标签:
安装mongodb数据库参考mongodb安装
前言(怨言)
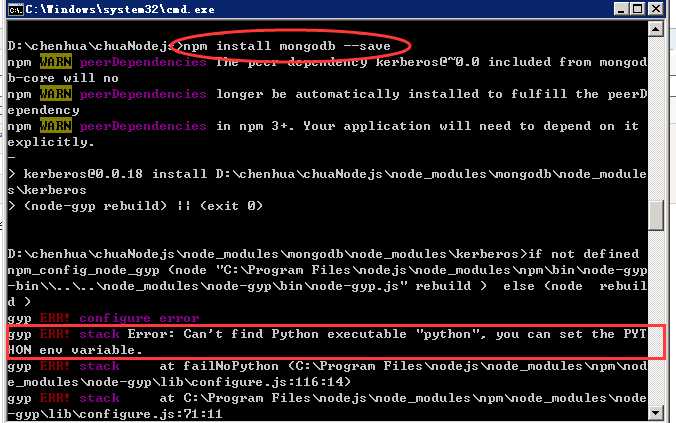
本来是想安装mongodb库来链接mongodb的,命令行到nodejs工程目录:npm install mongodb --save

但是发现报gyp ERR! stack Error:Can‘t find python executable "python"错误,缺少python运行环境。
我晕死,我链接mongodb还需要Python,这不是存心让用户找虐。查到有个网友说相同的库还有mongoose, mongoskin,他们都比mongodb更有好用。果断放弃mongodb,使用mongoos。
使用命令:npm install mongoose --save

一下ok了。
首先我们要知道mongoose建立数据库有点类似普通的关系数据先定义结构,然后填写字段,不想普通的noSql数据库操作。所以这里有一些概念需要明白
Schema : 一种以文件形式存储的数据库模型骨架,不具备数据库的操作能力
Model : 由Schema发布生成的模型,具有抽象属性和行为的数据库操作对
Entity : 由Model创建的实体,他的操作也会影响数据库
在使用mongoose构建和操作数据库时,先定义数据库每条数据(普通关系数据库中的一行)的结构,也就是Schema,然后由Schema生成一个model。这个model拥有操纵由Schema结构构成的的整个表格中的数据的能力(包括增删改查等)。可以由model创建一个个的实体数据,每个实体数据结构和Schema定义的结构相同。
下面直接上实例
//记账本 var pocketBookSchema = new mongoose.Schema({ name: String, //定义一个属性name,类型为String brand: String, //品牌 unitPrice: Number, //单价 quantity: Number, //数量 allPrice: Number, //总价 picture: String, //照片路径 date: String, //日期"2016-01-01" _saveData: Date, //保存数据的日期 remark: String //备注 }); var pocketBookModel = db.model(‘pocketBook‘,pocketBookSchema); //如果该Model已经发布,则可以直接通过名字索引到,如下: //var pocketBookModel = db.model(‘pocketBook‘); var info ={ name: req.body.name, brand: req.body.brand, unitPrice: req.body.unitPrice, quantity: req.body.quantity, allPrice: req.body.allPrice, picture: req.body.picture, date: req.body.date, remark: req.body.remark, _saveData: new Date() } //创建一个实例 pocketBookEntity = new pocketBookModel(info); //保存数据库 pocketBookEntity.save(function(err) { if (err) { console.log(‘记账本添加一条数据失败‘); return; } console.log(‘记账本添加了一条数据‘); });
上面就是使用mongoose添加一条数据的例子,当然,真实的项目中还需要连接mongodb数据库,然后增删改查都是通过url请求来处理的。本人这里举一个完整的例子。
我的nodejs主程序是server.js,在同一级目录下我新建了一个initdb.js用来链接数据库和初始化所有需要用到的Schema和相应的model(这里只用了一个).
initdb.js源码如下
var mongoose = require(‘mongoose‘); //引用mongoose模块 var db = mongoose.createConnection(‘192.168.0.174‘,‘chuayyqing‘); db.on(‘error‘,console.error.bind(console,‘连接错误:‘)); //记账本 var pocketBookSchema = new mongoose.Schema({ name: String, //定义一个属性name,类型为String brand: String, //品牌 unitPrice: Number, //单价 quantity: Number, //数量 allPrice: Number, //总价 picture: String, //照片路径 date: String, //日期"2016-01-01" _saveData: Date, //保存数据的日期 remark: String //备注 }); var pocketBookModel = db.model(‘pocketBook‘,pocketBookSchema); //如果该Model已经发布,则可以直接通过名字索引到,如下: //var pocketBookModel = db.model(‘pocketBook‘); exports.pocketBookModel = pocketBookModel;
server.js如下
var express = require("express"); var app = express(); var bodyParser = require(‘body-parser‘); // 创建 application/x-www-form-urlencoded 编码解析 var urlencodedParser = bodyParser.urlencoded({ extended: false }) var models = require("./initdb"); //指定静态文件路劲static,可以直接访问static下的文件test.png:http://localhost:8080/test.png app.use(express.static(‘chuayyqing/static‘)); //查询记账本列表 app.get("/pocketBook-list",function(req,res){ models.pocketBookModel.find(function(err,pockets){ res.send(pockets); }) }) //往记账本添加一条记录 app.post("/pocketBook-addOrUpdateOne",urlencodedParser,function(req,res){ /*info = { name: req.body.name, brand: req.body.brand, unitPrice: req.body.unitPrice, quantity: req.body.quantity, allPrice: req.body.allPrice, picture: req.body.picture, date: req.body.date, remark: req.body.remark, _saveData: new Date(); }*/ var info = req.body; info._saveData = new Date(); console.log(info) //有_id表示是更改一条数据 if(info._id){ var query = { _id: req.body._id }; models.pocketBookModel.findOneAndUpdate(query,info,function(err){ if (err) { console.log(‘记账本修改一条数据失败‘); res.send({code:500}); return } console.log(‘记账本修改了一条数据‘); res.send({code:200}); }); //否则是新增一条数据 }else{ //如果没有发布,上一段代码将会异常 var pocketBookEntity = new models.pocketBookModel(info); //保存数据库 pocketBookEntity.save(function(err) { if (err) { console.log(‘记账本添加一条数据失败‘); res.send({code:500}); return; } console.log(‘记账本添加了一条数据‘); res.send({code:200}); }); } }) //删除记账本的一条记录 app.post("/pocketBook-deleteOne",urlencodedParser,function(req,res){ models.pocketBookModel.remove({_id: req.body.id},function(err){ if (err) { console.log(‘记账本删除数据失败‘); res.send({code:500}); return; } console.log(‘记账本删除了一条数据‘); res.send({code:200}); }) }) var server = app.listen(8080,function(){ var host = server.address().address; var port = server.address().port; console.log("应用实例,访问地址为 http://%s:%s", host, port) })
增删改查数操作上面就都有了。只要弄几个简单的网页就可以把server.js跑起来了。
里面express的用法可以参考菜鸟教程expres基础
如果觉得本文不错,请点击右下方【推荐】!
标签:
原文地址:http://www.cnblogs.com/chuaWeb/p/5174951.html