标签:
虽然Interlij IDEA比起Eclipse对待EXT更为支持,但自己上手后总不能达到Intellij 开发ExtJS 应用指南(http://blog.csdn.net/s464036801/article/details/8331692)中的效果。百度好不容易找到Intellij 下添加ExtJS提示支持一文(http://blog.csdn.net/s464036801/article/details/8331743),此文讲到了一些重要的配置,经过笔者测试,最后虽然不能达到Intellij 开发ExtJS 应用指南文中的效果,但弄一下比不弄还是好一些的。
说明:此博文设计的EXT版本为4.2
之前我没有弄之前发现EXT提示是乱的,根本不能显示所点对象本类的提示,关于这个问题,后来我才发现在Intellij 开发ExtJS 应用指南中说了两句关键的话描述这一原因:
Ext SVN Builder生成的debug文件并不包含注释信息,我们只需要对其进行微小处理,就可以包含文档注释,你可以下载该文件,包含ext-base-debug.js和ext-all-debug.js文件,包含了全部源码注释....
我没有找到所谓的Ext SVN Builder,只是在安装包里找到了ext-all-debug.js,ext-base-debug.js在网上百度下载的,把它放进了安装包里(虽然有注释,但经测试没什么用)。
接下来按照Intellij 下添加ExtJS提示支持干活了,以下是过程:
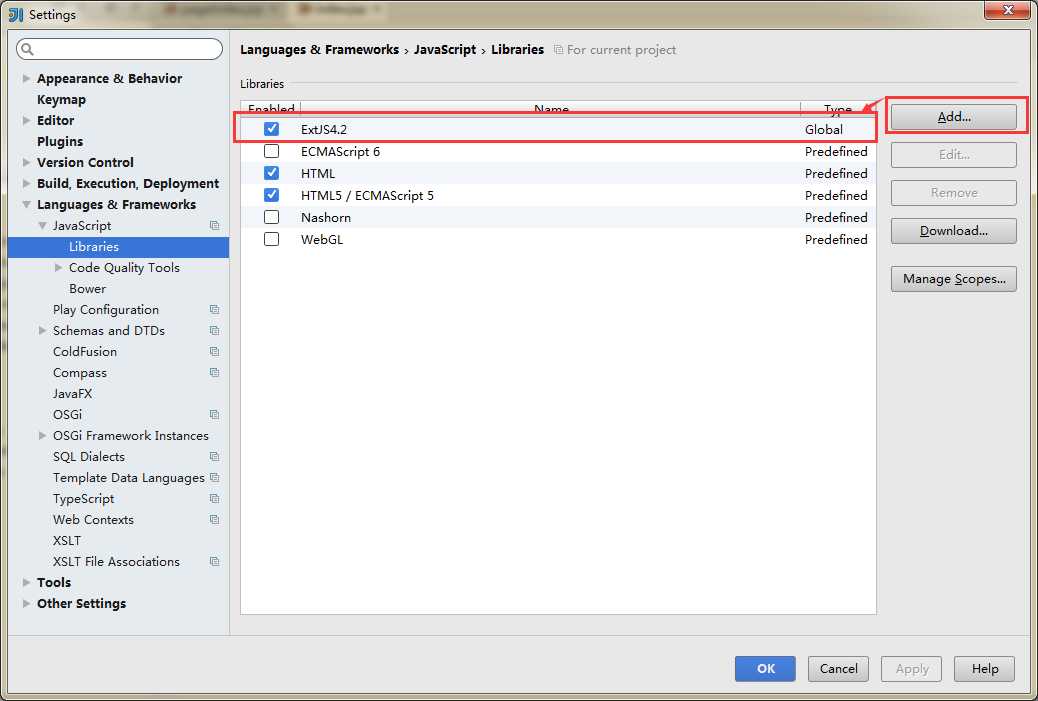
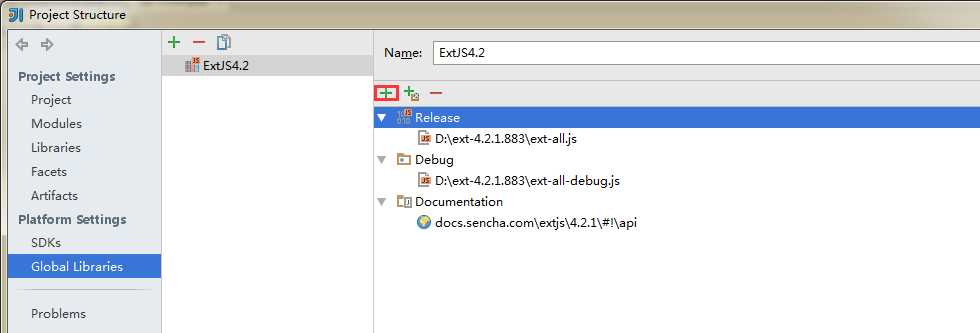
1.找到下面设置,点add添加(ExtJS4.2是我已添加好的)

