标签:
一、CSS控制段落
说明:html里的p标签一般是网页上的详细的文字内容,这里我们创建2个p标签,并在网上copy两小段新闻,如果我们不用css控制文字内容,打开的效果是这样的:

由上图我们可以看出文字内容与我们平时在网上阅读到的新闻段落明显不同,下面我们利用css对文字进行控制:
代码示例如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>css控制段落</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
<style>
#p1{
text-indent: 35px;/*控制文字的缩进*/
/*分别控制文字的居中,右对齐,左对齐
text-align: center;
text-align: right;
text-align: left;
*/
text-decoration: underline;/*控制文字的装饰效果,underline下划线,overline上划线,line-through删除线*/
letter-spacing: 3px;
}
#p2{
text-indent: 35px;
letter-spacing: 3px;/*控制文字间的间距*/
}
</style>
</head>
<body>
<p id="p1">2016春晚导演吕逸涛发微博,称六小龄童无缘春晚被粉丝轰炸,2016春晚导演吕逸涛发布了一条微博说六小龄童不会上春晚,顿时引起了广大网友的强烈反响,为什么不让猴王六小龄童上猴年春晚?六小龄童无缘春晚原因是什么?猴年春晚不看六小龄童节看什么?这些疑问和愤怒占据着2016春晚导演吕逸涛微博的评论里。</p>
<p id="p2">六小龄童今年并没有接到春晚的邀约,只是提前录制了戏曲春晚。其实今年是猴年,也是86年《西游记》首播的第三十周年,感觉央视并不知道观众真正想看什么节目。这部《西游记》陪伴了我们的整个童年,来看看这部电视剧背后发生的那些鲜为人知的故事,对剧组的工作人员更加敬佩!</p>
</body>
</html>
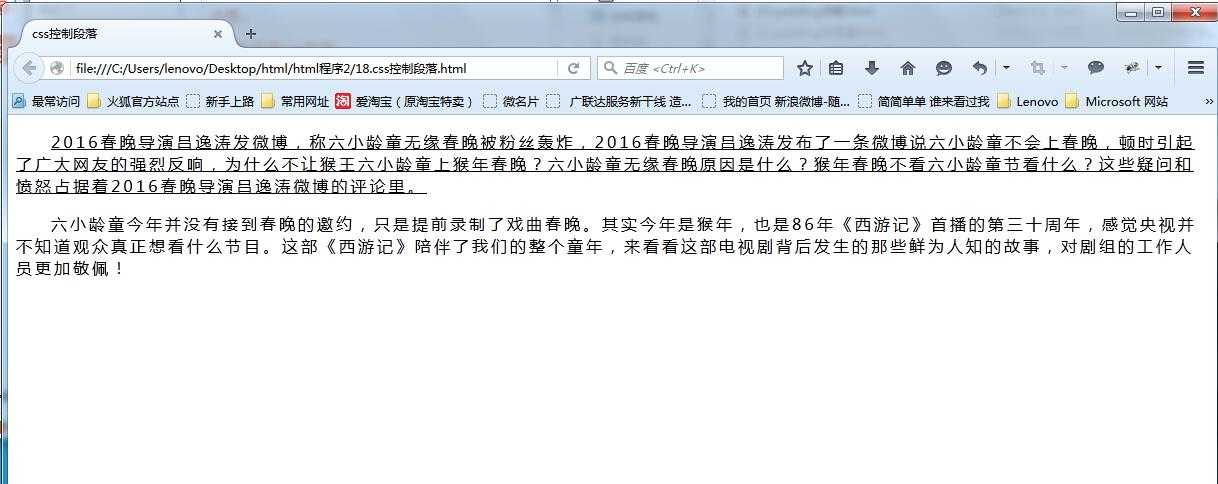
css控制后效果:

通过css控制,我们可以明显的看到比没有修改的美观了不少。
小结:
对P标签用css控制:
控制文字的缩进: text-indent: 35px;
控制文字的对齐方式: text-align:center | right | left;
控制文字的装饰线:text-decoratio:underline | overline | line-through (下划线,上划线,删除线等)
控制文字间间距:letter-spacing: 3px;
更多的文字控制可以查找css开放手册进行测试。
二、css控制文字大小,字体类型,文字颜色
说明:这里我们创建两个div分别设置id为test1,test2,并且给他们一段文字内容,这里我们给他设置一首诗。这时的效果是这样的:

