标签:
插件效果
1.JSP页面
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@ include file="/inc/taglibs.jsp"%> 4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 5 <html> 6 <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 8 <title>用户管理</title> 9 <link href="${ctx}/css/common.css" rel="stylesheet" type="text/css"></link> 10 <link href="${ctx}/css/layout.css" rel="stylesheet" type="text/css"></link> 11 <link href="${ctx}/css/forms.css" rel="stylesheet" type="text/css"></link> 12 <link rel="stylesheet" href="${ctx}/css/flexigrid.css" type="text/css"></link> 13 <script src="${ctx}/js/jquery-1.8.3.min.js" type="text/javascript" /></script> 14 <script src="${ctx}/js/flexigrid.js" type="text/javascript" /></script> 15 <script src="${ctx}/js/jBox/jquery.jBox-2.3.min.js" 16 type="text/javascript" /></script> 17 <link href="${ctx}/js/jBox/Skins/Blue/jbox.css" rel="stylesheet" 18 type="text/css"> 19 20 </head> 21 <body> 22 <!--选项卡 begin --> 23 <div class="option"> 24 <ul class="clearfix"> 25 <li id="one1" class="hover"><span><img 26 src="${ctx}/icon/icon01.gif" />用户列表</span></li> 27 </ul> 28 </div> 29 <!--角色列表 begin --> 30 <div id="con_one_1" style="padding: 10px;"> 31 <form id="sform"> 32 <table width="100%" border="0" cellpadding="0" cellspacing="0" 33 class="tab2"> 34 <tbody> 35 <tr> 36 <th width="7%">营销活动:</th> 37 <td width="11%"><select name="mySel" size="1" 38 class="selectText"><option value="1" selected>营销活动a</option> 39 <option value="2">营销活动b</option></select></td> 40 <th width="9%">产品名称:</th> 41 <td width="11%"><select name="mySel" size="1" 42 class="selectText"><option value="1" selected>优惠规则a</option> 43 <option value="2">优惠规则b</option></select> 44 </th> 45 <th width="11%">体验产品数:</th> 46 <td width="11%"><select name="mySel" size="1" 47 class="selectText"><option value="1" selected>绑定产品a</option> 48 <option value="2">绑定产品b</option></select> 49 </th> 50 <th width="6%">卡类型:</th> 51 <td width="8%"><select name="mySel" size="1" 52 class="selectText"><option value="1" selected>新增</option> 53 <option value="2">激活</option></select></td> 54 <th width="11%" rowspan="2" style="text-align: left"><input 55 type="submit" value="生成" class="searchStyle" onClick="open2();" /></th> 56 </tr> 57 <tr> 58 <th width="7%">起始时间:</th> 59 <td width="11%"><input id="d421" class="Wdate" type="text" 60 onfocus="WdatePicker({skin:‘whyGreen‘,maxDate:‘%y-%M-%d‘});" 61 value="2010-3-30" /></td> 62 <th width="9%">终止时间:</th> 63 <td width="11%"><input id="d421" class="Wdate" type="text" 64 onfocus="WdatePicker({skin:‘whyGreen‘,maxDate:‘%y-%M-%d‘});" 65 value="2010-6-30" /> 66 </th> 67 <th width="9%">卡数量:</th> 68 <td colspan="3"><input name="UserName" size="11" 69 class="inputText" onfocus="this.className=‘inputClick‘" /></td> 70 </tr> 71 </tbody> 72 </table> 73 </form> 74 <table style="display: none" cellpadding="0" id="flexgrid"> 75 </table> 76 </div> 77 </body> 78 </html>
2.script页面
2.1flexgrid插件页面
1 <script>
2 $(function() {
3 $("#flexgrid")
4 .flexigrid(
5 {
6 url : "${ctx}/business/findUsers.jsp",
7 dataType : "json",
8 colModel : [
9 {
10 display : "帐号",
11 name : "username",
12 width : 90,
13 sortable : true,//是否可排序的
14 align : "center"
15 },
16 {
17 display : "姓名",
18 name : "realname",
19 width : 90,
20 sortable : true,
21 align : "center"
22 },
23 {
24 display : "积分",
25 name : "score",
26 minwidth : 90,
27 sortable : true,
28 align : "center"
29 },
30 {
31 display : "年龄",
32 name : "age",
33 width : 90,
34 sortable : true,
35 align : "center"
36 },
37 {
38 display : "出生年月",
39 name : "birthday",
40 minwidth : 120,
41 sortable : true,
42 align : "center"
43 },
44 {
45 display : "操作",
46 name : "username",
47 minwidth : 120,
48 sortable : true,
49 align : "center",
50 process : function(val, id) {
51 var un = $(val).html();
52 return val.innerHTML = "<a href=‘#‘ onclick=‘t_open1(\""
53 + un
54 + "\")‘>修改</a> <a href=‘#‘ onclick=‘layout(\""
55 + un + "\")‘>删除</a>";
56 }
57 } ],
58 sortname : "username",
59 sortorder : "desc",
60 striped : true, //是否显示斑纹效果
61 usepager : true,
62 idProperty : ‘id‘,//绑定主键ID,列格式化时用到。
63 nowrap : true, //是否不换行 若换行则后台接收数据后面多一个\n字符
64 nomsg : ‘无相关记录‘, //无结果的提示信息 在右下角显示
65 autoload : true, //自动加载,即第一次发起ajax请求