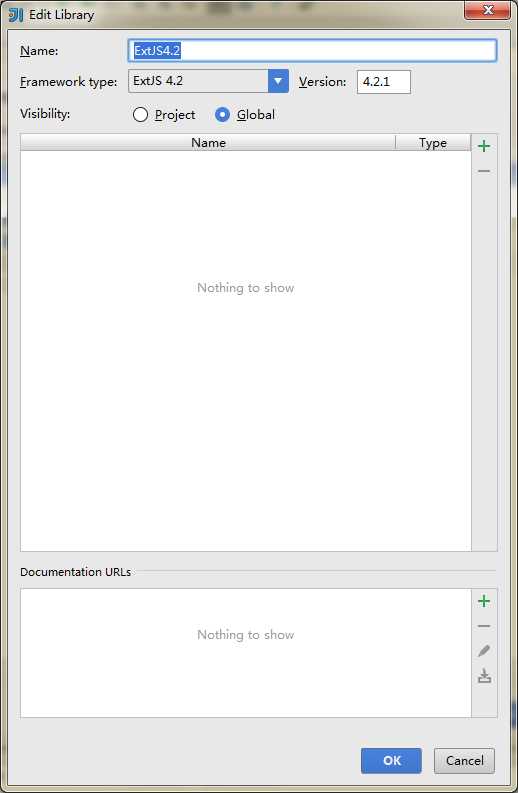
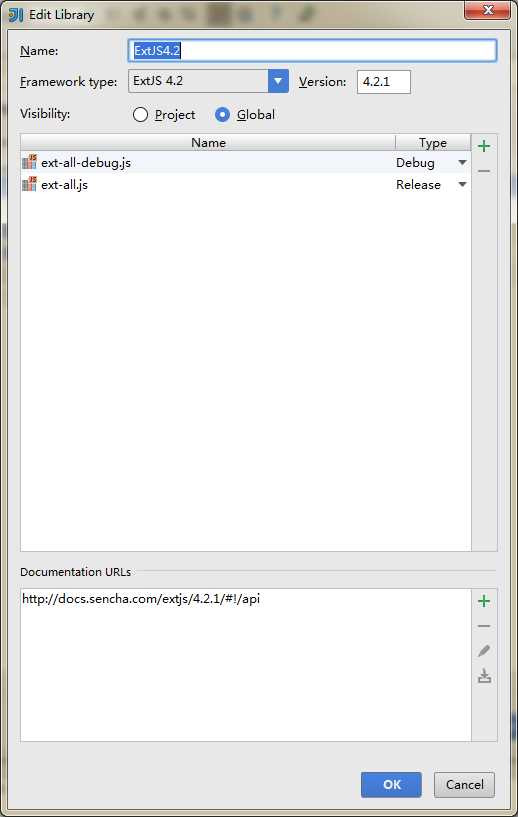
之后选中点Edit,可看到什么也没有--等会就有了。

先不管,点下面的:

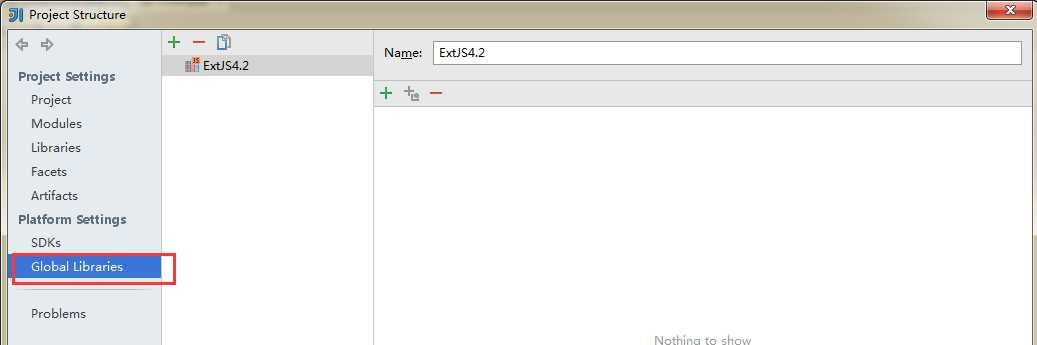
弹出框点下面的:

现在要加几个东西了:(注:我点Debug加ext-base-debug.js和ext-all-debug.js比较发现效果差不多;此外加的Docementation没什么作用。)

现在在打开Setting,看看刚才那个界面:

有了,就是上面加的东西。
好了,现在在写Ext,文档说明什么的就不要指望了,提示会清晰、规范一些。
如果你看了这篇博文,有更好的方法记得联系我,谢谢你!
标签:
原文地址:http://www.cnblogs.com/wql025/p/5184545.html