标签:
写得不好,请勿见怪。
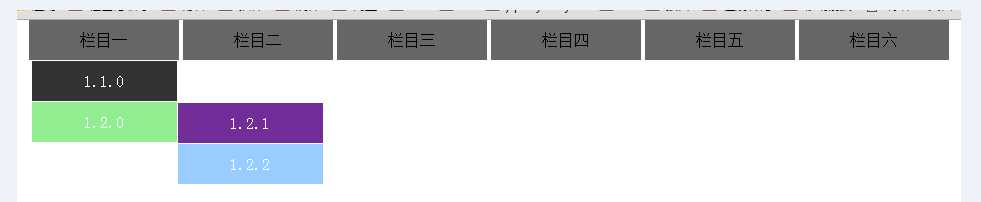
简易效果

css 部分
#dh_menu{
width: 100%;max-width: 1280px;
margin: 0 auto;
text-align: center;
}
#dh_menu>ul{
display: inline-block;
margin: 0 auto;
}
#dh_menu>ul>li{
width: 150px;background-color:#666;
float: left;margin: 0 2px;
height: 40px;line-height: 40px;
cursor: pointer;
}
.dh_menu_son_li{
width: 145px;background-color:#333;
height: 40px;line-height: 40px;margin: 1px auto;
display: none;color: #FFFFFF;
}
.dh_menu_father_li:hover .dh_menu_son_li{
display: block;
}
.dh_menu_son_li:hover{
background: #90EE90;
}
.dh_menu_son_li:hover .dh_menu_three_ul{
display: block;
}
.dh_menu_three_ul{
margin-left: 146px;margin-top: -40px;
display: none;
}
.dh_menu_three_li{
width: 145px;background-color:#99CCFF;
height: 40px;line-height: 40px;margin: 1px auto;
}
.dh_menu_three_li:hover{
background-color: #722D98;
}
HTML 部分
<nav id="dh_menu">
<ul>
<li class="dh_menu_father_li">栏目一
<ul>
<li class="dh_menu_son_li">1.1.0
<ul class="dh_menu_three_ul">
<li class="dh_menu_three_li">1.1.1</li>
<li class="dh_menu_three_li">1.1.2</li>
</ul>
</li>
<li class="dh_menu_son_li">1.2.0
<ul class="dh_menu_three_ul">
<li class="dh_menu_three_li">1.2.1</li>
<li class="dh_menu_three_li">1.2.2</li>
</ul>
</li>
</ul>
</li>
<li>栏目二</li>
<li class="dh_menu_father_li">栏目三
<ul>
<li class="dh_menu_son_li">3.1.0</li>
<li class="dh_menu_son_li">3.2.0
<ul class="dh_menu_three_ul">
<li class="dh_menu_three_li">3.2.1</li>
<li class="dh_menu_three_li">3.2.2</li>
</ul>
</li>
</ul>
</li>
<li>栏目四</li>
<li>栏目五</li>
<li>栏目六</li>
</ul>
</nav>
标签:
原文地址:http://www.cnblogs.com/yu-zh/p/5178162.html