66 //title : "用户l",
67 pagestat : "显示记录从{from}到{to},总数 {total} 条",
68 useRp : true,
69 rp : 10,//每页默认显示的数据条数
70 rpOptions : [ 5, 10, 15, 20, 30, 40, 100 ],
71 resizable : false, //table是否可伸缩
72 procmsg : "加载中, 请稍等 ...",
73 showTableToggleBtn : true,
74 buttons : [ {
75 name : "Add",
76 bclass : "add",
77 onpress : t_open
78 } ]
79 });
80
81 function addFormData() {
82 var dt = $(‘#sform‘).serializeArray();
83 $("#flexgrid").flexOptions({
84 params : dt
85 });////重置表格的某些参数
86 return true;
87 }
88
89 $(‘#sform‘).submit(function() {
90 var dt = $(‘#sform‘).serializeArray();
91 $(‘#flexgrid‘).flexOptions({
92 params : dt,
93 newp : 1
94 }).flexReload();
95 return false;
96 });
97 });140 </script>
2.2jbox响应函数区
1 <script>
2 function t_open() {
3 //content属性(共有五个值):html:、id:、get:、post:、iframe:,
4 jBox.open("iframe:${ctx}/view/user/adduser.jsp", "添加用户", 500, 400, {
5 buttons : {},
6 closed : function() {
7 $("#flexgrid").flexReload();
8 }
9 });
10 }
11 function t_open1(username) {
12 //content属性(共有五个值):html:、id:、get:、post:、iframe:,
13 jBox.open("iframe:${ctx}/view/user/editor.jsp?username=" + username,
14 "修改用户", 500, 400, {
15 buttons : {},
16 closed : function() {
17 $("#flexgrid").flexReload();
18 }
19 });
20 }
21 function layout(username) {
22 var url = "${ctx}/business/doDelete.jsp?username="+username;
23 var submit = function(v, h, f) {
24 if (v == true) {
25 $.post(url,function(data){
26 window.parent.jBox.close();
27 });
28 }
29 };
30
31 jBox.confirm("你确定要删除" + username + "用户么?", "提示", submit, {
32 id : ‘hahaha‘,
33 showScrolling : false,
34 buttons : {
35 ‘确定‘ : true,
36 ‘取消‘ : false
37 },
38 //刷新函数,实现页面数据刷新
39 closed : function() {
40 $("#flexgrid").flexReload();
41 }
42 });
43 }
44 </script>
3.json格式插入数据
1 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
2 <%@ page import="java.io.PrintWriter,com.ifly.ms.utils.PageBean,com.ifly.ms.beans.UserBean"%>
3 <jsp:useBean id="ub" class="com.ifly.ms.beans.UserBean"></jsp:useBean>
4
5 <%
6 //获取插件中page变量的值
7 int count=Integer.parseInt(request.getParameter("page"));
8 //获取插件中rp变量的值
9 int count1=Integer.parseInt(request.getParameter("rp"));
10 PageBean<UserBean> pagebean=new PageBean<UserBean>();
11 pagebean.setPage(count);
12 pagebean.setRp(count1);
13 //pagebean获取List对象
14 pagebean=ub.queryRows(pagebean);
15 //设置输出格式
16 response.setContentType("application/json;charset=UTF-8");
17 response.setCharacterEncoding("UTF-8");
18 PrintWriter writer=response.getWriter();
19 //调用toString将对象转化为json
20 String json=pagebean.toString();
21 //将json写到插件里面
22 writer.write(json);
23 //System.out.println(json);
24 writer.flush();
25 %>
4.对象转化为json的toString方法
public String toString(){
return JSONObject.fromBean(this).toString();
}
注意,PageBean类中参数需要与flexgrid插件一致,故需要定义为以下几个变量
1 package com.ifly.ms.utils;
2
3 import java.util.List;
4
5 import net.sf.json.JSONObject;
6
7 /**
8 * @desc: mySchedule_1107
9 * @author: Administrator
10 * @createTime: 2013年11月7日 下午8:20:11
11 * @history:
12 * @version: v1.0
13 * @param <T>
14 */
15 public class PageBean<T> {
16 /**
17 * 总页数
18 */
19 private int rp;
20 /**
21 * @return the rp
22 */
23 public int getRp() {
24 return rp;
25 }
26 /**
27 * @param rp the rp to set
28 */
29 public void setRp(int rp) {
30 this.rp = rp;
31 }
32 /**
33 * 总页数
34 */
35 private int total;
36 /**
37 * 默认当前页
38 */
39 private int page;
40 /**
41 * 数据集合
42 */
43 private List<T> rows;
44 /**
45 * @return the total
46 */
47
48 public int getTotal() {
49 return total;
50 }
51 /**
52 * @param total the total to set
53 */
54 public void setTotal(int total) {
55 this.total = total;
56 }
57 /**
58 * @return the page
59 */
60 public int getPage() {
61 return page;
62 }
63 /**
64 * @param page the page to set
65 */
66 public void setPage(int page) {
67 this.page = page;
68 }
69
70 /**
71 * @return the rows
72 */
73 public List<T> getRows() {
74 return rows;
75 }
76 /**
77 * @param rows the rows to set
78 */
79 public void setRows(List<T> rows) {
80 this.rows = rows;
81 }
82 public String toString(){
83 return JSONObject.fromBean(this).toString();
84 }
85 }
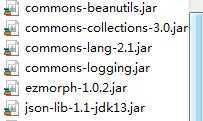
需要json格式转换需要的jar包

(转)json+flexgrid+jbox组合运用页面刷新<jsp>
标签:
原文地址:http://www.cnblogs.com/SummerinShire/p/5182995.html