标签:
链接地址:http://www.cnblogs.com/lknlfy/archive/2012/02/18/2357093.html
一、概述
TabHost是一种用来显示标签的组件,不清楚?看一下来电通这个应用就知道了。这个组件用起来与其他组件不太一样,它需要继承TabActivity这个类,还有它的布局文件与我们平时用的也有些不一样。
二、要求
实现一个具有三个标签的选项卡,每个标签使用不同的布局作为内容,当切换不同的标签时向用户发出提示。
三、实现
声明:这个应用需要用到前面一篇(基础篇(3)的相关内容)。
新建工程MyUI(这个名字随便取),修改/res/layout/main.xml文件,添加3个LinearLayout作为3个标签的布局。
完整的main.xml文件如下,注意第2行不再是使用LinearLayout,而是使用TabHost。
1 <?xml version="1.0" encoding="utf-8"?>
2 <TabHost xmlns:android="http://schemas.android.com/apk/res/android"
3 android:id="@android:id/tabhost"
4 android:layout_width="fill_parent"
5 android:layout_height="fill_parent">
6
7 <LinearLayout
8 android:id="@+id/tab1"
9 android:orientation="vertical"
10 android:layout_width="fill_parent"
11 android:layout_height="fill_parent">
12
13 <ListView
14 android:id="@+id/list1"
15 android:layout_width="fill_parent"
16 android:layout_height="wrap_content"
17 >
18
19 </ListView>
20 </LinearLayout>
21
22 <LinearLayout
23 android:orientation="vertical"
24 android:layout_width="fill_parent"
25 android:layout_height="fill_parent"
26 >
27
28 </LinearLayout>
29
30 <LinearLayout
31 android:id="@+id/tab2"
32 android:orientation="vertical"
33 android:layout_width="fill_parent"
34 android:layout_height="fill_parent">
35
36 <TextView
37 android:id="@+id/other"
38 android:layout_width="fill_parent"
39 android:layout_height="wrap_content"
40 android:text="这是一个选项卡应用"
41 android:textSize="20px"
42 android:textColor="#FF0000"
43 android:gravity="center_horizontal"
44 />
45
46 </LinearLayout>
47
48 </TabHost>
接着新建一个Adapter1.java文件,编写一个继承BaseAdapter的Adapter1类,比较简单,可以参看基础篇(3)的相关内容,完整的Adapter1.java文件如下:
1 package com.nan.ui;
2
3 import android.content.Context;
4 import android.graphics.Color;
5 import android.view.LayoutInflater;
6 import android.view.View;
7 import android.view.ViewGroup;
8 import android.widget.BaseAdapter;
9 import android.widget.TextView;
10
11
12 public class Adapter1 extends BaseAdapter
13 {
14 private Context mContext;
15 private int num;
16
17 Adapter1(Context c , int n)
18 {
19 mContext = c;
20 num = n;
21 }
22
23 @Override
24 public int getCount()
25 {
26 // TODO Auto-generated method stub
27 return num;
28 }
29
30 @Override
31 public Object getItem(int arg0)
32 {
33 // TODO Auto-generated method stub
34 return arg0;
35 }
36
37 @Override
38 public long getItemId(int arg0)
39 {
40 // TODO Auto-generated method stub
41 return arg0;
42 }
43
44 @Override
45 public View getView(int arg0, View arg1, ViewGroup arg2)
46 {
47 // TODO Auto-generated method stub
48
49 arg1 = LayoutInflater.from(mContext).inflate(R.layout.tab1, null);
50 TextView t1 = (TextView)arg1.findViewById(R.id.name);
51 t1.setText("李小明");
52 t1.setTextColor(Color.BLUE);
53 TextView t2 = (TextView)arg1.findViewById(R.id.num);
54 t2.setText("13709394939");
55
56 return arg1;
57 }
58
59 }
我们看到上面的第49行代码中使用了tab1.xml布局文件,因此新建一个tab1.xml文件,在里面添加2个TextView,如下:
1 <?xml version="1.0" encoding="utf-8"?>
2
3 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
4 android:layout_width="fill_parent"
5 android:layout_height="fill_parent"
6 android:orientation="vertical"
7 >
8
9 <TextView
10 android:id="@+id/name"
11 android:layout_width="wrap_content"
12 android:layout_height="wrap_content"
13 />
14
15 <TextView
16 android:id="@+id/num"
17 android:layout_width="wrap_content"
18 android:layout_height="wrap_content"
19 />
20
21 </LinearLayout>
继续创建一个Activity1.java文件,里面的内容就是我们平时用到的最基本的东西,不解析,内容如下:
