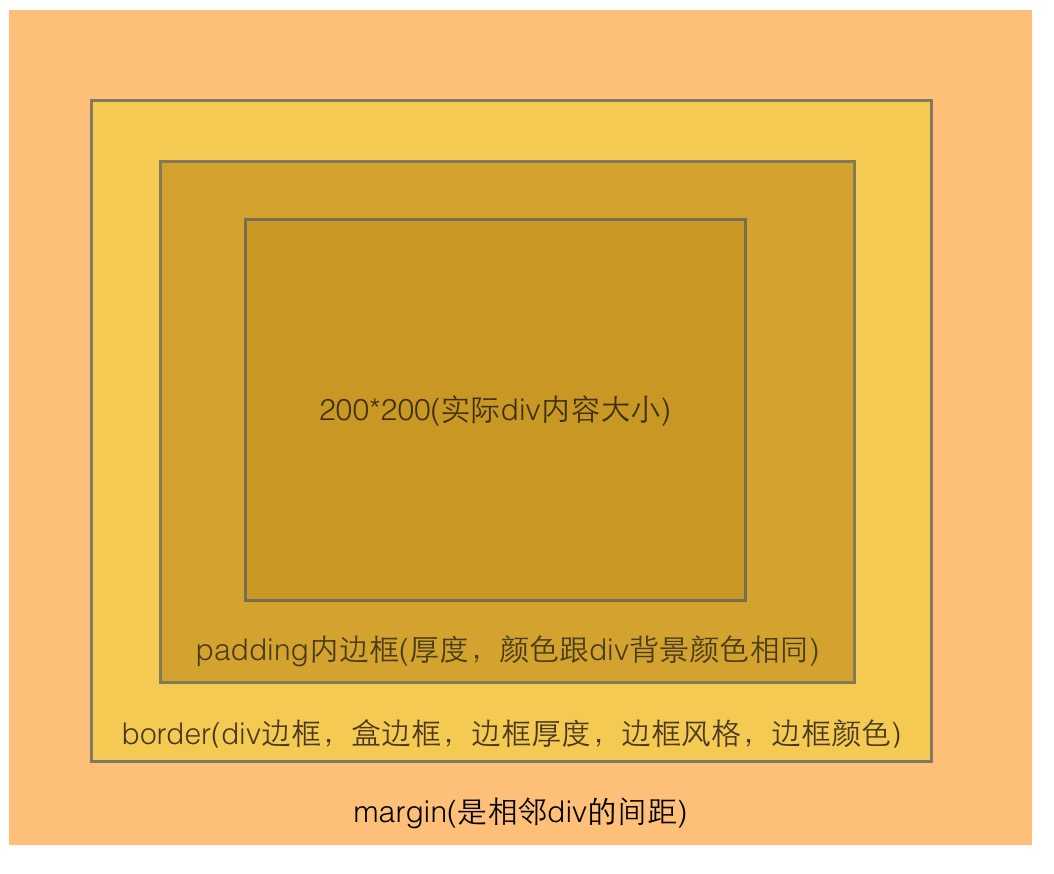
html的布局类似盒子模型,直观理解如下图:

