标签:
近期做了一个uditor的插件,相对来说符合了客户的需求,比较灵活.集结了好多网上的内容,期间也攻克了未找到上传数据 和 图片管理不显示图片.相信附件或者其他方式的上传出现问题都可以用该方法去排除.注:需要将jsp附带的包放到项目中.
其中非常感谢dookay 网提供的图片上传的配置解析 http://www.dookay.com/zh-cn/n/929 所以作出笔记方便以后可以查询.

我下载的是utf-8 jsp版本的.
基本配置配置如下:
1 <!-- 配置文件 --> 2 <script type="text/javascript" src="./js/editor/ueditor.config.js"></script> 3 <!-- 编辑器源码文件 --> 4 <script type="text/javascript" src="./js/editor/ueditor.all.js"></script> 5 <!-- 语言包文件(建议手动加载语言包,避免在ie下,因为加载语言失败导致编辑器加载失败) --> 6 <script type="text/javascript" src="./js/editor/lang/zh-cn/zh-cn.js"></script> 7 <!-- 显示插件 --> 8 <link href="./js/editor/themes/iframe.css"rel="stylesheet"type="text/css"/> 9 10 <script type="text/javascript"> 11 var editor = UE.getEditor(‘container‘); 12 </script> 13 14 15 <div class="text" style="height: 800px;width: 500px" > 16 <script id="container" name="info" type="text/plain"> </script> 17 </div>
正常显示效果如下.如需要特殊编辑长度与显示的插件.可编辑ueditor.config.js里边的内容,看注释就知道说明了

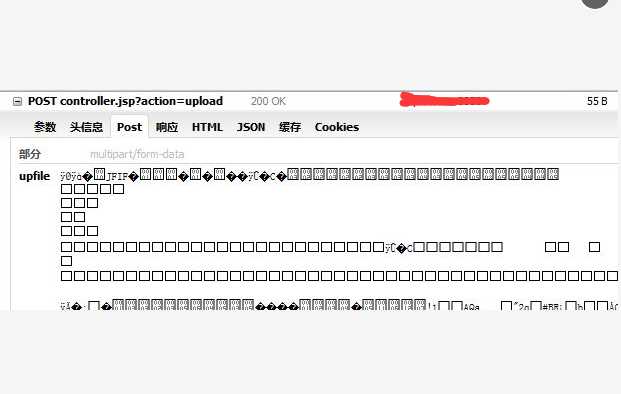
当我们点击图片上传的时候,显示找不到数据,那么就是拦截器的问题,因为后台看到数据是有上传的,证明插件是没问题的.只是被默认的拦截器拦截了.从而导致上传失败.

自定义一个拦截器.如果自定义拦截器做了后还是不显示,那么就是有另外一个拦截器把这个url拦截了.

1 package com.ic.util; 2 3 import java.io.IOException; 4 5 import javax.servlet.FilterChain; 6 import javax.servlet.ServletException; 7 import javax.servlet.ServletRequest; 8 import javax.servlet.ServletResponse; 9 import javax.servlet.http.HttpServletRequest; 10 11 import org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter; 12 13 public class UediorStrutsFilter extends StrutsPrepareAndExecuteFilter{ 14 @Override 15 public void doFilter(ServletRequest req, ServletResponse res, 16 FilterChain chain) throws IOException, ServletException { 17 HttpServletRequest request = (HttpServletRequest) req; 18 String url = request.getRequestURI(); 19 20 if (url.contains("/ueditor/jsp/")) { 21 // System.out.println("使用自定义过滤器"); 22 chain.doFilter(req, res); 23 }else{ 24 // System.out.println("使用默认过滤器"); 25 super.doFilter(req, res, chain); 26 } 27 } 28 }
web.xml也是需要配置

1 <filter> 2 <filter-name>struts3</filter-name> 3 <filter-class> 4 com.ic.util.UediorStrutsFilter 5 </filter-class> 6 </filter> 7 <filter-mapping> 8 <filter-name>struts3</filter-name> 9 <url-pattern>*</url-pattern> 10 <dispatcher>REQUEST</dispatcher> 11 <dispatcher>FORWARD</dispatcher> 12 </filter-mapping>
上传图片成功的案例如图所示:
1.
2.
问题:为什么图片上传成功了,但是放到编辑器之后无法显示出来?
答:需要修改config.json 的配置 将imageUrlPrefix 改为你的项目/xxxx 这样就显示正常了.
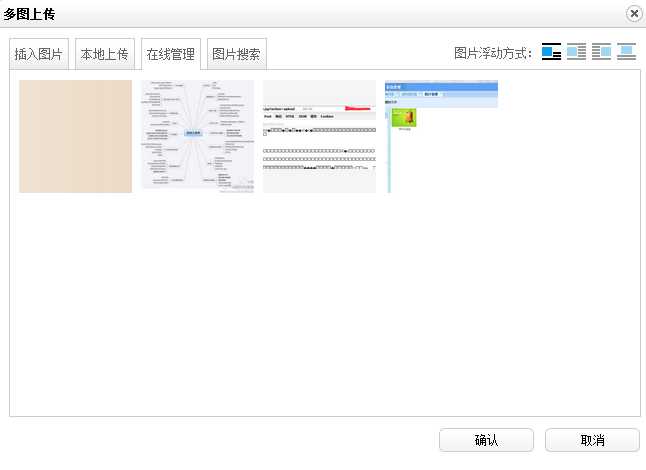
3.现在就看看图片管理,成功案例如图所示:

问题:点击之后显示不出来,也调用不到.请问怎么调试?
答:找到image.js 这个js文件是配置图片的.需要更改代码 找到
/* 添加图片到列表界面上 */ pushData的方法 将img.setAttribute 设置为
urlPrefix :项目的名字
list[i].url.substring(list[i].url.indexOf("ueditor"), list[i].url.length):截取图片所在的位置,在这里我是默认为ueditor存放路径
1 img.setAttribute(‘src‘, urlPrefix + "/"+ list[i].url.substring(list[i].url.indexOf("ueditor"), list[i].url.length) + (list[i].url.indexOf(‘?‘) == -1 ? ‘?noCache=‘:‘&noCache=‘) + (+new Date()).toString(36) ); 2 img.setAttribute(‘_src‘, urlPrefix + "/"+ list[i].url.substring(list[i].url.indexOf("ueditor"), list[i].url.length) );


标签:
原文地址:http://www.cnblogs.com/jimw/p/5178185.html