1 package com.nan.ui;
2
3 import android.app.Activity;
4 import android.os.Bundle;
5
6
7 public class Activity1 extends Activity
8 {
9
10 /** Called when the activity is first created. */
11 @Override
12 public void onCreate(Bundle savedInstanceState)
13 {
14 super.onCreate(savedInstanceState);
15 setContentView(R.layout.activity1);
16
17 }
18
19 }
为上面这个文件创建一个名为activity1.xml布局文件,里面就只有1个TextView,如下:
1 <?xml version="1.0" encoding="utf-8"?>
2
3 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
4 android:layout_width="fill_parent"
5 android:layout_height="fill_parent"
6 android:orientation="vertical"
7 >
8
9 <TextView
10 android:id="@+id/mtextview"
11 android:layout_width="fill_parent"
12 android:layout_height="wrap_content"
13 android:text="这是一个Activity"
14 android:textSize="20px"
15 android:gravity="center_horizontal"
16 android:textColor="#0000FF"
17 />
18
19 </LinearLayout>
还没完,最后就是这篇文章的重头戏了----MyUIActivity.java文件。该文件里面的MyUIActivity类继承TabActivity类,
首先实例化TabHost对象,接着使用main.xml作为布局文件,为3个标签设置要显示的内容,最后是设置标签切换动作的监听,用DisplayToast()函数来显示当前切换到的是第几个标签。有详细注释,请看如下完整的代码:
1 package com.nan.ui;
2
3
4 import android.app.TabActivity;
5 import android.content.Intent;
6 import android.os.Bundle;
7 import android.view.LayoutInflater;
8 import android.widget.ListView;
9 import android.widget.TabHost;
10 import android.widget.Toast;
11 import android.widget.TabHost.OnTabChangeListener;
12
13
14 public class MyUIActivity extends TabActivity
15 {
16 //声明TabHost对象
17 private TabHost mTabHost;
18
19 private Adapter1 ad1;
20 private ListView ListView1;
21 private Intent mIntent;
22
23 /** Called when the activity is first created. */
24 @Override
25 public void onCreate(Bundle savedInstanceState)
26 {
27 super.onCreate(savedInstanceState);
28 //setContentView(R.layout.main);
29
30 //设置ListView中显示4行内容
31 ad1 = new Adapter1(MyUIActivity.this,4);
32
33 mIntent = new Intent();
34 //设置要启动的Activity
35 mIntent.setClass(MyUIActivity.this, Activity1.class);
36
37 //取得TabHost对象
38 mTabHost = getTabHost();
39 //使用TabHost布局
40 LayoutInflater.from(this).inflate(R.layout.main, mTabHost.getTabContentView(), true);
41 //设置第一个标签的内容(使用ListView作为内容)
42 mTabHost.addTab(mTabHost.newTabSpec("1").setIndicator("列表", null).setContent(R.id.tab1));
43 //设置第二个标签的内容(使用Activity作为内容)
44 mTabHost.addTab(mTabHost.newTabSpec("2").setIndicator("页面", null).setContent(mIntent));
45 //设置第三个标签的内容(使用简单的线性布局作为内容)
46 mTabHost.addTab(mTabHost.newTabSpec("3").setIndicator("其他", null).setContent(R.id.tab2));
47
48 ListView1 = (ListView)mTabHost.findViewById(R.id.list1);
49 //设置ListView要显示的内容
50 ListView1.setAdapter(ad1);
51
52 //标签切换事件处理
53 mTabHost.setOnTabChangedListener(new OnTabChangeListener()
54 {
55 // TODO Auto-generated method stub
56 @Override
57 public void onTabChanged(String tabId)
58 {
59 //自己添加处理事件
60 if(tabId=="1")
61 {
62 DisplayToast("Tab1");
63 }
64 else if(tabId=="2")
65 {
66 DisplayToast("Tab2");
67 }
68 else
69 {
70 DisplayToast("Tab3");
71 }
72 }
73 });
74 }
75
76 private void DisplayToast(String s)
77 {
78 Toast.makeText(MyUIActivity.this, s, Toast.LENGTH_SHORT).show();
79 }
80
81 }
最后,在AndroidManifest.xml文件下声明多一个activity,如下:
1 <activity
2 android:name=".Activity1"
3 >
4 </activity>
好了,运行该程序,一开始的界面如下:

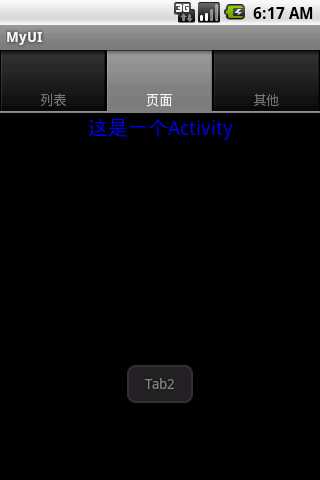
切换到第二个选项卡,如下:

切换到第三个选项卡,如下:

OK,完成。
Android应用开发基础篇(4)-----TabHost(选项卡)
标签:
原文地址:http://www.cnblogs.com/wvqusrtg/p/5179018.html