下面我们通过用css来控制,分析修改文字的颜色,大小,字体类型
示例代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>css控制文字</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="顺手给我new一个对象 http://www.cnblogs.com/HOYF" />
<style>
#test1{
color:blue;
font-style: italic;/*斜体*/
font-weight: bold;/*粗体*/
font-size: 23px;
line-height: 60px/*行高*/
}
#test2{
font-family:sans-serif;/*字体类型:新宋,黑体等等,如果打开该程序的浏览器没有设置的字体,则会按默认显示;按优先顺序排列。以逗号隔开。如果字体名称包含空格,则应使用引号括起第二种声明方式使用所列出的字体序列名称*/
}
#test3{
/*也可以连着写在一行里,但必须按以下顺序*/
font: italic bold 23px/46px "SimHei";
}
</style>
</head>
<body>
<div id="test1">泉眼无声惜细流,树阴照水爱晴柔。<br />
小荷才露尖尖角,早有蜻蜓立上头。</div>
<div id="test2">泉眼无声惜细流,树阴照水爱晴柔。<br />小荷才露尖尖角,早有蜻蜓立上头。</div>
<div id="test3">泉眼无声惜细流,树阴照水爱晴柔。<br />小荷才露尖尖角,早有蜻蜓立上头。</div>
</body>
</html>
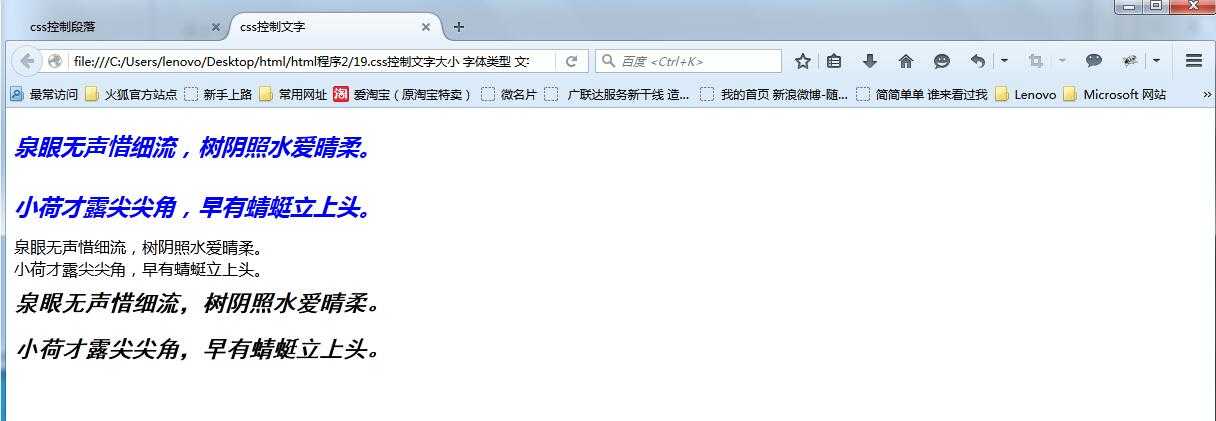
通过css控制后的文字效果如下:

小结:
css控制字体颜色:color:blue;
css控制控制文字风格:font-style: normal | italic | oblique;(默认值 | 斜体 | 斜体【对于没有倾斜的特殊字体使用oblique】)
css控制文字重量(粗体):font-weight: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
css控制文字大小:font-size: 23px;
css控制文字字体类型:font-family : ncursive | fantasy | monospace | serif | sans-serif【如果打开该程序的浏览器没有设置的字体,则会按默认显示;按优先顺序排列。以逗号隔开。如果字体名称包含空格,则应使用引号括起第二种声明方式使用所列出的字体序列名称】
拓展:搜索了解还有哪些可以控制字体的属性。
三、css字体设置技巧
标签:
原文地址:http://www.cnblogs.com/HOYF/p/5180432.html