标签:
1、对于不能确定宽度的div让它水平居中。
<div class=‘father‘>
<div class=‘son‘>居中</div>
</div>
son的宽度不确定,要让它在father里面水平居中
.father{text-align:center;} .son{display:inline-block;}
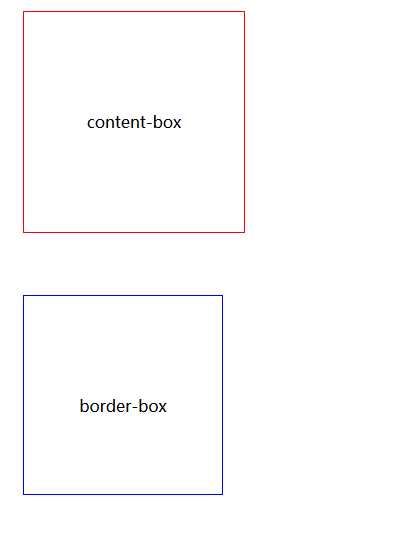
2、box-sizing的认识

.content-box { -moz-box-sizing: content-box; -webkit-box-sizing: content-box; -o-box-sizing: content-box; -ms-box-sizing: content-box; box-sizing: content-box; width: 200px; height: 200px; padding: 10px; margin: 20px; border: 1px solid red; text-align: center; line-height: 200px; } .border-box { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -o-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; width: 200px; height: 200px; padding: 10px; margin: 20px; border: 1px solid blue; text-align: center; line-height: 200px; }
标签:
原文地址:http://www.cnblogs.com/kwzm/p/5179759.html