css三角形状的制作:
css样式:
.triangle{
width:0;
height:0;
border-left:10px solid transparent;
border-right:10px solid transparent;
border-top:10px solid red;
} 方法解释:定义 左右两边边框透明,下边框不定义,上边框定义颜色即可
此种样式是上方样式的一种变种,只需将border-left:的宽度设置大一点,代码如下:
.triangle{
width:0;
height:0;
border-left:30px solid transparent;
border-right:10px solid transparent;
border-top:10px solid red;
}
同样可以实现左箭头或者右箭头,只需要设置 border-top/border-bottom 颜色为transparent,设置一下右边框的颜色即可
.triangle{
width:0;
height: 0;
border-top: 20px solid transparent;
border-bottom:20px solid transparent;
border-right:20px solid red;
}
这样的效果通过变样的方式也是可以实现的:左边颜色透明,上方和右方设置颜色,下方设置另外一种颜色
.triangle{
width: 0;
height: 0;
border-width: 14px;
border-style: solid;
border-color: #ff1515 #ff1515 #920000 transparent;
}
这样的三角和上面的三角的实现思路是一致的:
.triangle{
width:0;
height:0;
border-width:10px;
border-style:solid;
border-color:red red transparent transparent;
}
实现这种的带边框的三角,一般会用到两个标签div或者span i等随意的标签进行叠加,是可以实现的,还有一种算是投机取巧的方式如下:
使用2个◆符号来实现三角的形状
<span class="z">◆</span>
<span class="y">◆</span>
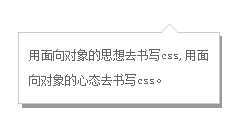
基本结构如下:
<div class="x">
<p><a href="#">用面向对象的思想去书写css,用面向对象的心态去书写css。</a></p>
<span class="z">◆</span> <span class="y">◆</span>
</div>
.x{ width:180px; position:relative; background:#fff; border:1px solid #ccc; padding:10px; left:-4px; top:-4px;}/*内容div*/
.y , .z{position: absolute;left: 141px; }
.y{color: #ccc;font-size: 19px; top:-12px;z-index:1;}/*模拟小三角*/
.z{color: #fff;font-size: 19px;top:-11px; z-index:3;}/*模拟小三角*/
将z中的实心菱形显示在上方,遮盖在y的实心菱形上方,所看到的三角的边框,是y元素的颜色