简单介绍:
margin是相邻div之间的间距,影响的是不同块元素的之间的位置;
border是div盒模型的盒边框,分别有三个要素:边框厚度反应的是边框大小,边框风格即边框样式(实线,虚线,点线等等),边框颜色color;
padding内边框厚度,这个值主要控制div内容的缩减程度,其颜色跟随div背景颜色。
代码示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>盒模型之border</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
<style>
div{
width: 300px;
height: 300px;
background: blue;
/*border: 10px solid red;/*设置边框宽度像素为10,样式为实线,颜色为红色*/
border: 6px dashed purple;/*设置边框宽度为6像素,样式为虚线,颜色为紫色*/
/*border-top: 10px dashed pink;/*设置单个方向的边框 top bottom left right*
/*也可以设置边框的3要素之1,比如颜色*/
border-style: solid;
border-width: 10px;
border-color: orange;
/*也可以与相应的方向进行组合*/
border-top-style: dashed;
border-right-color: red;
border-left-width: 5px;
}
</style>
</head>
<body>
<div>盒子的border三要素 宽,样式,颜色 </div>
</body>
</html>
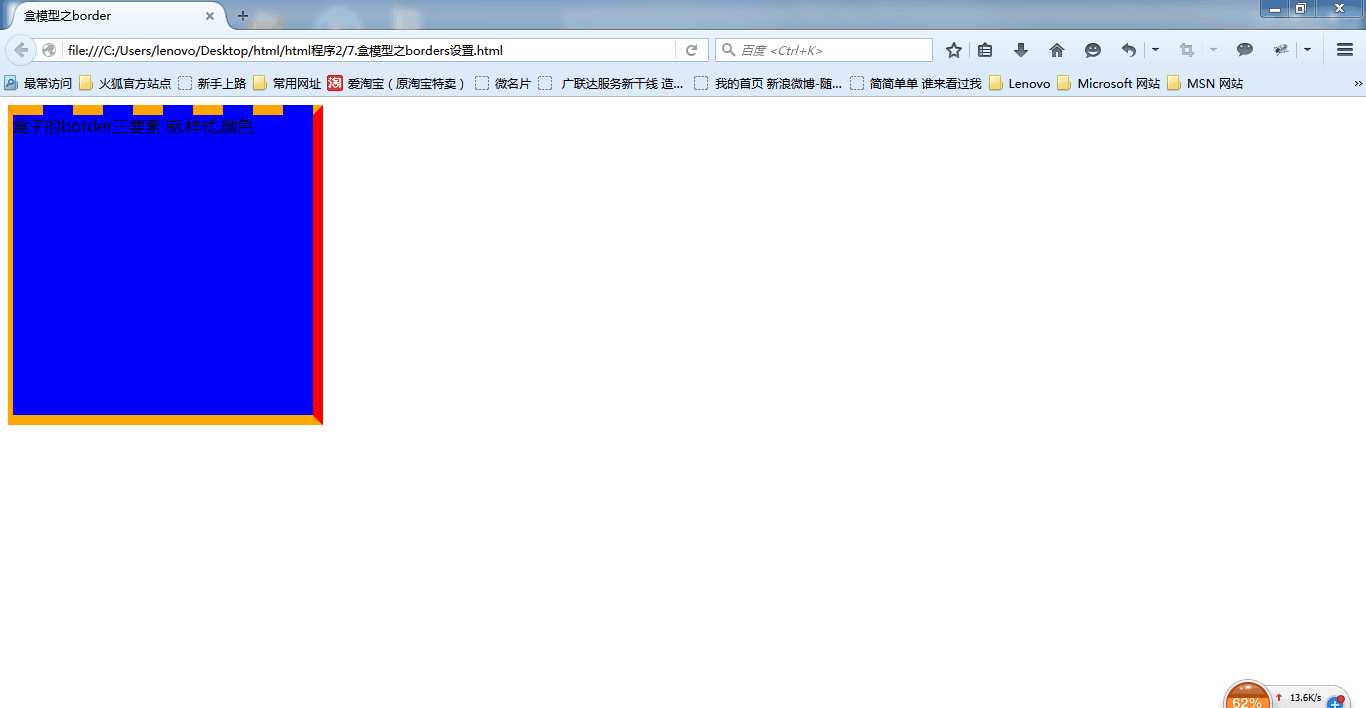
实线效果截图:

二、CSS控制div的边框画三角形
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>用css控制border画三角形</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
<style>
div{
height: 200px;
background: gray;
}
#trip{
width: 0px;
height: 0px;
border-top:50px solid transparent;/*transparent 设置边框颜色为透明*/
border-right:50px solid transparent;
border-bottom:50px solid green;
border-left:50px solid transparent;
}
</style>
</head>
<body>
<div>
<div id="trip"></div>
</div>
</body>
</html>
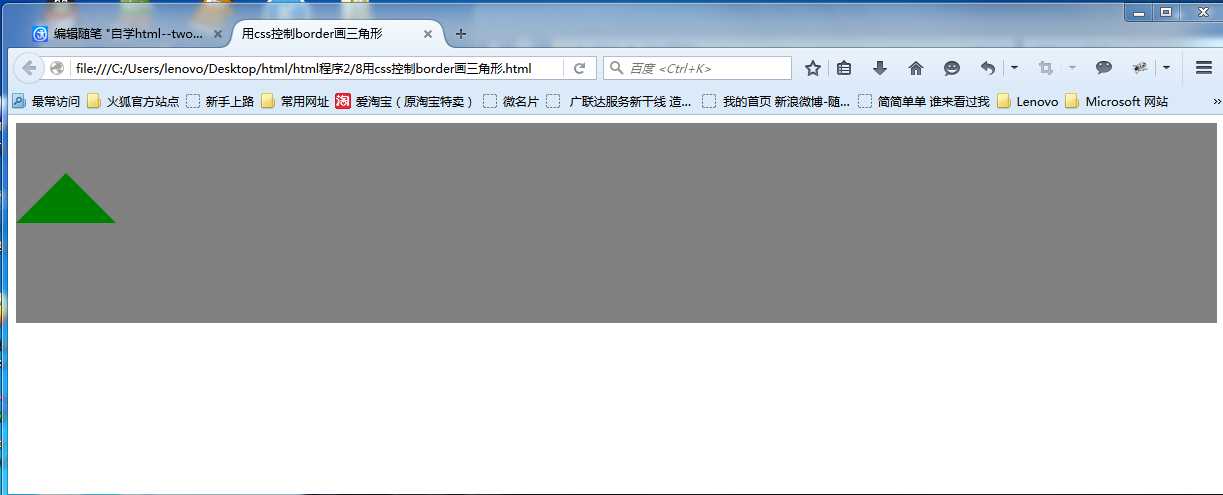
效果截图:

标签:
原文地址:http://www.cnblogs.com/HOYF/p/5178057.html