标签:
用户界面部分学起来还真是无处下手哇,总不能一个控件发一篇文吧,略有点费时间啊。。。这个难道不是边用边学才给力吗。。所以我打算从最实用的Button开始下手。
先贴几个链接,好东西:
android用户界面的详尽教程实例系列:
http://www.cnblogs.com/aimeng/archive/2012/06/26/2563762.html
android用户界面教程实例汇总:
http://www.cnblogs.com/aimeng/archive/2012/06/25/2560905.html
本文主要内容是Button,相关的链接:
一个强大的学习贴:
http://www.apkbus.com/android-48448-1-1.html
官方文档资料:
http://developer.android.com/reference/android/widget/Button.html
http://developer.android.com/guide/topics/ui/controls/button.html
首先,添加Button控件到XML布局文件中。也可通过程序添加。
在布局文件中设置按钮的一些属性,如位置,宽高,按钮上的字,颜色等。
比较重要的是要给按钮一个id号,这是按钮唯一的名字。
这样在程序中可以通过如下形式获得按钮:
button = (Button)findViewById(R.id.buttonId);
按钮点击有两种处理方法。
第一种是通过onClick属性,通过这个属性设置处理点击事件的方法名,在Activity中实现这个方法。
另一种方法是典型的事件监听机制的应用形式,下面详细说明这两种方法。
在XML布局文件中设置Button的属性:
android:onClick="yourMethodName"
然后在该布局文件对应的Acitivity中实现该方法:
/** Called when the user touches the button */
public void yourMethodName(View view)
{
// Do something in response to button click
}
需要注意的是这个方法必须符合三个条件:
1.public
2.返回void
3.只有一个参数View,这个View就是被点击的这个控件。
关于事件监听模式,参见
http://www.cnblogs.com/mengdd/archive/2012/09/08/2676587.html
可以写一个内部类,实现OnClickListener接口,在这个类中实现onClick方法,方法里面写在按钮点击时想做的具体工作。
将这个内部类的对象传入按钮的setOnClickListener方法中,即完成监听器对象和按钮的绑定(在事件源Button上注册了事件监听器),这时候只要按钮被点击,那么监听器对象的onClick方法就会被调用。
当然这里也不一定要自己写一个内部类出来,比如这个例子:
Button button = (Button) findViewById(R.id.button_send);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v)
{
// Do something in response to button click
}
});
奉上实例一个:

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:padding="@dimen/padding_medium"
android:text="@string/hello_world"
tools:context=".ButtonActivity" />
<Button
android:id="@+id/button_first"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="@string/buttonText"
android:onClick="changeButtonColor"
>
</Button>
<Button
android:id="@+id/button_second"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="@string/buttonText2"
android:layout_below="@id/button_first"
>
</Button>
</RelativeLayout>

package com.example.buttontest;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class ButtonActivity extends Activity
{
private Button button01 = null;
private Button button02 = null;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
button01 = (Button)findViewById(R.id.button_first);
button02 = (Button)findViewById(R.id.button_second);
//绑定事件源和监听器对象
button02.setOnClickListener(new MyButtonListener());
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
getMenuInflater().inflate(R.menu.activity_button, menu);
return true;
}
//按钮1的点击事件
public void changeButtonColor(View view)
{
button01.setBackgroundColor(getResources().getColor(R.color.red));
}
//内部类,实现OnClickListener接口
//作为第二个按钮的监听器类
class MyButtonListener implements OnClickListener
{
public void onClick(View v)
{
button02.setBackgroundColor(getResources().getColor(R.color.blue));
}
}
}
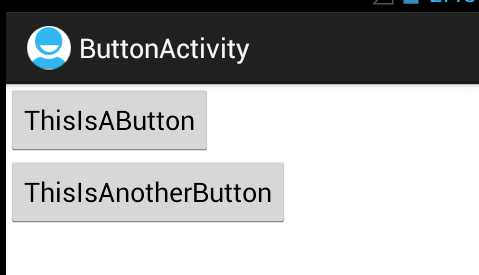
点击前:

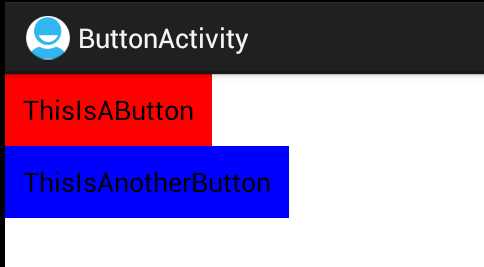
点击后:

相关的资源文件中内容

<resources>
<string name="app_name">ButtonTest</string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_button">ButtonActivity</string>
<string name="buttonText">ThisIsAButton</string>
<string name="buttonText2">ThisIsAnotherButton</string>
</resources>

<?xml version="1.0" encoding="UTF-8"?>
<resources>
<color name="red">#f00</color>
<color name="green">#0f0</color>
<color name="blue">#00f</color>
<color name="black">#000</color>
</resources>
转自:链接
标签:
原文地址:http://www.cnblogs.com/SharkBin/p/5178233.html